css怎麼設定文字居中對齊方式
- 青灯夜游原創
- 2021-09-09 18:28:1711728瀏覽
方法:1、用「text-align:center」或「margin:0 auto」設定水平居中對齊;2、用「line-height:值」或「display:table-cell;vertical- align:middle」設定垂直居中對齊。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
一、水平居中:
(1). 行內元素的水平居中?
如果被設定元素為文字、圖片等行內元素時,#在父元素中設定text-align:center實作行內元素水平居中,將子元素的display設定為inline-block,使子元素變成行內元素
#<div class="parent" style=""> <div class="child" style="">DEMO</div> </div>
<style>
.parent{text-align: center;}
.child{display: inline-block;}
</style>(2)塊狀元素的水平居中(定寬)
當被設定元素為定寬區塊級元素時用text-align:center 就不起作用了。可以透過設定“左右margin”值為“auto”來實現居中的。
<div class="parent" style=""> <div class="child" style="">DEMO</div> </div>
.child{
width: 200px;
margin: 0 auto;
}(3)塊狀元素的水平居中(不定寬)
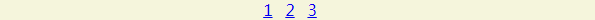
在實際工作中我們會遇到需要為「不定寬度的區塊級元素」設定居中,例如網頁上的分頁導航,因為分頁的數量是不確定的,所以我們不能透過設定寬度來限制它的彈性。
可以直接為不定寬的區塊級元素設定text-align:center來實現,也可以為父元素加text-align:center 來實現居中效果。
當不定寬區塊級元素的寬度不要佔一行時,可以設定display 為inline 類型或inline-block(設定為 行內元素 顯示或行內區塊元素)

<div class="container">
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
</ul>
</div>.container{text-align:center;background: beige}
.container ul{list-style:none;margin:0;padding:0;display:inline-block;}
.container li{margin-right:8px;display:inline-block;}二、垂直居中:
和水平居中一樣,這裡要講垂直居中,首先設定兩個條件即父元素是盒子容器且高度已經設定
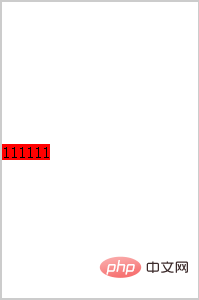
場景1:子元素是行內元素,高度是由其內容撐開的
這種情況下,需要透過設定父元素的line-height為其高度來使得子元素垂直居中

<div class="wrap line-height">
<span class="span">111111</span>
</div>.wrap{
width:200px ;
height: 300px;
line-height: 300px;
border: 2px solid #ccc;
}
.span{
background: red;
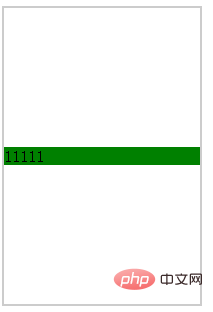
}場景2:子元素是區塊級元素但是子元素高度沒有設定,在這種情況下實際上是不知道子元素的高度的,無法透過計算得到padding或margin來調整,但是還是存在一些解法。
透過為父元素設定display:table-cell;vertical-align:middle來解決
<div class="wrap">
<div class="non-height ">11111</div>
</div>.wrap{
width:200px ;
height: 300px;
border: 2px solid #ccc;
display: table-cell;
vertical-align: middle;
}
.non-height{
background: green;
}結果


<div class="wrap ">
<div class="div1">111111</div>
</div>.wrap{
width:200px ;
height: 300px;
border: 2px solid #ccc;
}
.div1{
width:100px ;
height: 100px;
margin-top: 100px;
background: darkblue;
}###結果###############推薦教學:《###CSS影片教學###》###以上是css怎麼設定文字居中對齊方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

