css怎樣實現點擊圖片放大
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-18 16:11:5019452瀏覽
在css中,可以使用「:active」選擇器和transform屬性來實現點擊圖片放大的效果,語法為「圖片元素:active{transform:scale(寬度放大倍率,高度放大倍率); }」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實現點擊圖片放大的方法
#新建一個html文件,命名為test.html,用於講解css如何實現滑鼠點擊圖片時放大一倍。
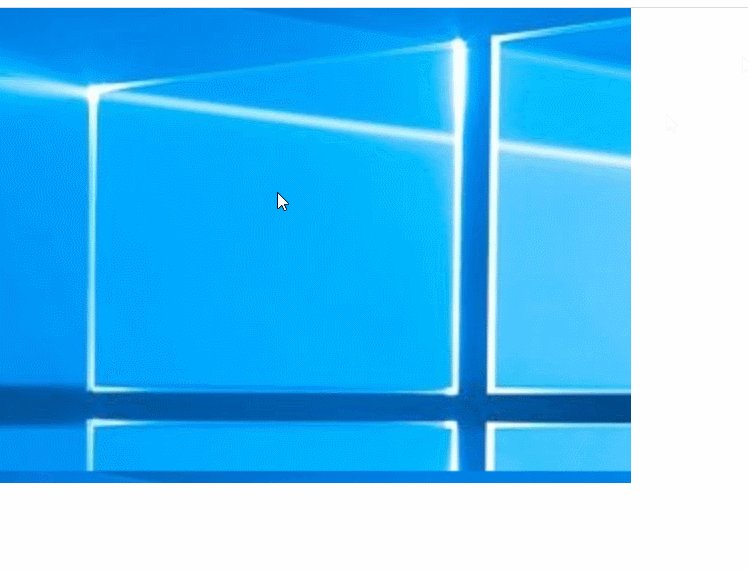
在css標籤內,再使用transform屬性,將scale屬性兩個參數設為2,從而實現圖片放大一倍。 transform:scale(2,2);定義 2D 縮放轉換。
使用:active 選擇器,:active 選擇器用於選擇活動連結。也就是點擊圖片時進行操作。
範例程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:350px;
height:250px;
background:url(1118.01.png);
}
div:active{
margin:100px;
transform:scale(2,2);
}
</style>
<div></div>
</body>
</html>在瀏覽器開啟test.html文件,查看實作的效果。

更多程式相關知識,請造訪:程式設計影片! !
以上是css怎樣實現點擊圖片放大的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎樣改變a標籤文字的樣式下一篇:css怎樣改變a標籤文字的樣式

