css3如何讓div邊框漸變
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-18 17:50:554512瀏覽
在css中,可以利用「border-image」屬性和linear-gradient()函數實作div邊框漸層效果,只需為div元素添加「border-image:linear-gradient(上方顏色,下方顏色);”樣式即可。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3讓div邊框漸層的方法
在css中我們可以透過border-images屬性來設定元素的邊框樣式,結合linear -gradient函數,
linear-gradient() 函數用於建立一個表示兩種或多種顏色線性漸變的圖片。
建立一個線性漸變,需要指定兩種顏色,還可以實現不同方向(指定為一個角度)的漸變效果,如果不指定方向,預設從上到下漸變。
只需為div元素新增border-image: linear-gradient(red,blue);樣式即可。
程式碼範例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,blue)30 30;
}
</style>
<div></div>
</body>
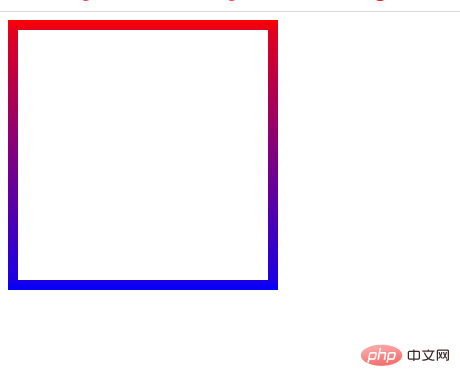
</html>輸出結果:

#更多程式相關知識,請造訪:程式影片! !
以上是css3如何讓div邊框漸變的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:上下漸層的css怎麼寫下一篇:上下漸層的css怎麼寫

