jquery怎樣取得目前元素在第幾行第幾列
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-30 19:23:244356瀏覽
方法:1、利用index()和parent()方法來取得目前元素的行位置,語法為「元素物件.parent().index() 1;」;2、利用index()方法來取得目前元素的列位置,語法為「元素物件.index() 1;」。

本教學操作環境:windows7系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼取得目前元素在第幾行第幾列
#我們可以透過index()方法和parent()方法來取得目前元素在第幾行第幾列,範例如下:
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js"></script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
<script>
$(function(){
$("table td").click(function() {
var row = $(this).parent().index() + 1; // 行位置
var col = $(this).index() + 1; // 列位置
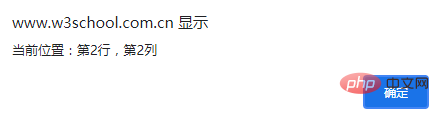
alert("当前位置:第"+row+"行,第"+col+"列")
});
});
</script>
</body>
</html>輸出結果:

#當點擊其中的一個儲存格元素時,輸出結果:

相關影片教學推薦:jQuery影片教學
以上是jquery怎樣取得目前元素在第幾行第幾列的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

