方法:1、利用rgba()函數,語法為「rgba(紅色值,綠色值,藍色值,透明度值);」;2、利用opacity屬性,語法為「opacity:透明度值;」;3、利用filter屬性,語法為「filter:opacity(透明度值);」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3透明度的設定方法
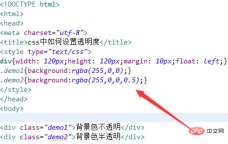
#1、利用rgba() 函數使用紅(R)、綠色(G)、藍色(B )、透明度(A)的疊加來產生各式各樣的顏色。
RGBA 即紅色、綠色、藍色、透明度(英文:Red, Green, Blue、Alpha)。
紅色(R)0 到 255 間的整數,代表顏色中的紅色成分。綠色(G)0 到 255 間的整數,代表顏色中的綠色成分。藍色(B)0 到 255 間的整數,代表顏色中的藍色成分。透明度(A)取值 0~1 之間, 代表透明度。

輸出結果:

#2、利用opacity 屬性設定元素的不透明層級。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* IE8 以及更早的浏览器 */
}
</style>
</head>
<body>
<div>本元素的不透明度是 0.5。请注意,文本和背景色都受到不透明级别的影响。</div>
</body>
</html>輸出結果:

#3、利用filter 屬性定義了元素(通常是 )的可視效果(例如:模糊與飽和度)。程式碼如下:
)的可視效果(例如:模糊與飽和度)。程式碼如下:
<!DOCTYPE html>
<html>
<head>
<style>
img {
-webkit-filter:opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
</style>
</head>
<body>
<p>图片转为透明:</p>
<img src="/static/imghwm/default1.png" data-src="pineapple.jpg" class="lazy" alt="Pineapple" style="max-width:90%" style="max-width:90%">
</body>
</html>輸出結果:

#(學習影片分享:css影片教學)
以上是css3的透明度怎麼設置的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM
兩個圖像和一個API:我們重新著色產品所需的一切Apr 15, 2025 am 11:27 AM我最近找到了一種動態更新任何產品圖像的顏色的解決方案。因此,只有一種產品之一,我們可以以不同的方式對其進行著色以顯示
 每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM
每周平台新聞:第三方代碼,被動混合內容,連接最慢的國家的影響Apr 15, 2025 am 11:19 AM在本週的綜述中,燈塔在第三方腳本上闡明了燈光,不安全的資源將在安全站點上被阻止,許多國家連接速度
 託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM
託管您自己的非JavaScript分析的選項Apr 15, 2025 am 11:09 AM有很多分析平台可幫助您跟踪網站上的訪問者和使用數據。也許最著名的是Google Analytics(廣泛使用)
 它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM
它全部都在頭上:管理帶有React頭盔的React Power Site的文檔頭Apr 15, 2025 am 11:01 AM該文檔負責人可能不是網站上最迷人的部分,但是其中所處的內容對於您的網站的成功也一樣重要
 JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM
JavaScript中的Super()是什麼?Apr 15, 2025 am 10:59 AM當您看到一些稱為super()的JavaScript時,在子類中,您會使用super()調用其父母的構造函數和超級。訪問它


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),

Atom編輯器mac版下載
最受歡迎的的開源編輯器

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

WebStorm Mac版
好用的JavaScript開發工具








