jquery字串怎麼轉數字
- WBOY原創
- 2021-11-16 15:11:3911619瀏覽
jquery字串轉數字的方法:1、使用parseInt()函數解析字串傳回一個整數,語法為「parseInt(字串)」;2、使用parseFloat()函數解析字串並傳回一個浮點數,語法為「parseFloat(字串)」。

本教學操作環境:windows7系統、jquery1.10.0版本、Dell G3電腦。
jquery字串轉數字的方法
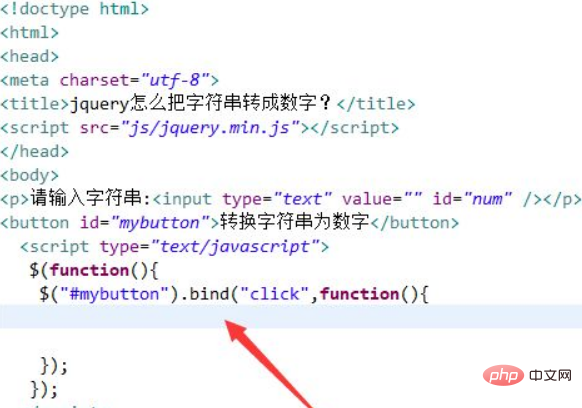
#1、新建一個html文件,命名為test.html,用來講解jquery怎麼把字串轉成數字。使用script標籤在目前頁面引入jquery.min.js文件,成功載入該文件,才能使用jquery的方法。
在test.html檔案中,使用input標籤建立一個文字框,用於輸入字串,並設定input標籤的id為num,主要用於下面透過該id獲得input物件。使用button標籤建立一個按鈕,並設定其id為mybutton。
在test.html檔案中,使用$透過id獲得button對象,給它綁定click點擊事件,當按鈕被點擊時,執行function方法。

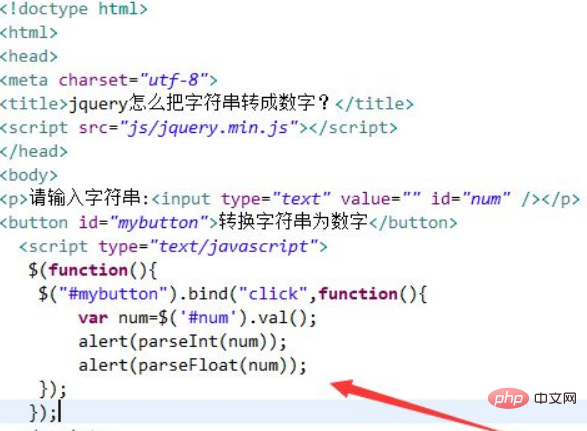
2、在function方法內,透過input的id(num)獲得input對象,使用val()方法獲得輸入的字串,使用parseInt()方法或parseFloat()方法轉換字串為數字。最後,使用alert()方法將結果輸出來。註:parseInt()方法傳回一個整數,而parseFloat()方法傳回一個浮點數。

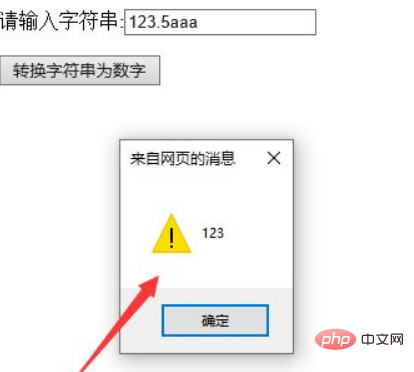
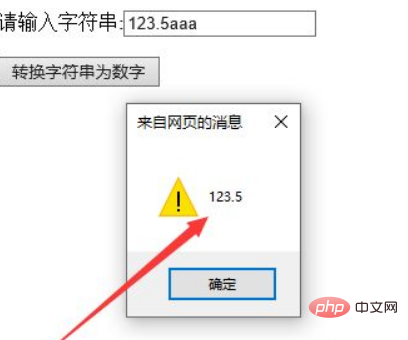
在瀏覽器中開啟test.html文件,輸入字符,點擊按鈕,查看獲得的結果。
parseInt方法傳回的結果是

parseFloat方法傳回的結果是

程式設計影片! !
以上是jquery字串怎麼轉數字的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼去除第一個元素下一篇:jquery怎麼去除第一個元素

