html5 怎麼禁止捲動
- 藏色散人原創
- 2021-11-10 14:20:572699瀏覽
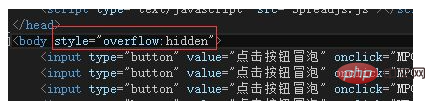
html5禁止捲動的方法:1、新建一個index.html頁面;2、在html頁面的body中增加一個樣式控制「style="overflow:hidden"」即可。

本文操作環境:windows7系統、HTML5版、DELL G3電腦
html5 怎麼禁止捲動?
先新建一個index.html頁面,來模擬示範下

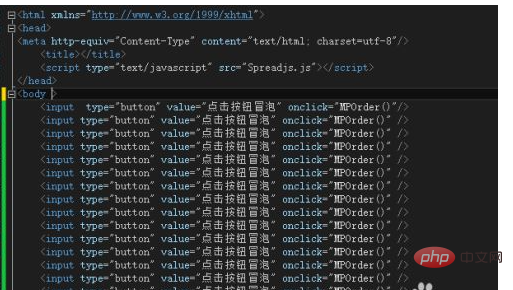
#在body中預製大量數據,方便顯示捲軸

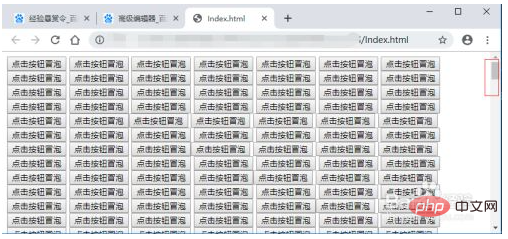
在瀏覽器中開啟可以看到縱向的捲軸

在html頁面的body中增加一個樣式控制style ="overflow:hidden",增加之後儲存

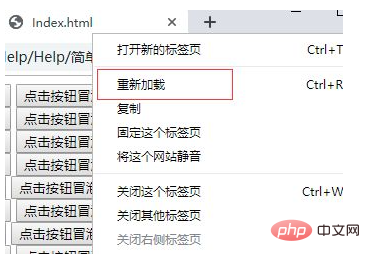
在瀏覽器中刷新之前展示的介面


HTML影片教學》
以上是html5 怎麼禁止捲動的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼控制div固定不動下一篇:css怎麼控制div固定不動

