css怎麼控制div固定不動
- 藏色散人原創
- 2021-11-10 14:13:214235瀏覽
css控制div固定不動的方法:1、建立一個HTML範例檔案;2、建立div;3、透過設定「position:fixed」屬性實現固定不動即可。

本文操作環境:windows7系統、HTML5&&CSS3版、DELL G3電腦
css怎麼控制div固定不動?
可以透過position 屬性規定元素的定位類型。
固定定位(position:fixed):
元素以相對瀏覽器視窗為基準進行定位的,無論怎樣移動你的滑動條,它都會固定在相對於瀏覽器視窗的固定位置,另外要注意,它的兄弟元素將會在位置排布上忽略它的存在。這時候用的top,bottom,left,right也是相對於瀏覽器視窗而言的。
說明
position屬性定義建立元素佈局所使用的定位機制。任何元素都可以定位,不過絕對或固定元素會產生一個區塊級框,而不論該元素本身是什麼類型。相對定位元素會相對於它在正常流中的預設位置偏移。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
h2.pos_abs {
position: fixed;
left: 100px;
top: 120px
}
p{
height: 100px;
background-color: palegoldenrod;
}
p.p2{
margin-top:120px ;
}
</style>
</head>
<body style="height: 1200px;">
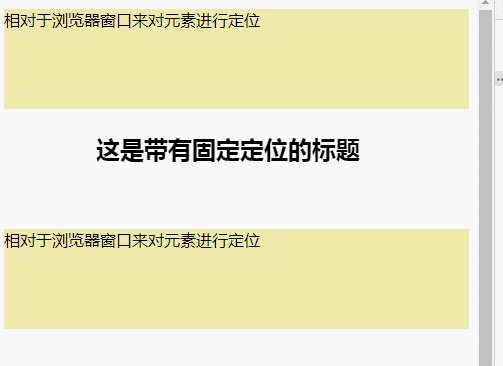
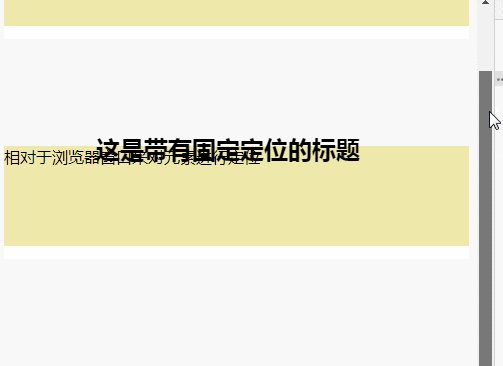
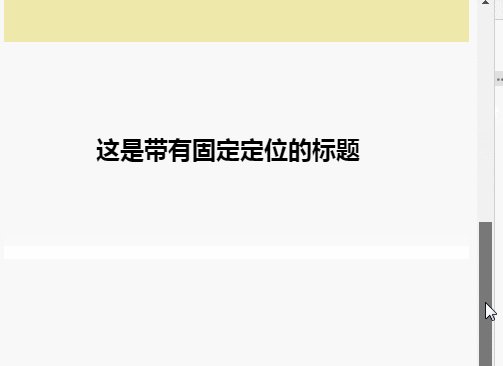
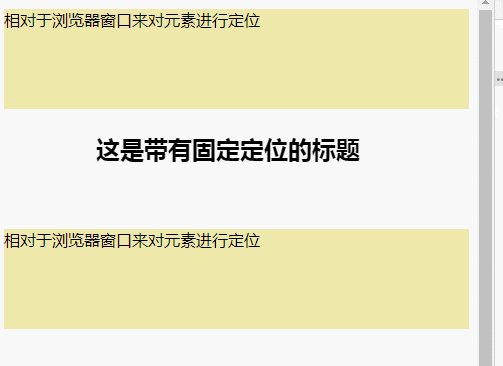
<h2 class="pos_abs">这是带有固定定位的标题</h2>
<p>相对于浏览器窗口来对元素进行定位</p>
<p class="p2">相对于浏览器窗口来对元素进行定位</p>
</body>
</html>效果圖:

#推薦學習:《css影片教學》
以上是css怎麼控制div固定不動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css行內框和區塊框的差別是什麼下一篇:css行內框和區塊框的差別是什麼

