純CSS做一個煙火綻放動畫(程式碼範例)
- 青灯夜游轉載
- 2021-09-29 12:02:125218瀏覽
這篇文章帶大家使用純CSS做一個煙火綻放動畫,希望對大家有幫助!

最近專案上需要做一個煙火動畫,要求是隨機大小,不同地方出現,先看效果
)
#一、選擇合適的動畫
什麼樣的場景決定使用什麼樣的動畫。例如一些比較輕量、裝飾性的動畫,CSS 動畫就足夠了,而一些對動畫要求比較高的運營活動,創意小遊戲等,JS 動畫肯定是首選,必要情況下還需要藉助一些圖形庫,例如Pixi.js。
其次,還需要從學習成本來考慮。一般而言,CSS 使用起來更容易,上手成本更低,局部需要稍微複雜的動效可以直接參考現有的庫,例如 Animate.css。 JS 可能就複雜一些了,原生 JS 還好,如果是其他圖庫,又需要面對完全不一樣的 api,都是學習成本。
最後,也需要考慮工程化。例如lottie-web 本身就已經很大了(532k,壓縮後150k,gzip後也有43k),另外設計匯出的動畫json 檔案也會很大,只是為了一個動畫而引入整個lottie就有些不划算了,應該換其他方式。
綜合考慮,煙火動畫可以採用 CSS 實現
二、單一煙火的實現
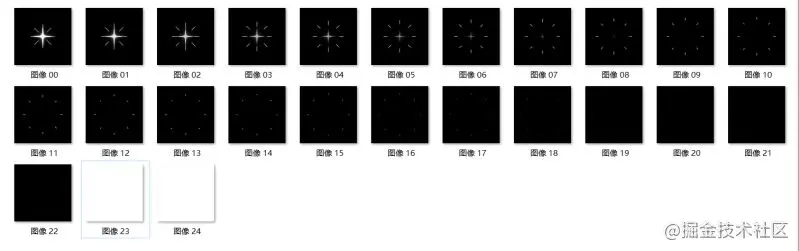
這裡我們可以採取序列幀的方式來實現。例如我會要求設計師匯出一組序列影格圖片,像這樣的

然後把這些圖片依照順序合在一張圖片上,可以使用一些線上產生工具,例如sprite-generator,就得到了這樣的圖片
)
#接下來,只需要利用CSS 動畫函數中的steps() 功能符,逐幀動畫就完成了
假設有以下HTML 結構
<div class="fireworks"></div>
CSS 實作為
.fireworks {
position: absolute;
width: 150px;
height: 150px;
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
animation: fireworks 1s steps(24) infinite;
}
@keyframes fireworks {
to {
background-position: 100%;
}
}效果如下

#三、隨機位置的煙火
現在煙火每次出現的位置都是相同的,太有規律顯得不那麼自然,那麼如何實現一會在這裡一會兒在那裡的效果呢?這裡可以再增加一個關鍵幀,隨便改幾個位置(不一定需要真的隨機,只需要看著不那麼規律即可)
@keyframes random {
25% {
transform: translate(200%, 50%);
}
50% {
transform: translate(80%, 80%);
}
75% {
transform: translate(20%, 60%);
}
}然後把兩個動畫組合起來
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s infinite;
}效果如下
)
是不是很奇怪的動畫?原因是在改變位置的時候也是平滑過渡的,所以這個地方也需要加上steps(),注意這裡只需要steps(1)就可以了,表示這個過程中直接跳到指定關鍵影格就結束了,不會自動在途中建立其他影格
.fireworks {
/* 其他 */
animation: fireworks 1s steps(24) infinite, random 4s steps(1) infinite;
}效果如下
)
這樣是不是自然多了?
四、隨機大小的煙火
隨機位置有了,現在再加點大小變化,只需要在位置變化的基礎上加上scale 就可以了
@keyframes random {
25% {
transform: translate(200%, 50%) scale(0.8);
}
50% {
transform: translate(80%, 80%) scale(1.2);
}
75% {
transform: translate(20%, 60%) scale(0.65);
}
}效果如下
)
這樣一個隨機位置、隨機大小的煙火就完成了
五、多個煙火隨機綻放
單一煙火總是還是有些單調,現在多加幾個,由於現在單一煙火會出現4 個不同的位置,所以並不需要太多的HTML 結構,每個給一個不同的位置
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%;"></div> <div class="fireworks" style="left: 5%; top: 23%;"></div> <div class="fireworks" style="right: 45%; top: 8%;"></div>
效果如下
)
4个一起出现,太整齐了,所以需要添加一些延时 animation-delay 错开出现的时间
<div class="fireworks" style="left: 15%; top: 5%;"></div> <div class="fireworks" style="right: 30%; top: 13%; animation-delay: -0.4s;"></div> <div class="fireworks" style="left: 5%; top: 23%; animation-delay: -1.7s;"></div> <div class="fireworks" style="right: 45%; top: 8%; animation-delay: -3.1s;"></div>
这样就得到了文章开头的效果了
)
完整代码可访问 CSS fireworks (codepen.io)
六、绚丽多彩的烟花
设计同学觉得白色有些太单调,想换个颜色,比如黄色?由于我们已经做成了序列帧图片,不可能再生成一套黄色烟花的图片,那么问题来了,如何通过 CSS 更换颜色呢?
这里就又不得不借助一下 CSS Mask 了,关于 Mask 之前的文章介绍过很多实用的案例,这里就不多介绍了,如果还不熟悉 mask,可以参考这一篇 客栈说书:CSS遮罩CSS3 mask/masks详细介绍 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
只需要一点点改动就行了,把原先的背景用作遮罩背景,如下
.fireworks {
/*其他样式*/
background: #FFEFAD;
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}
@keyframes fireworks {
to {
-webkit-mask-position: 100%;
}
}效果如下

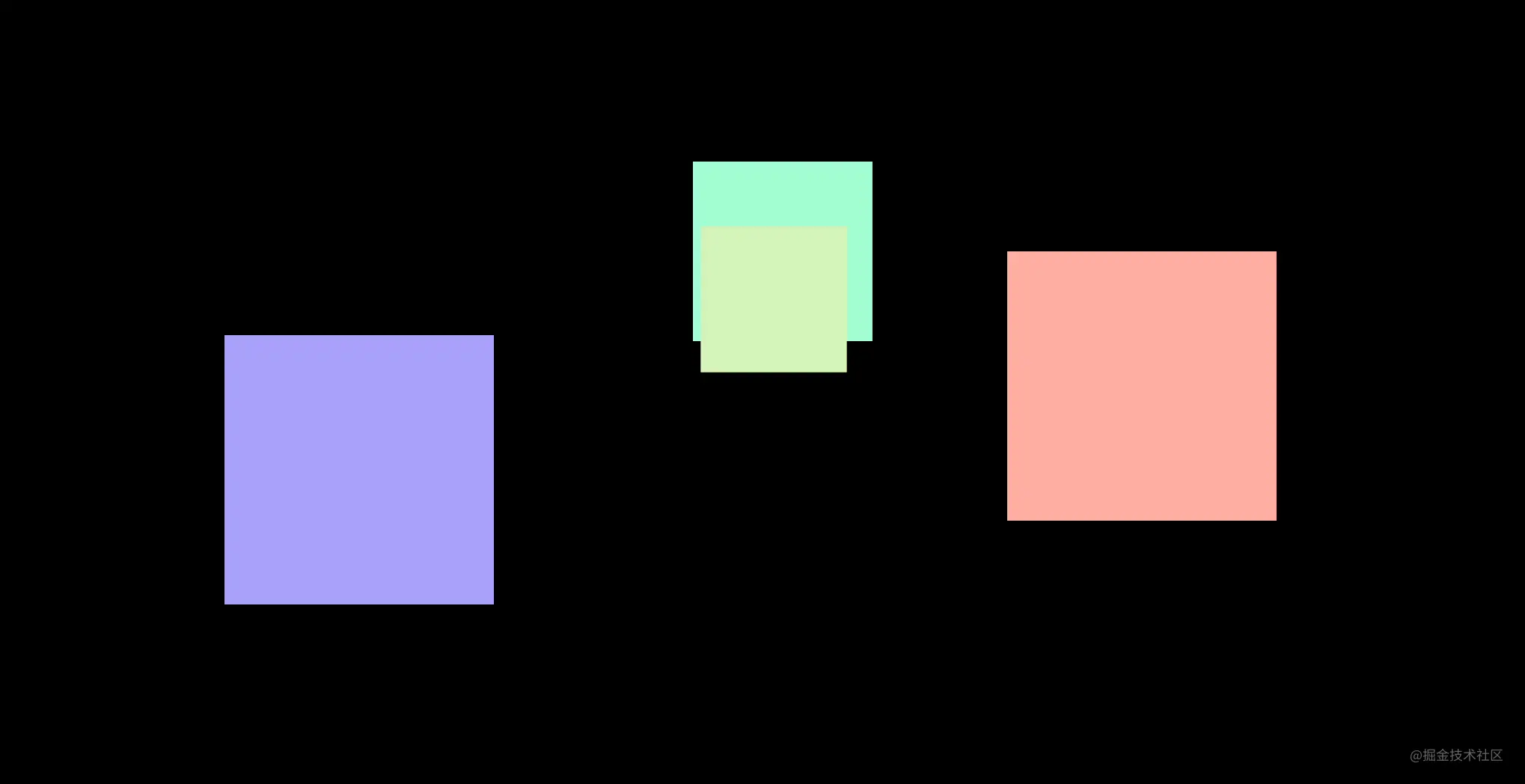
再进一步,可以加入颜色的变化动画,比如 黄 → 红 → 紫 → 青,再定义一个关键帧
}
.fireworks {
/*其他样式*/
animation: fireworks 2s steps(24) infinite, random 8s steps(1) infinite, random_color 1s infinite;
}
@keyframes random_color {
0% {
background-color: #ffefad;
}
25% {
background-color: #ffadad;
}
50% {
background-color: #aeadff;
}
75% {
background-color: #adffd9;
}
}可以得到如下的效果
)
是不是变得绚丽多彩了起来?完整代码可以访问 CSS fireworks colors (codepen.io)
七、IE下的降级处理
现代浏览器基本都支持 mask 遮罩了,但是 IE 不支持,所以 IE下就变成了这样

因此,IE 下需要降级处理,不用绚丽多彩,只需要随机绽放
那么如何区分 IE 浏览器和现代浏览器呢?其实可以用 IE 不支持的一些选择器就可以了,比如 :default
.fireworks {
background: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
background-size: auto 150px;
}
/*以下现代浏览器支持*/
_:default, .fireworks {
-webkit-mask: url('https://imgservices-1252317822.image.myqcloud.com/image/081320210201435/e9951400.png') right top no-repeat;
-webkit-mask-size: auto 150px;
}八、动画与用户体验
适当的动画可以提升用户体验,但不是所有用户都喜欢动画,尤其是一些装饰类动画,可能觉得花里胡哨的,可能觉得分散了注意力,可能为了省电,甚至部分动画还会对用户造成不良的反应。为此,选择权应该交给用户,用户觉得不需要可以在系统直接关闭动画。
目前大部分的操作系统都可以关闭不必要的动画
- 在 Windows 10 中:设置 > 轻松获取 > 显示 > 在 Windows 中显示动画。
- 在 Windows 7 中:控制面板 > 轻松获取 > 使计算机更易于查看 > 关闭不必要动画。
- 在 MacOS 中:系统偏好 > 辅助使用 > 显示 > 减弱动态效果。
- 在 iOS 上:设置 > 通用 > 辅助性 > 减弱动态效果。
- 在 Android 9+ 上:设置 > 辅助性 > 移除动画。
相对应的,CSS 中可以通过媒体查询 prefers-reduced-motion来检测系统是否开启动画减弱功能。
所以,可以再增加这样一段 CSS
@media screen and (prefers-reduced-motion) {
/* 禁用不必要的动画 */
.fireworks {
animation: none;
}
}效果如下(这里以macOS为例)

可以看到,當勾選 "減弱動態效果" 時,煙火動效就完全消失了。雖然沒有什麼技術含量,但是卻照顧到了一部分人的感受,不知不覺之間就提升了使用者體驗,何樂不為呢。
九、總結和說明
以上介紹了煙火動畫實現的整個過程,還包括一些用戶體驗小技巧,簡單總結一下
選擇合適的動畫實作方式
CSS 序列幀動畫實現的關鍵是steps
可以把多個動畫組合起來形成新的動畫
改變圖形顏色可以用mask 實作
IE 和現代瀏覽器可以用:default 區分
-
有必要跟著系統設定關閉動畫,可以藉助媒體查詢prefers-reduced-motion
#CSS 實作並不複雜,大部分同學應該都能快速上手,但是做的完美其實不容易。如果覺得還不錯,對你有幫助的話!
更多程式相關知識,請造訪:程式設計教學! !
以上是純CSS做一個煙火綻放動畫(程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

