jquery實現點擊加一個數字
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-17 09:50:114482瀏覽
方法:1、建立一個button按鈕並綁定click點擊事件,指定一個事件處理函數;2、在事件處理函數中,使用「$(數字物件).val();」語句來取得數值;3、使用「$(數字物件).val(數字值*1 1);」語句將會得到的數值加1。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery實作點擊加一個數字的方法
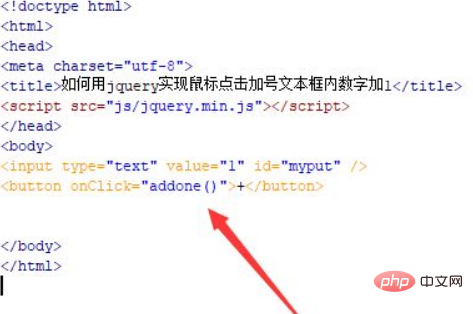
#1、新建一個html文件,命名為test.html,用來講解如何用jquery實作滑鼠點選加號文字方塊內數字加1。使用input標籤建立一個文字框,並設定其預設值為1。設定input標籤的id為myput,主要用於下面透過該id獲得input物件。
在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「 」加號。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addone()函數。

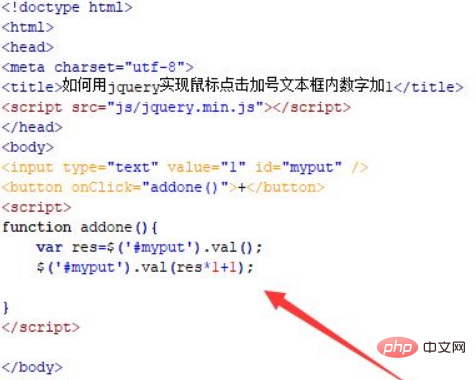
2、在js標籤中,建立addone()函數,在函數內,透過id(myput)獲是input對象,使用val()方法獲得它的值,再將所得的值加1操作,再透過val()方法將input重新賦值,從而實現文字方塊數字加1操作。

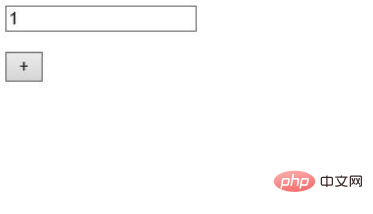
在瀏覽器中開啟test.html文件,點選加號,查看實現的效果。

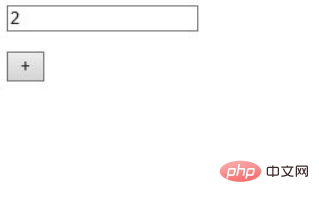
點擊按鈕後

#總結:
1、建立一個test.html檔案。
2、在檔案內,使用input標籤建立一個文字框,設定input標籤的id為myput,同時建立一個button按鈕,用來觸發執行js函數。
3、在js標籤中,創建函數,在函數內,透過id(myput)獲是input對象,使用val()方法獲得它的值,再將獲得的值進行加1操作,再透過val()方法將input重新賦值,實現文字方塊數字加1操作。
注意事項
res值乘以1,主要用於將字串轉換為數字類型。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery實現點擊加一個數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!

