純CSS3怎麼創建瀑布流佈局? columns方法淺析
- 青灯夜游原創
- 2021-08-23 19:01:212737瀏覽
在先前的文章《CSS3怎麼為背景圖片添加動態變色效果》中,我們介紹了創建變色背景圖像動畫的方法,讓網頁顯得高級感十足!這次我們來聊聊使用CSS3 column系列屬性怎麼實現瀑布流佈局,有興趣的朋友可以去了解一下~
我們提到CSS響應佈局的,就會想要使用Grid和Flexbox來實現,其實它們也有一些限制。像是瀑布流佈局這種,就無法用它們來簡單實作。
這其中的原因就是瀑布流一般來說都是寬度一致,但是高度是根據圖片自適應的。而圖片的位置也是根據在上方圖片的位置而定的。
那麼如何使用純CSS3實作瀑布流佈局呢?我們可以利用CSS3 column系列屬性!
下面我們就先直接上程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 设置列数 */
-moz-column-gap: 0;
column-gap: 0; /* 设置列间距 */
counter-reset: item-counter;
}
/* 根据不同的屏幕宽度 设置不同的列数*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
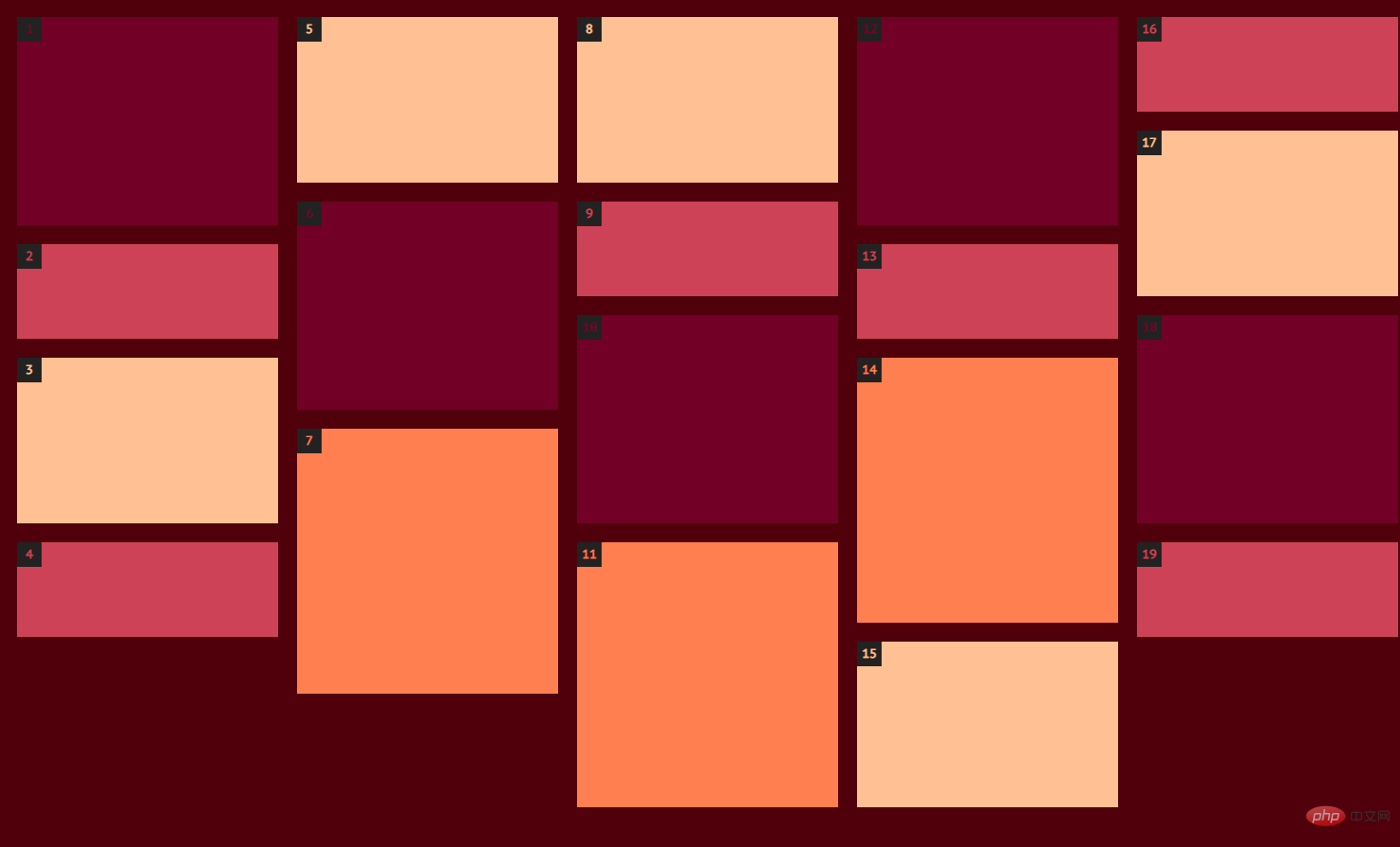
</html>效果如下圖:

ok,瀑布流佈局實現了!那麼下面分析上述程式碼,為大家介紹幾個關鍵的css屬性:
#@media查詢:可以針對不同的螢幕尺寸設定不同的樣式
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-count#屬性:指定某個元素應分為的列數。column-gap屬性:指定列間距。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside#屬性:描述了在多列佈局頁面下的內容盒子如何中斷,如果多列佈局沒有內容盒子,這個屬性會被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoid為了控製文字區塊分解成單獨的列,以免項目清單的內容跨列,破壞整體的佈局。
counter-increment屬性:增加一個或多個計數器值,通常用於counter-reset屬性和content屬性。例如上例:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}PHP中文網路平台有非常多的影片教學資源,歡迎大家學習《css影片教學》!
以上是純CSS3怎麼創建瀑布流佈局? columns方法淺析的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

