在jquery中「$」代表什麼意思
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-12-02 14:36:364805瀏覽
在jquery中「$」代表「取得」的意思,是回傳函數。使用「$()」函數可以取得元素對象,根據所取得的元素物件使用jquery方法對其進行操作,語法為「$("想要取得的元素")」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
在jquery中$代表什麼意思
#在jquery中,$符號主要是用來獲得元素對象,透過取得對象,才能使用jquery方法對其進行操作。以下舉例說明jquery中的$符號是什麼意思。
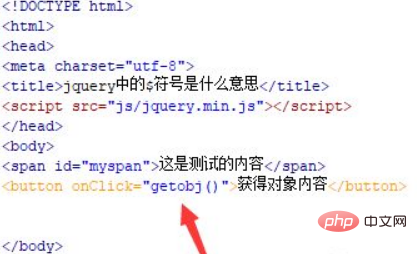
1、新建一個html文件,命名為test.html,用來講解jquery中的$符號是什麼意思。引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。使用span建立一行文字,並設定其id屬性為myspan,主要用於下面透過該id取得span物件。
使用button標籤建立一個按鈕,按鈕名稱為「取得物件內容」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getobj()函數。

2、在test.html檔案內,使用jquery中的$符號透過id(myspan)取得span標籤對象,再使用text()方法取得span標籤之間的內容,然後將內容使用alert()方法輸出。

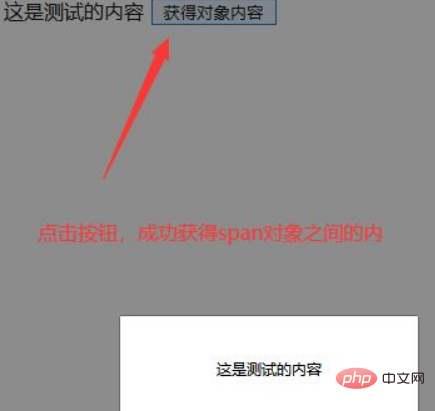
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。

總結:
#1、新一個test.html檔。
2、在檔案內,使用span標籤建立一行文字,同時,建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,使用$符號透過id(myspan)取得span標籤對象,再使用text()方法取得span標籤之間的內容。
注意事項:
$符號支援多種物件選擇器,如id,class,元素名稱等。
相關影片教學推薦:jQuery影片教學
#以上是在jquery中「$」代表什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

