css modules是什麼意思
- 青灯夜游原創
- 2021-11-18 17:38:403214瀏覽
css modules指的是所有的類別名稱和動畫名稱預設都有各自作用域的CSS文件,是在建構步驟中對CSS類別名稱和選擇器限定作用域的一種方式(類似於命名空間)。透過CSS Modules可以確保單一組件的所有樣式集中在同一個地方、只應用於該組件。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
什麼是CSS Modules?
根據CSS Modules在Gihub上的項目,它被解釋為:
所有的類別名稱和動畫名稱預設都有各自的作用域的CSS文件。
所以CSS Modules既不是官方標準,也不是瀏覽器的特性,而是在建構步驟(例如使用Webpack或Browserify)中對CSS類別名稱和選擇器限定作用域的一種方式(類似命名空間)。
我們還是先看一個具體的例子來解釋清楚它到底是什麼,以及為什麼要使用CSS Modules吧。我們通常會為HTML加上CSS的類別名稱來控制它的樣式:
<h1 class="title">An example heading</h1>
CSS樣式像下面這樣:
.title {
background-color: red;
}只要把CSS檔案載入到HTML檔案中,這裡的標籤背景就會被設定成紅色。我們不需要對HTML或CSS做什麼特殊的處理,瀏覽器本來就支援這種最基本的文件類型。
而CSS Modules的使用方式就不一樣了,我們需要把所有的標籤寫到JS檔案裡。以下是一個簡單的範例:
import styles from "./styles.css";
element.innerHTML =
`<h1 class="${styles.title}">
An example heading
</h1>`;在JS中你可以透過類似styles.title的方式存取CSS檔案中的.title類別。然後在建置過程中,我們的建置工具會搜尋我們用import語句載入的名為styles.css的文件,之後把來源文件解析成新的HTML和CSS文件,類別名稱會被特定的格式取代:
HTML
<h1 class="_styles__title_309571057"> An example heading </h1>
CSS
._styles__title_309571057 {
background-color: red;
}
#類別屬型的.title完全被新產生的命名替換掉了,CSS的來源文件也不會被載入。
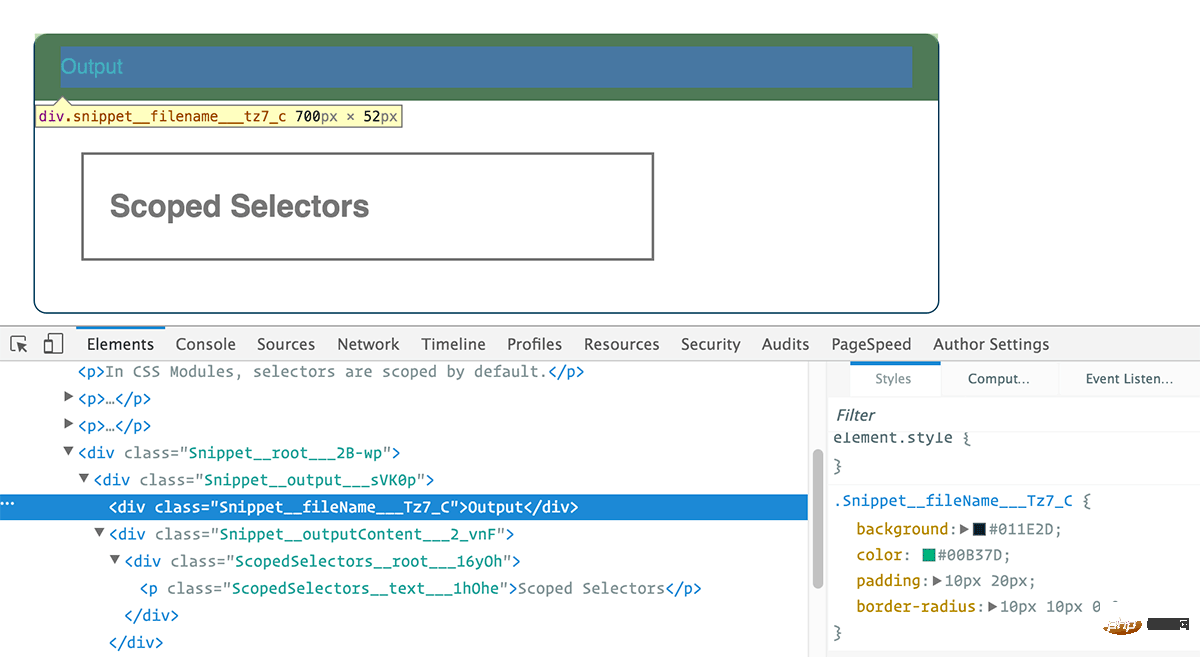
在使用CSS模組時,類別名稱是動態產生的,唯一的,並準確對應到原始檔案中的各個類別的樣式。
這也是實作樣式作用域的原則。它們被限定在特定的模板裡。例如我們在buttons.js裡引入buttons.css文件,並使用.btn的樣式,在其他諸如forms.js裡是不會被.btn影響的,除非它也引入了buttons.css.
但我們是出於什麼目的把CSS和HTML檔搞得這麼零碎呢?我們為什麼要使用CSS模組呢?
為什麼要使用CSS Modules?
透過CSS Modules,我們可以保證單一元件的所有樣式:
集中在同一個地方
只應用於該元件
另外,
import buttons from "./buttons.css";
import padding from "./padding.css";
element.innerHTML = `<div class="${buttons.red} ${padding.large}">`;透過這樣的方式可以解決CSS全域作用域的問題。
你一定經歷過著急著趕工想要盡快寫完CSS,而根本沒有考慮過你的程式碼會造成什麼不良影響吧。
你也一定幹過在某個樣式文件的結尾加上隨意命名的亂七八糟的樣式之類吧。
你一定也看過那些你不知道有什麼效果,甚至到底有沒有被使用的樣式吧。
你難道不想安全地寫出不影響其他樣式的CSS麼?擔心樣式是獨立或是依賴別的什麼東西呢?或者可能會覆蓋別的地方的樣式?
諸如此類的問題都足夠讓人頭痛了。而且隨著計畫的擴張,會越來越令人絕望。
但使用CSS Modules就可以避免這些問題。除非你在某個模組中載入一個CSS樣式,其他情況下這個樣式都不會影響別的HTML.
#(學習影片分享:css影片教學)
以上是css modules是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!

