js的趣味實現:給你一個戴眼鏡的笑臉
- 藏色散人原創
- 2021-08-02 17:59:272511瀏覽
在《js繪製兩個相交的矩形並且其中有一個包含透明度》中我們給大家介紹了怎麼用javascript繪製兩個相交的矩形並且其中一個具有alpha透明度,今天繼續給大家介紹一個好玩的實作方法~
如標題所述,「戴眼鏡的笑臉」! javascript可謂是無所不能啊~
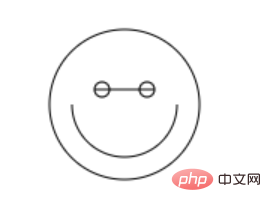
首先我給大家一個圖片範例:

大家可以根據這個圖來寫程式碼,看看怎麼樣才能實現這樣的圖?方法肯定不只一種,大家可以在本地先試試~
下面我給大家介紹一個方法,是使用moveto()函數來實現。
完整程式碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body onload="draw();">
<canvas id="canvas" width="250" height="250"></canvas>
<script>
function draw()
{
var canvas = document.getElementById('canvas');
if (canvas.getContext)
{
var context = canvas.getContext('2d');
context.beginPath();
// 外圆
context.arc(75,75,50,0,Math.PI*2,true);
context.moveTo(110,75);
// 嘴巴
context.arc(75,75,35,0,Math.PI,false);
// 左眼和右眼
context.moveTo(55,65);
context.arc(60,65,5,0,Math.PI*2,true);
context.arc(90,65,5,0,Math.PI*2,true);
context.stroke();
}
}
</script>
</body>
</html>搞定!運行該程式碼會出現跟上圖一樣的效果。
那麼在這段程式碼中,要介紹2個重要的方法moveTo()和arc()方法。
moveTo() 方法用於將路徑移到畫布中的指定點,不建立線條,其js語法是「context.moveTo(x,y);”,參數x表示路徑的目標位置的x 座標,y表示路徑的目標位置的y 座標。
arc()方法用於建立弧/曲線(用於建立圓或部分圓),其js語法為「context.arc(x,y,r, sAngle,eAngle,counterclockwise);”,注意如需透過arc() 來建立圓,請將起始角設為0,結束角設為2*Math.PI。
其中參數x圓的中心的x 座標;
y表示圓的中心的y 座標;
r表示圓的半徑;
sAngle表示起始角,以弧度計。 (弧的圓形的三點鐘位置是 0 度);
eAngle表示結束角,以弧度計。
counterclockwise可選,規定應該逆時針還是順時針繪圖。 False = 順時針,true = 逆時針。
最後推薦本平台經典的課程《JavaScript極速入門_玉女心經系列》,公益免費的~歡迎大家學習~
以上是js的趣味實現:給你一個戴眼鏡的笑臉的詳細內容。更多資訊請關注PHP中文網其他相關文章!

