css中如何將行元素轉為區塊元素,區塊元素轉為行元素
- 青灯夜游原創
- 2021-09-10 16:28:2014384瀏覽
css中可以利用display屬性實現行元素和區塊元素的相互轉換:為行元素添加「display:block;」樣式可以將其轉換為區塊元素;為區塊元素添加「display:inline; ”樣式可以將其轉為行元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,標籤分為兩種等級:
行內元素:與其他行內元素並排;無法設定寬高,預設的寬度就是文字的寬度。
區塊級元素:霸占一行,不能與其他任何元素並列;能接受寬高,如果不設定寬度,那麼寬度將預設為父級的100%。
範例:
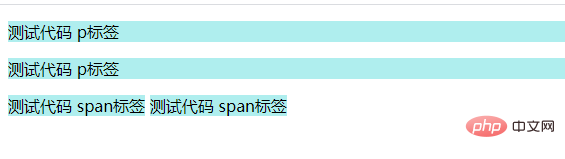
標籤就是區塊級元素,標籤就是行內元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
}
span{
background: paleturquoise;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
但元素的類型是進行轉換的,我們可以利用css display屬性實作行元素和區塊元素的相互轉換。
display 屬性規定元素應該產生的框的類型。
block 此元素將顯示為區塊級元素,此元素前後會帶有換行符號。
inline 預設。此元素會被顯示為內聯(行內)元素,元素前後沒有換行符號。
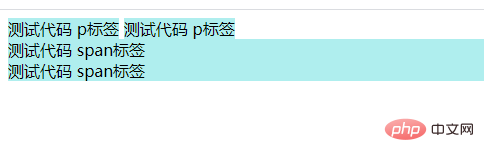
將行元素轉為區塊元素
#在行內元素中設定display:block;就可以讓行內元素變成塊級元素。
將區塊元素轉為行元素
在區塊級元素中設定display:inline;就可以讓區塊級元素變成行內元素。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p{
background: paleturquoise;
display: inline;
}
span{
background: paleturquoise;
display: block;
}
</style>
</head>
<html>
<body>
<p>测试代码 p标签</p>
<p>测试代码 p标签</p>
<span>测试代码 span标签</span>
<span>测试代码 span标签</span>
</body>
</html>
推薦教學:《CSS影片教學》
以上是css中如何將行元素轉為區塊元素,區塊元素轉為行元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

