css如何修改遊標顏色
- 青灯夜游原創
- 2021-07-22 17:14:496157瀏覽
方法:1、利用caret-color屬性,語法「caret-color:顏色值;」;2、利用「::first-line」選擇器,語法「input{color:遊標顏色值; }input::first-line{color:文字顏色值;}」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS改變插入遊標顏色常用兩種方法:
方法1:使用caret-color屬性
caret-color 屬性規定input、textareas 或任何可編輯元素中的遊標(插入符號)的顏色。
範例:
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.example {
caret-color: red;
}
</style>
</head>
<body>
<input value="默认的光标颜色"><br><br>
<input class="example" value="自定义光标颜色"><br><br>
</body>
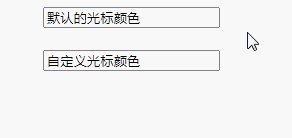
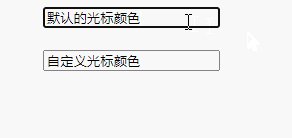
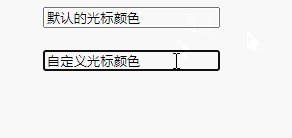
</html>效果圖:

#caret-color屬性目前Chrome和Firefox基本上可以放心使用,但是Safari以及IE瀏覽器還需要等待一些時日。
方法2:使用::first-line選擇器
##是的<!DOCTYPE html>
<html>
<head>
<style type="text/css">
input {
color: red;/* 文本颜色和光标颜色设置为 red */
}
input::first-line {
color: #333;/* 设置文本颜色,将文本颜色和光标颜色区分开来 */
}
</style>
</head>
<body>
<input class="example" value="自定义光标颜色"><br><br>
</body>
</html>效果圖: ##借助::first-line偽元素的方法在Chrome,Safari瀏覽器下表現良好,但是Firefox瀏覽器並不支援
##借助::first-line偽元素的方法在Chrome,Safari瀏覽器下表現良好,但是Firefox瀏覽器並不支援
input {
color: #333;
caret-color: red;
}
@supports (-webkit-mask: none) and (not (cater-color: red)) {
input { color: red; }
input::first-line { color: #333; }
}(學習影片分享:
以上是css如何修改遊標顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼實現兩端對齊下一篇:css怎麼實現兩端對齊

