jQuery怎樣實現按鈕點擊修改內容
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2021-11-16 16:18:446897瀏覽
jQuery按鈕點選修改內容的方法:1、建立一個button按鈕並綁定click點擊事件,指定一個事件處理函數;2、在事件處理函數中使用text()方法對元素內容進行修改,語法為「$(selector).text("修改後的內容");」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jQuery按鈕點擊修改內容的方法
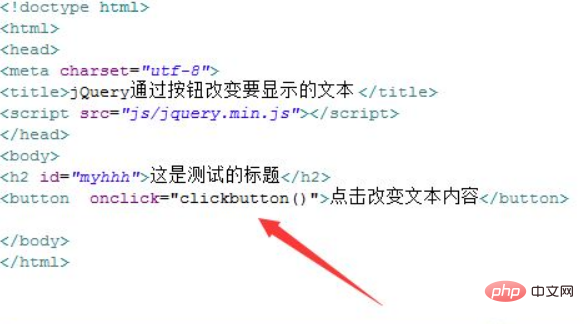
#1、新建一個html文件,命名為test.html,用於講解jQuery通過按鈕改變要顯示的文字。使用h2標籤建立一個標題,例如,「這是測試的標題」。為h2標籤新增id屬性,屬性值為myhhh,主要用於下方透過該id取得h2標籤物件。
在test.html檔案內,使用button標籤建立一個按鈕,按鈕名稱為「點擊改變文字內容」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行clickbutton()函數。

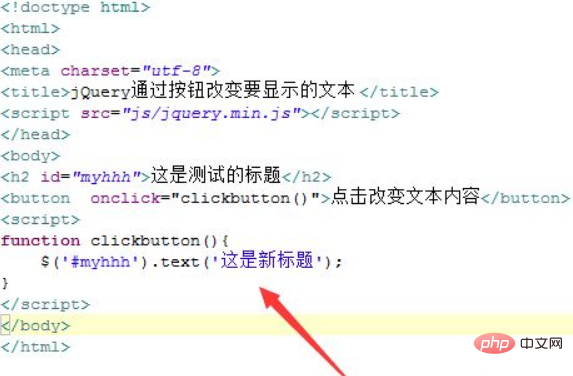
2、在js標籤中,建立clickbutton()函數,在函數內,透過id(myhhh)取得標籤對象,使用text()方法改變標籤顯示的文字內容。

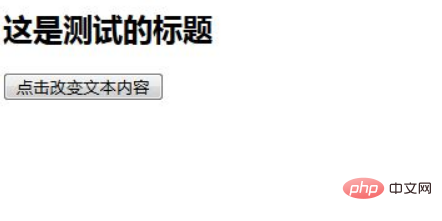
在瀏覽器開啟test.html文件,點擊按鈕,查看結果。

點擊按鈕之後

#總結:
1、建立一個test.html檔案。
2、在檔案內,使用h2標籤建立一個標題,為h2標籤新增id屬性,同時建立一個button按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,透過id(myhhh)取得標籤對象,使用text()方法改變標籤顯示的文字內容。
注意事項
若想在文字中加入html程式碼,可以使用html()方法。
更多程式相關知識,請造訪:程式設計影片! !
以上是jQuery怎樣實現按鈕點擊修改內容的詳細內容。更多資訊請關注PHP中文網其他相關文章!

