JS數組學習清空全部元素的4種方法(程式碼詳解)
- 青灯夜游原創
- 2021-07-29 17:28:009070瀏覽
數組是JavaScript中的十分常用且重要的資料類型,而刪除數組元素是一種常見的數組操作,JavaScript中內置了很多用於刪除數組元素的函數,因此刪除數組元素對我們來說並不難。那麼刪除數組元素的進階版--清空數組要如何實現呢?今天我們就來一起了解下JS數組清空全部元素的方法。
這篇文章我們要介紹4種JS中清空陣列的方法,透過程式碼實例來具體看看清空陣列(刪除陣列全部元素)要如何操作。
【推薦學習:javascript高階教學】
#方法1:直接賦予空數組[]
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr=[];
console.log(arr);輸出結果:
)
這種方法並不是嚴格意義的清空數組,只是將arr重新賦值為空數組。
方法2:利用length屬性將陣列長度設定為0
length屬性可設定或傳回陣列長度。當length屬性的值小於數組本身的長度,數組中後面的元素將被截斷;如果length屬性的值為0,則可以清空整個數組。
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.length=0;
console.log(arr);輸出結果:
)
當length屬性的值大於本身的長度,將擴展數組長度,多的元素為undefined。
方法3:使用splice()刪除全部陣列元素
#使用splice()方法可以刪除指定下標位置後一個或多個陣列元素。只需要指定splice()方法從第一個陣列元素開始,需要刪除元素的個數為arr.length即可清空陣列。
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
arr.splice(0,arr.length);
console.log(arr);輸出結果:

方法4:使用delete運算子
delete 運算子可以用來刪除指定下標的陣列元素,刪除後的元素為空位元素,刪除陣列長度不變。
利用delete 運算子和循環語句可以實現清空數組
var arr=new Array("香蕉","苹果","梨子","橙子","橘子","榴莲");
console.log(arr);
for(var i=0;i<=arr.length;i++){
delete arr[i];
}
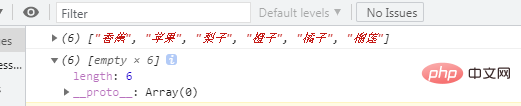
console.log(arr);#輸出結果:

更多程式相關知識,請訪問:程式設計入門! !
以上是JS數組學習清空全部元素的4種方法(程式碼詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

