超實用!利用CSS3將兩張圖片疊在一起顯示
- 青灯夜游原創
- 2021-08-27 16:42:484946瀏覽
在先前的文章《利用CSS3創造實用的載入動畫效果(兩種)》中,我們分享了兩種使用CSS3實現的載入動畫效果。這次我們跟大家介紹一下利用CSS如何將兩個圖片疊加融合在一起,創造唯美效果,感興趣的可以學習了解一下~
今天本文給大家分享兩種利用CSS3將兩個圖片疊加融合在一起顯示的特效。廢話不多說,我們直接開始吧~
第一種方法:利用mix-blend-mode屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-color: black;
}
.center {
text-align: center;
display: block;
}
.cool_effect img:first-child {
position: absolute;
mix-blend-mode: soft-light;
}
</style>
</head>
<body>
<div class="center">
<div class="cool_effect">
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg" class="lazy" alt="超實用!利用CSS3將兩張圖片疊在一起顯示" >
<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg" class="lazy" alt="超實用!利用CSS3將兩張圖片疊在一起顯示" >
</div>
</div>
</body>
</html>利用:first-child選擇器選取第一個img圖片,為他設定絕對定位;然後利用新增關鍵程式碼mix-blend-mode: soft-light;設定融合混合模式,將上下兩張圖片融合在一起。
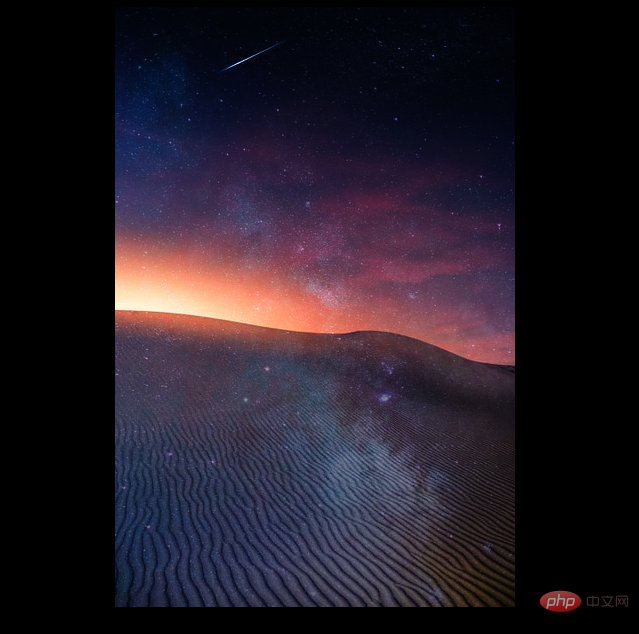
效果圖如下:

說明:mix-blend-mode 屬性描述了元素的內容應該與元素的直系父元素的內容和元素的背景如何混合。
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
方法2:利用背景屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png),
url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg);
background-position: top, top;
background-repeat: repeat, no-repeat;
background-size: contain, cover;
}
</style>
</head>
<body>
</body>
</html>直接在background-image中指定多個背景路徑即可,效果圖如下:

PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》!
以上是超實用!利用CSS3將兩張圖片疊在一起顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

