css怎麼畫橫線
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-02 15:34:1617925瀏覽
方法:1、為元素新增「border-top:粗細值solid 顏色;」樣式,透過設定邊框屬性畫橫線;2、為空元素加上「height:粗細值;width:長度; background-color:顏色;」樣式,透過設定空元素背景顏色來畫橫線。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css怎麼畫橫線
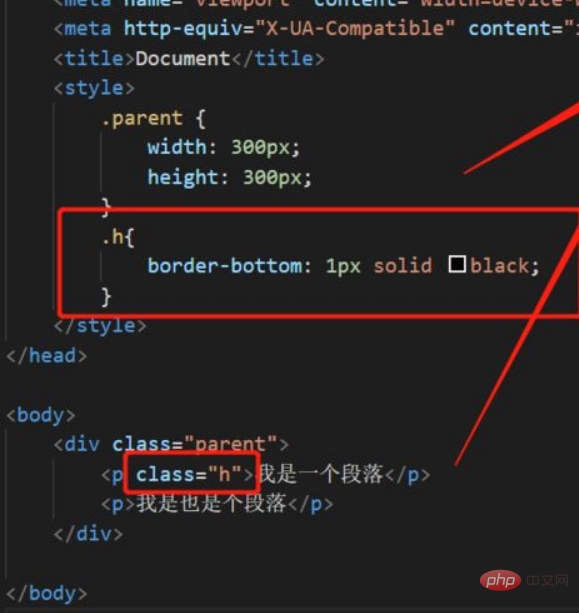
1、使用border邊框做橫線
.h{
border-bottom: 1px solid black;
}給元素添加border 屬性,設定邊框只會,就可以做到一個橫線

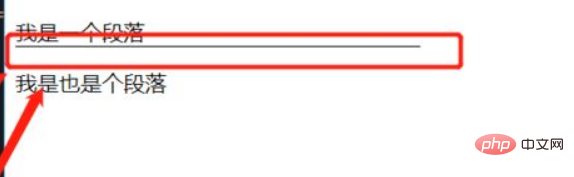
#輸出結果:

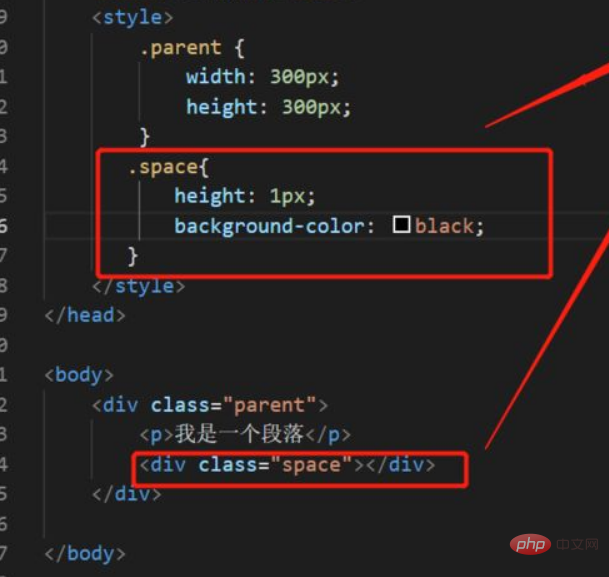
2、利用空元素設定
給一個空元素設定
height=1px,並且設定background 背景色,也可以設定一個橫線。
.space{
height: 1px;
background-color: black;
}
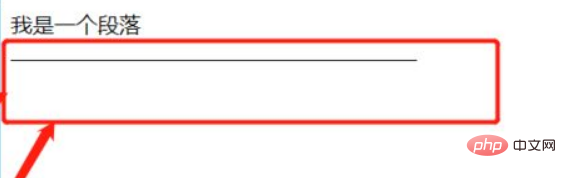
輸出結果:

#(學習影片分享:css影片教學)
以上是css怎麼畫橫線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼使div固定下一篇:css怎麼使div固定

