css同一行字體如何改變不同顏色
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-19 18:28:0218610瀏覽
css同一行字體改變不同顏色的方法:1.使用多個span標籤分別包裹要改變顏色的文字,語法為「文字」;2、利用color屬性改變span標籤內的文字顏色即可,語法為“color:顏色值;”。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css同一行字體改變不同顏色的方法
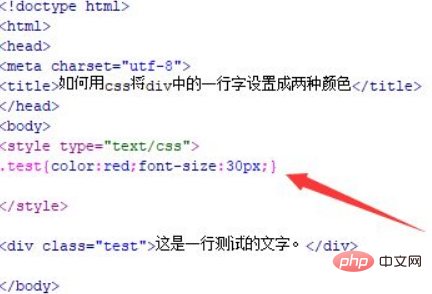
#1、新建一個html文件,命名為test.html,用於講解如何用css將div中的一行字設定成兩種顏色。使用div標籤建立一行文字,並設定其class為test,主要用於下面透過該class設定div的樣式。
在test.html檔案內,建立標籤,用於編寫div的css樣式。設定類別名稱test的樣式,使用color屬性設定div內文字的顏色為紅色,使用font-size屬性設定文字的大小為30px。

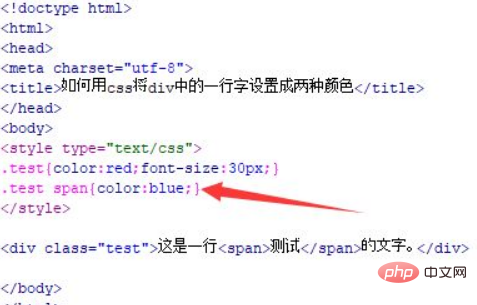
2、在test.html檔案內,在div標籤內,使用span標籤將部分文字包含起來,用於下面使用css單獨設定它的顏色。
在css標籤內,設定類別名稱test下(即div內)的span標籤的文字顏色,使用color屬性設定span標籤內文字的顏色為藍色。

在瀏覽器開啟test.html文件,查看實作的效果。

總結:
#1、建立一個test.html檔。
2、使用div標籤建立一行文字,並設定其class為test。
3、在css標籤內,設定類別名稱test的樣式,使用color屬性設定div內文字的顏色為紅色。
4、在div標籤內,使用span標籤將部分文字包含起來。
5、在css標籤內,設定類別名稱test下(即div內)的span標籤的文字顏色,從而實現div中的一行字設定成兩種顏色。
(學習影片分享:css影片教學)
以上是css同一行字體如何改變不同顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!

