酷炫! CSS創建響應式堆疊卡片懸停效果
- 藏色散人原創
- 2021-08-31 15:29:512851瀏覽
在上一篇《使用CSS快速更改PNG圖像的顏色(兩種方法)》中給大家介紹了怎麼使用CSS快速更改PNG圖像的顏色,有興趣的朋友可以去看看~
本文將介紹給大家一個酷炫的效果,就是用CSS創造響應式堆疊卡片懸停效果。到底是什麼樣的效果呢?我們繼續往下看!
在開始之前,我先介紹實現的整體大致思路:首先我們將在HTM 中設計一個簡單的卡片結構;然後將定義::before 和::after偽元素並將它們相對於父卡絕對定位;接著使用transform屬性將類別「card-inner」的div從其原始位置移開;最後透過使用可以在懸停效果前後translate卡片的變換,在一堆卡片上添加懸停效果。
下面就直接上程式碼了!
範例程式碼一:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/* 将叠好的卡片放在不同的位置 */
.cards:hover {
transform: translate(5px, 5px);
}
.cards:hover::before {
transform: translate(-5px, -5px);
}
.cards:hover::after {
transform: translate(-10px, -10px);
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards">
<div class="card-inner">
<h1>将鼠标移至方框内</h1>
<h3 class="card-title">
PHP中文网
</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
</html>效果如下:

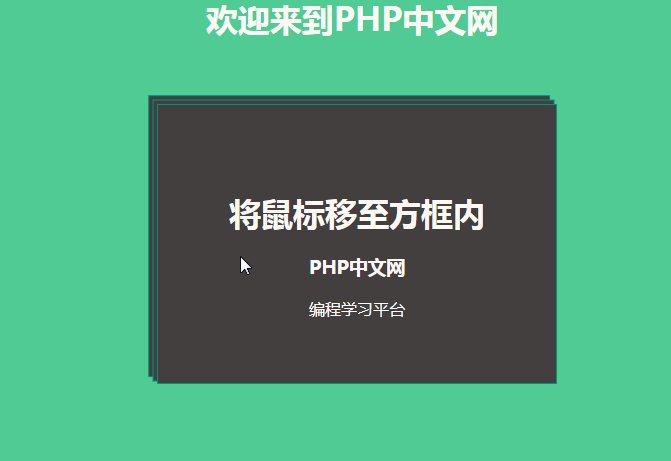
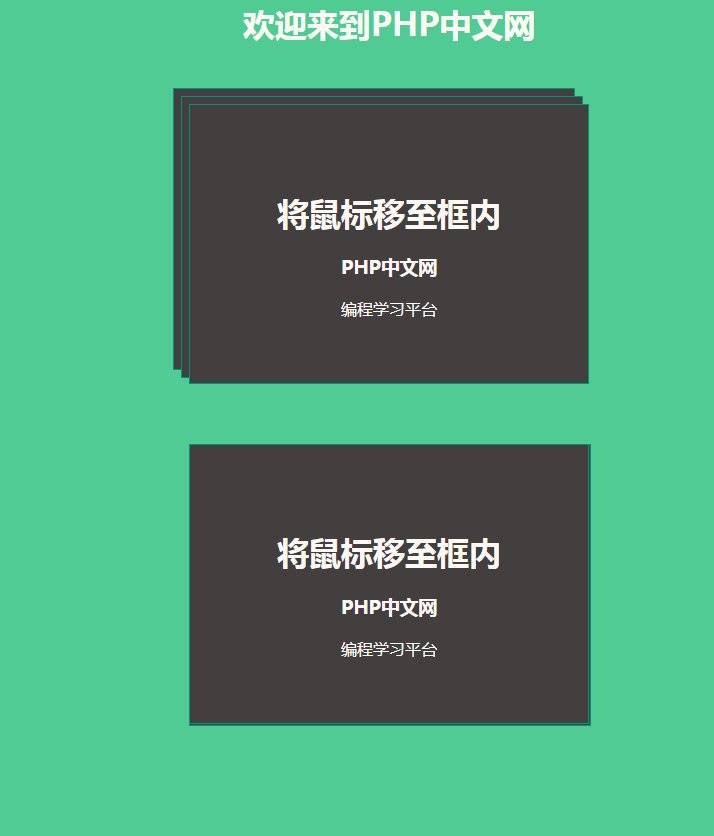
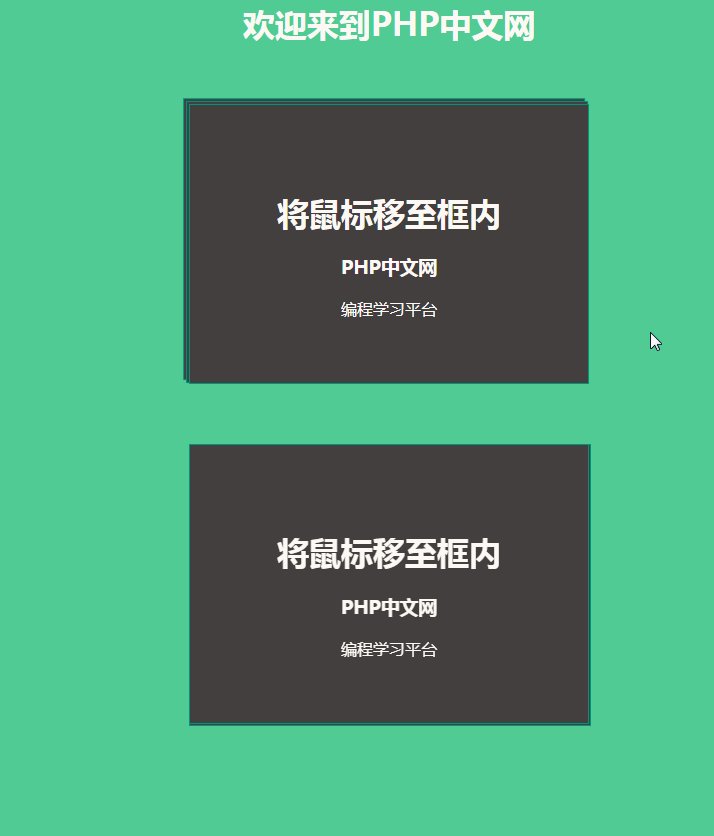
範例程式碼二:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
.cards-diagonal::before {
transform: translate(calc(-1 * 8px),
calc(-1 * 8px));
}
.cards-diagonal::after {
transform: translate(calc(-1 * 16px),
calc(-1 * 16px));
}
.cards-diagonal:hover::before {
transform: translate(8px, 8px);
}
.cards-diagonal:hover::after {
transform: translate(16px, 16px);
}
.cards-rotate::before,
.cards-rotate::after {
transform-origin: 50% 100%;
}
.cards-rotate:hover {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::before {
transform: translate(2.5px, 0) rotate(2.5deg);
}
.cards-rotate:hover::after {
transform: translate(5px, 0) rotate(5deg);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-diagonal">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-rotate">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
</html>效果如下:

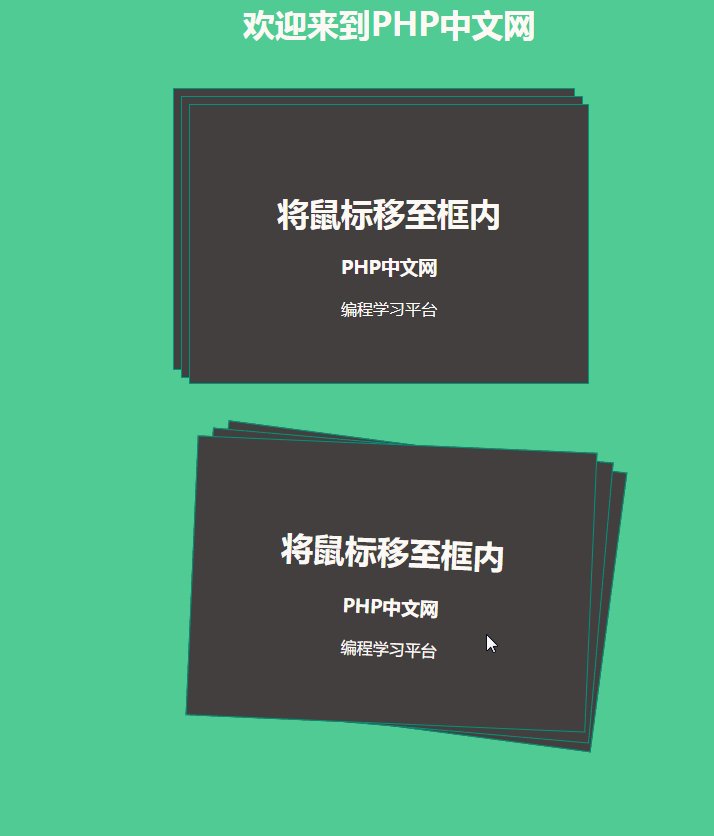
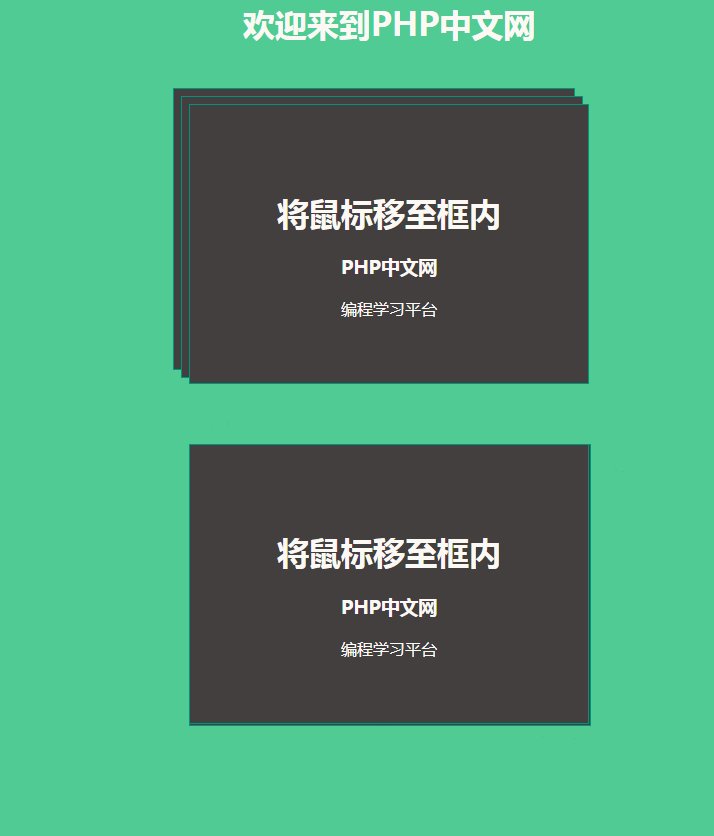
範例程式碼三:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {
color: #FDFAF6;
background: #50CB93;
}
:root {
--offset-before: 8px;
--offset-after: 16px;
}
.card {
position: relative;
width: 400px;
margin: 60px auto;
}
.card::before,
.card::after {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.card::before,
.card::after,
.card .card-inner {
background-color: #423F3E;
border: 1px solid #01937C;
transition: transform 0.5s;
}
.card::before,
.card-inner {
z-index: 1;
}
.card-inner {
position: relative;
padding: 4rem;
}
/*Stacked => Up*/
.cards-up::before,
.cards-up::after {
transform-origin: center bottom;
}
.cards-up:hover {
transform: translate(0, -5px);
}
.cards-up:hover::before {
transform: translate(0, 5px) scale(0.95);
}
.cards-up:hover::after {
transform: translate(0, 10px) scale(0.90);
}
/*Stacked => Right */
.cards-right::before,
.cards-right::after {
transform-origin: left center;
}
.cards-right:hover {
transform: translate(5px, 0);
}
.cards-right:hover::before {
transform: translate(-10px, 0) scale(0.95);
}
}
.cards-right:hover::after {
transform: translate(-10px, 0) scale(0.90);
}
}
</style>
</head>
<body>
<center>
<h1>欢迎来到PHP中文网</h1>
<div class="card-container">
<div class="card cards-up">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
<div class="card-container">
<div class="card cards-right">
<div class="card-inner">
<h1>将鼠标移至框内</h1>
<h3 class="card-title">PHP中文网</h3>
<div class="card-body">
编程学习平台
</div>
</div>
</div>
</div>
</center>
</body>
</html>效果如下:

PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》!
以上是酷炫! CSS創建響應式堆疊卡片懸停效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

