js如何用固定的元素填滿數組
- 醉折花枝作酒筹原創
- 2021-08-11 14:37:502190瀏覽
上一篇文章中我們了解了元素能否透過指定函數測試的方法,請看《js數組運用之元素能否通過指定函數的測試》。這次我們來了解一下用固定值填滿陣列的方法,有需要的可以參考參考。
之前我們知道如何將陣列元素轉變成字串,元素能否透過指定函數測試的方法,知道了什麼是數組的長度,今天我們就來介紹一下用固定的元素填充數組的方法是什麼。
首先我們來看一個小例子。
<script>
var arr = new Array(7);
arr[0] = "one";
arr[1] = "two";
arr[2] = "three";
console.log(arr.fill("four",3,6));
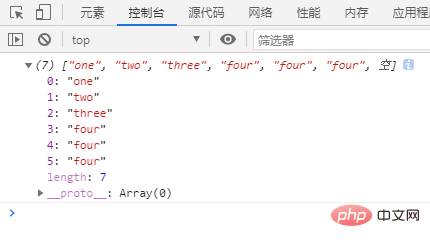
</script>這個小例子的結果是

這個結果我們可以看到,前面都是很正常的,其中第三第四第五這三個元素都是“four”,但是最後一個卻是空的。再去看一下程式碼,我們使用的fill這個方法,我們的參數命名選擇的是「3-6」啊,那為什麼最後一個沒有填滿上呢?
我們好好看一下這個方法吧。
fill() 方法以固定值填入一個陣列中從起始索引到終止索引內的全部元素。不包括終止索引。
這就來看看這個方法的語法吧。
arr.fill(用来填充数组元素的值,起始索引,终止索引)
fill方法接受三個參數,最後兩個是可選的。它們的預設值為0和此物件的長度屬性值。如果起始索引為負數,則起始索引將自動計算為“陣列長度 起始索引”,其中陣列長度是此物件的長度屬性值。如果結束索引為負數,則結束索引將自動計算為「陣列長度 結束索引」。
fill方法被刻意設計為一種通用方法,它不要求它是陣列物件。該方法是一個可變的方法,它更改呼叫它的this物件並傳回它,而不是傳回副本。當一個物件被傳遞給fill方法時,陣列將會被物件的參考填滿。
就說到這裡了,有需要的可以看:javascript高階教學
#以上是js如何用固定的元素填滿數組的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

