css flex-direction屬性是做什麼的
- 青灯夜游原創
- 2021-09-22 17:17:299021瀏覽
css中flex-direction是「彈性佈局」模組的子屬性,用於建立主軸,定義flex專案在flex容器中的放置方向;語法「flex-direction: row|row-reverse|column |column-reverse;」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
flex-direction屬性是Flexible Box(彈性佈局)模組的子屬性。它建立了主軸,從而定義了 flex 項目在 flex 容器中的放置方向。
語法:
flex-direction: row|row-reverse|column|column-reverse;
row 預設值。作為一行,水平地顯示彈性項目。
row-reverse 等同行,但方向相反。
column 作為列,垂直顯示彈性項目。
column-reverse 等同列,但方向相反。
注意,row和row-reverse受 flex 容器的方向性影響。如果它的文字方向是ltr,則row表示從左到右,row-reverse從右到左的水平軸;如果方向是rtl,則相反。
範例:
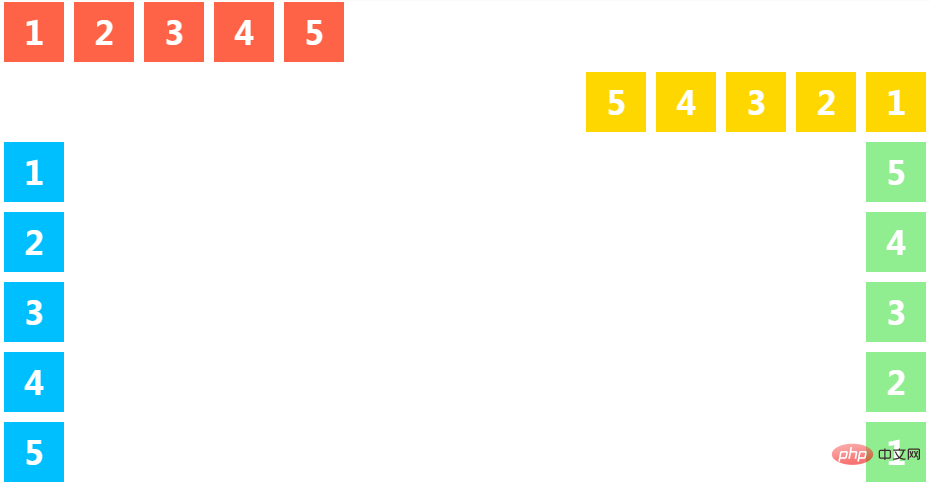
<ul class="flex-container row"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container row-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul> <ul class="flex-container column-reverse"> <li class="flex-item">1</li> <li class="flex-item">2</li> <li class="flex-item">3</li> <li class="flex-item">4</li> <li class="flex-item">5</li> </ul>
.flex-container {
padding: 0;
margin: 0;
list-style: none;
-ms-box-orient: horizontal;
display: -webkit-box;
display: -moz-box;
display: -ms-flexbox;
display: -moz-flex;
display: -webkit-flex;
display: flex;
}
.row {
-webkit-flex-direction: row;
flex-direction: row;
}
.row-reverse {
-webkit-flex-direction: row-reverse;
flex-direction: row-reverse;
}
.row-reverse li {
background: gold;
}
.column {
-webkit-flex-direction: column;
flex-direction: column;
float: left;
}
.column li {
background: deepskyblue;
}
.column-reverse {
-webkit-flex-direction: column-reverse;
flex-direction: column-reverse;
float: right;
}
.column-reverse li {
background: lightgreen;
}
.flex-item {
background: tomato;
padding: 5px;
width: 50px;
height: 50px;
margin: 5px;
line-height: 50px;
color: white;
font-weight: bold;
font-size: 2em;
text-align: center;
}
#更多程式相關知識,請造訪:程式設計影片! !
以上是css flex-direction屬性是做什麼的的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vuejs怎麼用ajax下一篇:vuejs怎麼用ajax

