jquery 怎麼去掉類
- 藏色散人原創
- 2021-11-17 10:55:111920瀏覽
jquery去掉類別的方法:1、新建一個html檔;2、新建div並加入一個class類別和文字內容;3、新建按鈕並新增點擊事件;4、引入jQuery庫;5、創建一個點選移除class類別事件即可。

本文操作環境:Windows7系統、jquery3.2.1版、DELL G3電腦
jquery 怎麼去掉類別?
jQuery移除class:
開啟html編輯器,新建一個html檔。如圖

在html程式碼頁面上找到
並在裡面新建一個,然後給這個
新增一個class類別和文本內容,案例中的類別為:remark。如圖
程式碼:
今晚要去吃大餐

在
後面新建一個點擊按鈕,為這個按鈕新增一個點擊事件,在案例中的點擊事件為:reClass(),點擊時觸發移除class樣式。如圖:
程式碼:

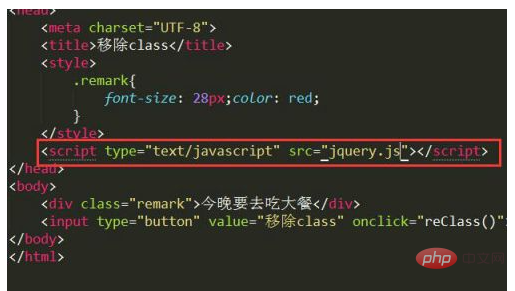
設定類別樣式。為remark設定一個字體大小為28px、顏色為紅色的樣式。如圖:
程式碼:
<style> .remark{ font-size: 28px;color: red; } </style>
引入jQuery函式庫。在
程式碼:

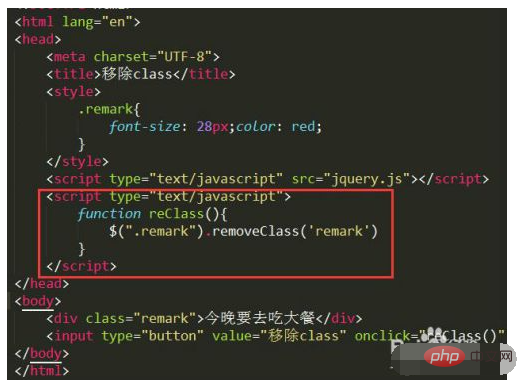
建立點擊事件。在<script>標籤後面新建一個<script>標籤,在這個新建的標籤裡面建立一個點選移除class類別事件。如圖</script>
程式碼:
<script type="text/javascript"> function reClass(){ $(".remark").removeClass('remark') } </script>
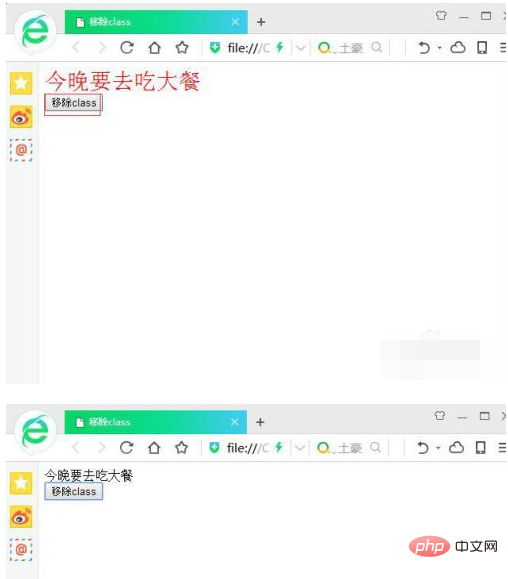
儲存後使用瀏覽器打開,點選移除class按鈕,發現
中的字體大小、顏色被移除了,表示移除class成功。如圖:

推薦學習:《jquery影片教學》
以上是jquery 怎麼去掉類的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery實現點擊加一個數字下一篇:jquery實現點擊加一個數字

