html怎麼設定首行縮排2字符
- 青灯夜游原創
- 2021-09-13 12:09:3338658瀏覽
在html中,可以利用標籤的style屬性,為包含文字的標籤元素加入「style="text-indent:2em;"」程式碼即可設定文字首行縮排2字元。 text-indent屬性用於控製文字區塊中首行文字的縮進,而「2em」表示兩個字元長度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,style 屬性規定元素的行內樣式(inline style)。 style 屬性將覆寫任何全域的樣式設定,例如在
html想要設定首行縮排2字符,這可利用style 屬性為html文字元素添加text-indent:2em樣式即可
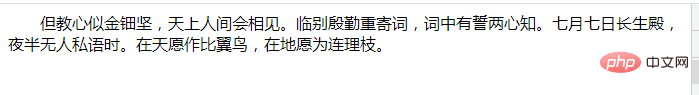
<div style="text-indent:2em;"> 但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。 </div>
效果圖:

text-indent 屬性規定文字區塊中首行文字的縮排。而1em相當於目前的字體尺寸(font-size屬性),2em相當於目前字體尺寸的2倍。
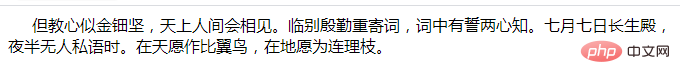
想要開頭縮排1.5個字符,則可:
<div style="text-indent:1.5em;">但教心似金钿坚,天上人间会相见。临别殷勤重寄词,词中有誓两心知。七月七日长生殿,夜半无人私语时。在天愿作比翼鸟,在地愿为连理枝。</div>

以上是html怎麼設定首行縮排2字符的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

