教你用CSS畫一個有漸層邊框的圓!
- 藏色散人原創
- 2021-08-27 16:16:543617瀏覽
在上一篇《用HTML/CSS製作有趣的動態波浪形文字行》中給大家介紹如何用用HTML/CSS製作動態波浪形文字行,有興趣的朋友可以去了解一下~
本文將繼續跟大家介紹怎麼用css實作一個有漸層邊框的圓。
首先我先給大家簡單說一下實現想法:我將建立兩個div,一個是類別名稱為outer_circle 的外部div,另一個是類別名稱為inner_circle 的內部div ;外部div 包含一個帶有漸層顏色的大圓圈,內部div 包含一個白色小圓圈,作為圓圈的內端,建立圓圈的邊界。
下面直接上完整程式碼:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.outer_circle {
position: relative;
margin: 50px;
width: 100px;
height: 100px;
border-radius: 50%;
background: #ffffff;
}
.inner_circle {
background-image: linear-gradient(
to bottom, rgb(123, 93, 255) 0%,
rgb(56, 225, 255) 100%);
content: '';
position: absolute;
top: -20px;
bottom: -20px;
right: -20px;
left: -20px;
z-index: -1;
border-radius: inherit;
}
</style>
</head>
<body>
<div class="outer_circle">
<div class="inner_circle"></div>
</div>
</body>
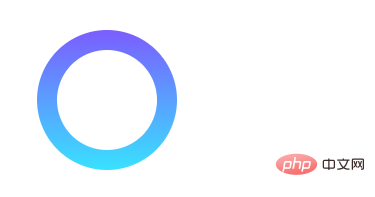
</html>效果如下圖所示:

#在上述程式碼中我們主要透過使用CSS linear-gradient()函數繪製一個帶有漸變邊框的圓,linear-gradient() 函數的作用是創建一個表示兩種或多種顏色線性漸變的圖片。
linear-gradient()函數語法如:
.class_name { background-image: linear-gradient(direction, color1, color2 }參數:
$direction:指定漸層移動的方向。
$color1:指定第一個色標。
$color2:它指定第二個色標。
其他用法表示:
/* 从上到下,蓝色渐变到红色 */ linear-gradient(blue, red); /* 渐变轴为45度,从蓝色渐变到红色 */ linear-gradient(45deg, blue, red); /* 从右下到左上、从蓝色渐变到红色 */ linear-gradient(to left top, blue, red); /* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */ linear-gradient(0deg, blue, green 40%, red);
PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》!
以上是教你用CSS畫一個有漸層邊框的圓!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

