jquery怎麼取得tr裡面有幾個td
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-16 17:24:224200瀏覽
jquery取得tr裡面有幾個td的方法:1、使用「$('td')」語句來匹配td元素;2、使用size()方法取得匹配td元素的數量,即可獲得tr元素中td元素的數目,語法為「$('td').size();」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery取得tr裡面有幾個td的方法
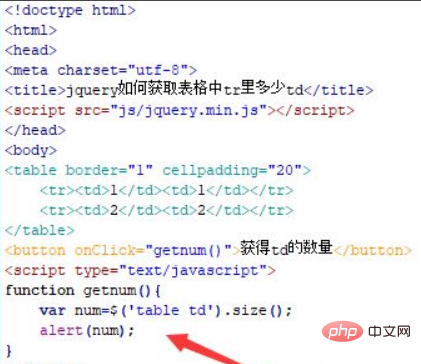
#1、新建一個html文件,命名為test.html,用於講解jquery如何取得表格中tr裡多少td。引入jquery.min.js庫文件,成功載入該文件,才能使用jquery中的方法。使用table、tr、td標籤建立一個兩行兩列的表格,並設定表格邊框為1px。
在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「獲得td的數量」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行getnum()函數。

2、在js標籤中,建立getnum()函數,在函數內,透過td元素名稱取得表格的儲存格對象,使用size()方法便可以獲得tr中td的數量,最後,使用alert()方法輸出td的數量。

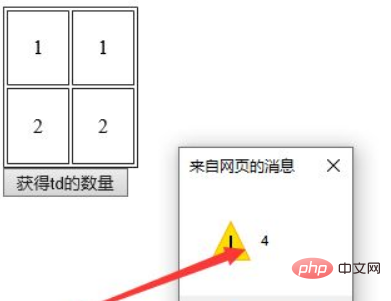
在瀏覽器中開啟test.html文件,點擊按鈕,查看獲得的值。

總結:
#1、建立一個test.html檔。
2、在檔案內,使用table、tr、td標籤建立一個兩行兩列的表格,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤中,建立函數,在函數內,透過獲得td元素對象,使用size()方法便可以獲得tr中td的數量。
注意事項
size()方法同樣適用於獲得tr行的數量。
更多程式相關知識,請造訪:程式設計影片! !
以上是jquery怎麼取得tr裡面有幾個td的詳細內容。更多資訊請關注PHP中文網其他相關文章!

