jQuery中怎麼讓input框失去焦點
- WBOY原創
- 2021-12-01 11:28:009657瀏覽
jQuery中讓input框失去焦點的方法:1、利用「$("input元素")」語句來取得input元素物件;2、利用blur()方法讓input元素物件失去焦點即可,語法為「元素物件.blur()」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jQuery中怎樣讓input框失去焦點
#在jquery中,透過取得input對象,使用blur()方法便可實現失去焦點,觸發事件。下面舉例說明input輸入框用jquery怎麼寫失去焦點事件。
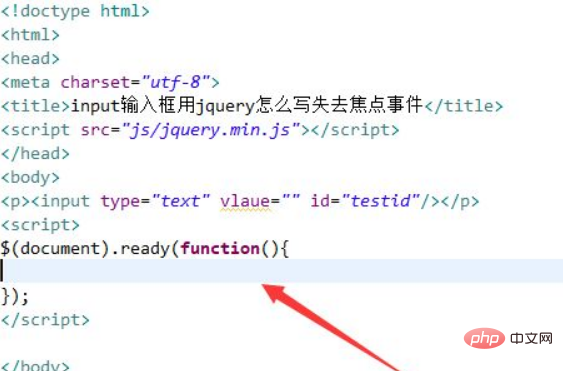
1、新建一個html文件,命名為test.html,用於講解input輸入框用jquery怎麼寫失去焦點事件。在p標籤內,使用input標籤建立一個輸入框。設定input的id屬性為testid,用於下面透過該id取得input物件。在js標籤內,使用ready()方法在頁面載入完成時,執行function函數。

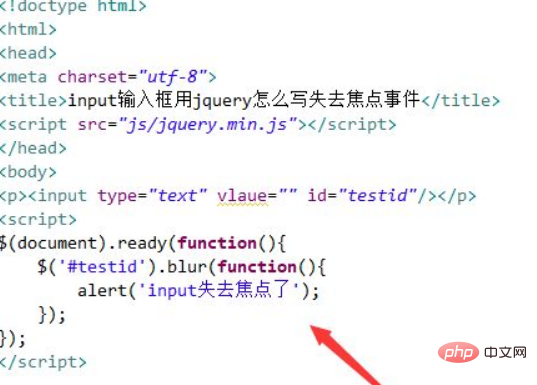
2、在function函數內,透過獲得id(testid)獲得input對象,使用blur()方法給input對象綁定失去焦點事件,當input輸入框失去焦點時,執行function函數。
在js標籤中,為了驗證失去焦點事件,在function函數,使用alert()方法輸入提示「input失去焦點了」。

在瀏覽器中開啟test.html文件,查看實現的效果。
總結:
#1、建立一個test.html檔。
2、在檔案內,在p標籤內,使用input標籤建立一個輸入框,設定input的id屬性為testid。
3、在js標籤內,使用ready()方法在頁面載入完成時,執行function函數,在function函數內,透過獲得id(testid)獲得input對象,使用blur()方法給input物件綁定失去焦點事件。
注意事項:
當元素失去焦點時發生 blur 事件。
相關影片教學推薦:jQuery影片教學
#以上是jQuery中怎麼讓input框失去焦點的詳細內容。更多資訊請關注PHP中文網其他相關文章!


