上下漸層的css怎麼寫
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-18 17:19:4411033瀏覽
在css中,可利用background屬性和linear-gradint()函數實現上下漸變的效果,語法為「background:linear-gradient(to bottom,上方顏色,下方顏色);」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
上下漸變的css怎麼寫
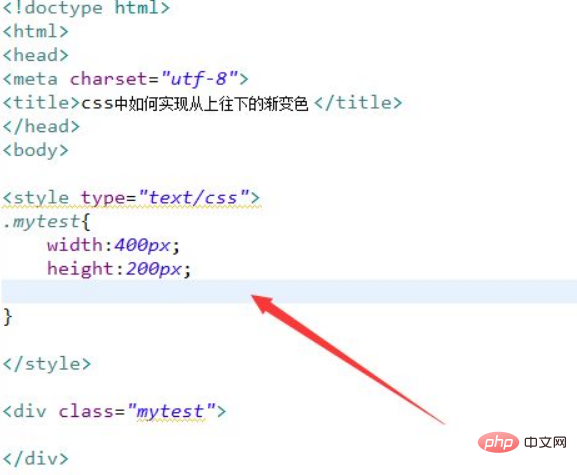
1、新建一個html文件,命名為test.html,用於講解css中如何實現從上往下的漸層色。使用div標籤建立一個模組,用於測試。為div標籤新增一個class屬性,設定為mytest。
在css標籤內,透過class定義div的樣式,設定它的寬度為400px,高度為200px。

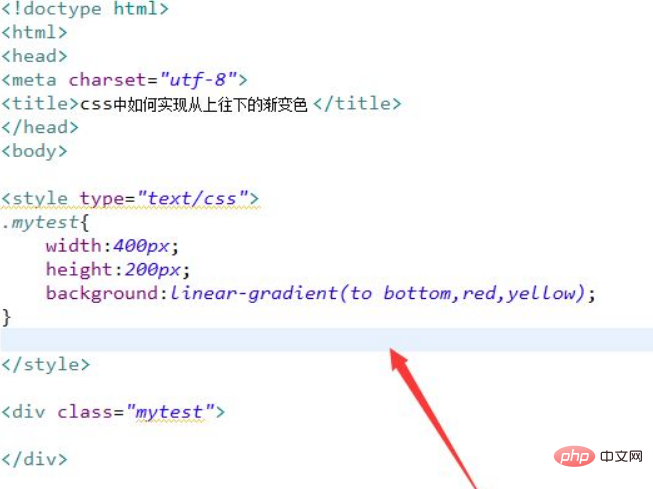
2、在css標籤內,透過background屬性,利用linear-gradient,使用to bottom實作從上往下由紅色到黃色漸層。
linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
語法為:
linear-gradient(direction, color-stop1, color-stop2, ...);
其中需要注意的是;
direction表示用角度值指定漸變的方向(或角度),color-stop1, color -stop2,...用於指定漸變的起止顏色。

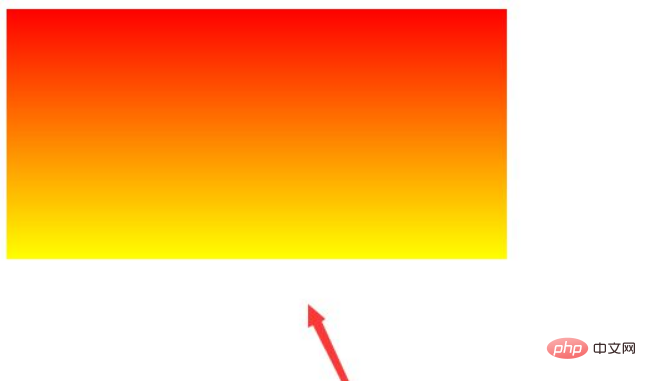
在瀏覽器中開啟test.html文件,查看實現的效果。

總結:
1、使用div標籤建立一個模組,用於測試。
2、為div標籤新增一個class屬性,設定為mytest。
3、在css標籤內,透過class定義div的樣式,設定它的寬度為400px,高度為200px。
4、在css標籤內,透過background屬性,利用linear-gradient,使用to bottom實作從上往下由紅色到黃色漸層。
更多程式相關知識,請造訪:程式設計影片! !
以上是上下漸層的css怎麼寫的詳細內容。更多資訊請關注PHP中文網其他相關文章!

