CSS如何為文字二次加粗並加上邊框(技巧分享)
- 青灯夜游轉載
- 2021-10-29 10:39:453027瀏覽
css如何為文字二次加粗再加邊框?以下這篇文章為大家介紹一下使用CSS為文字二次加粗並加上邊框的方法,希望對大家有幫助!

本文將透過一個實際的業務需求,講解如何實現
在極端場景下文字加粗加邊框效果
文字多重邊框的效果
需求背景- 文字的二次加粗
今天遇到這樣一個有趣的問題:
在文字展示的時候,利用了
font-weight: bold給文字加粗,但是覺得還是不夠粗,有什麼辦法能夠讓文字更粗一點呢?
emm,不考慮相容性的話,答案是可以利用文字的 -webkit-text-stroke 屬性,給文字二次加粗。 (學習影片分享:css影片教學)
MDN - webkit-text-stroke: 此屬性為文字字元新增了一個邊框(筆鋒),指定了邊框的寬和顏色, 它是-webkit-text-stroke-width 和-webkit-text-stroke-color 屬性的縮寫。
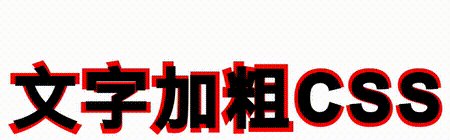
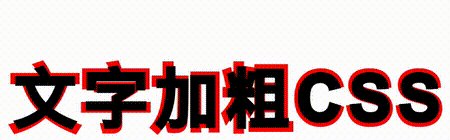
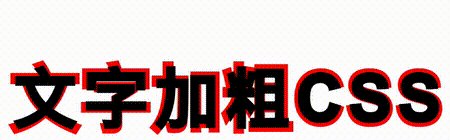
看下面的DEMO,我們可以利用-webkit-text-stroke,給文字二次加粗:
<p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p> <p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
}
p:nth-child(2) {
font-weight: bold;
}
p:nth-child(3) {
-webkit-text-stroke: 3px red;
}
p:nth-child(4) {
-webkit-text-stroke: 3px #000;
}對比下面4 種文字,最後一種利用了font-weight: bold 和-webkit-text-stroke,讓文字變得更為粗。
)
CodePen Demo -- font-weight: bold 和-webkit-text-stroke 二次加粗文字
https://codepen .io/Chokcoco/pen/gOxwEvo
如何再為二次加粗的文字加上邊框?
OK,完成了上述第一步,事情還沒完,更可怕的問題來了。
現在文字要在二次加粗的情況下,再增加一個不同顏色的邊框。
我們把原本可能可以為文字加上邊框的 -webkit-text-stroke 屬性用掉了,這下事情變得有點棘手了。這個問題也可以轉變為,如何為文字加上 2 層不同顏色的邊框?
當然,這也難不倒強大的 CSS(SVG),讓我們來試試看。
嘗試方法一:使用文字的偽元素放大文字
第一種嘗試方法,有點麻煩。我們可以對每個文字都進行精細化處理,利用文字的偽元素稍微放大一點文字,將原文字和訪達後的文字貼合在一起。
將文字分割成一個獨立元素處理
#利用偽元素的
attr()特性,利用元素的偽元素實作同樣的字放大偽元素的字
在原文字之下疊加
上程式碼:
<ul>
<li data-text="文">文</li>
<li data-text="字">字</li>
<li data-text="加">加</li>
<li data-text="粗">粗</li>
<li data-text="C">C</li>
<li data-text="S">S</li>
<li data-text="S">S</li>
</ul>ul {
display: flex;
flex-wrap: nowrap;
}
li {
position: relative;
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 3px #000;
&::before {
content: attr(data-text);
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
color: red;
-webkit-text-stroke: 3px #f00;
z-index: -1;
transform: scale(1.15);
}
}可以簡單為上述效果加個動畫,一看就懂:

CodePen Demo --利用偽元素為加粗文字加上邊框
https://codepen.io/Chokcoco/pen/ExvgLNm
看著不錯,但實際上仔細觀察,邊框效果很粗糙,文字每一處並非規則的被覆蓋,效果不太能接受:
)
#嘗試方法二:利用text-shadow 模擬邊框
第一種方法宣告失敗,我們繼續嘗試第二種方式,利用text-shadow 模擬邊框。
我們可以為二次加粗的文字加上一個文字陰影:
<p>文字加粗CSS</p>
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
text-shadow: 0 0 2px red;
}看看效果:
)
好吧,這和邊框差的也太遠了,它就是陰影。
不過別急,text-shadow 是支援多重陰影的,我們把上述的text-shadow 多疊加幾次:
p {
font-size: 48px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 1px #000;
- text-shadow: 0 0 2px red;
+ text-shadow: 0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red,0 0 2px red;
} )
Wow,不仔細看的話,利用這種疊加多層text-shadow 的方式,還真的很像邊框!
當然,如果我們放大來看,瑕疵就比較明顯了,還是能看出是陰影:
)
#CodePen Demo -- 利用text-shadow 為文字加上邊框
https://codepen.io/Chokcoco/pen/porEVeg
尝试方法四:利用多重 drop-shadow()
在尝试了 text-shadow 之后,自然而然的就会想到多重 filter: drop-shadow(),主观上认为会和多重 text-shadow 的效果应该是一致的。
不过,实践出真知。
在实际测试中,发现利用 filter: drop-shadow() 的效果比多重 text-shadow 要好,模糊感会弱一些:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red)
drop-shadow(0 0 0.25px red);
}效果如下:

我们甚至可以利用它制作文字二次加粗后的多重边框:
p {
font-weight: bold;
-webkit-text-stroke: 1px #000;
filter:
drop-shadow(0 0 0.2px red)
// 重复 N 次
drop-shadow(0 0 0.2px red)
drop-shadow(0 0 0.25px blue)
// 重复 N 次
drop-shadow(0 0 0.25px blue);
}效果如下:
)
然而,在不同屏幕下(高清屏和普通屏),drop-shadow() 的表现效果差别非常之大,实则也难堪重用。
我们没有办法了吗?不,还有终极杀手锏 SVG。
尝试方法四:利用 SVG feMorphology 滤镜给文字添加边框
其实利用 SVG 的 feMorphology 滤镜,可以非常完美的实现这个需求。
这个技巧,我在 有意思!不规则边框的生成方案 这篇文章中也有提及。
借用 feMorphology 的扩张能力给不规则图形添加边框。
直接上代码:
<p>文字加粗CSS</p>
p {
font-size: 64px;
letter-spacing: 6px;
font-weight: bold;
-webkit-text-stroke: 2px #000;
filter: url(#dilate);
}效果如下:
)
我们可以通过 SVG feMorphology 滤镜中的 radius 控制边框大小,feFlood 滤镜中的 flood-color 控制边框颜色。并且,这里的 SVG 代码可以任意放置,只需要在 CSS 中利用 filter 引入即可。
本文不对 SVG 滤镜做过多的讲解,对 SVG 滤镜原理感兴趣的,可以翻看我上述提到的文章。
至此,我们就完美的实现了在已经利用 font-weight: bold 和 -webkit-text-stroke 的基础上,再给文字添加不一样颜色的边框的需求。
放大了看,这种方式生成的边框,是真边框,不带任何的模糊:

CodePen Demo -- 利用 SVG feMorphology 滤镜给文字添加边框
https://codepen.io/Chokcoco/pen/GRvjdMz
最后
OK,本文到此结束,介绍了一些 CSS 中的奇技淫巧去实现文字二次加粗后加边框的需求,实际需求中,如果不是要求任意字都要有这个效果,其实我更推荐切图大法,高保真,不丢失细节。
当然,可能还有更便捷更有意思的解法,欢迎在评论区不吝赐教。
希望本文对你有所帮助 :)
原文地址:https://juejin.cn/post/7023940690476269605
作者:chokcoco
更多编程相关知识,请访问:编程入门!!
以上是CSS如何為文字二次加粗並加上邊框(技巧分享)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

