css怎麼設定一個元素的對角線
- 青灯夜游原創
- 2021-07-22 17:30:327373瀏覽
css設定一個元素對角線的方法:1.利用「::before」偽類別配合rotateZ()、scale()來實作;2、利用linear-gradient()線性漸變來實作; 3.利用偽元素三角形來實現;4、利用clip-path屬性來實現。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
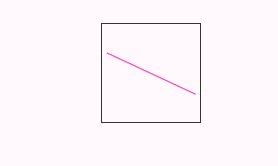
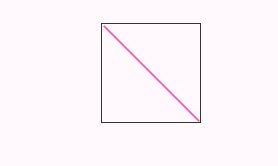
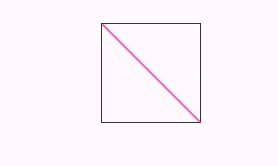
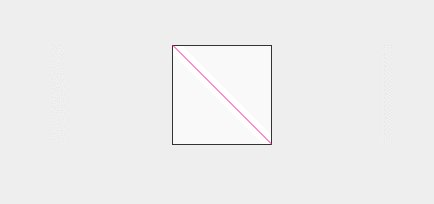
使用單一標籤,如何實現下圖所示的斜線效果。也就是如何使用 CSS 畫出斜線?

這種類似表格的斜線效果,細細研究一下,還是有一些挺有趣的方法可以實現之。
我們假定我們的 HTML 結構如下:
<div></div>
假定高寬各為100px,在單一標籤局限內,看看能有多少種方法實現。
法一、CSS3 旋轉縮放
這應該屬於看到需求第一眼就可以想到的方法了。
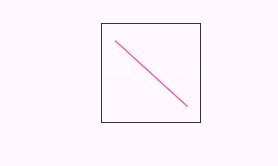
這裡我們使用 偽元素 畫出一條直線,然後繞 div 中心旋轉 45deg ,再縮放一下就可以得到。
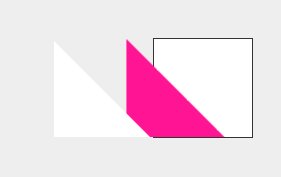
簡單的一張流程圖:

#程式碼範例:
div {
position: relative;
margin: 50px auto;
width: 100px;
height: 100px;
box-sizing: border-box;
border: 1px solid #333;
// background-color:#333;
line-height: 120px;
text-indent: 5px;
}
div::before {
content: "";
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 50px;
box-sizing: border-box;
border-bottom: 1px solid deeppink;
transform-origin: bottom center;
// transform:rotateZ(45deg) scale(1.414);
animation: slash 5s infinite ease;
}
@keyframes slash {
0% {
transform: rotateZ(0deg) scale(1);
}
30% {
transform: rotateZ(45deg) scale(1);
}
60% {
transform: rotateZ(45deg) scale(1.414);
}
100% {
transform: rotateZ(45deg) scale(1.414);
}
}
#法二、線性漸變實作
#法二、線性漸變實作
這種方法使用了背景的線性漸變實現,漸變背景很重要的一點是,雖然名字喚作漸變,但是也是可以畫出實色而非漸變色。 我們選取線性漸變的方向為45deg,依序將漸層色值設為:transparent -> deeppink
deeppink->transparent
。
transparent 為透明色值。
 就像這樣簡單的一句,即可實現斜線效果:
就像這樣簡單的一句,即可實現斜線效果:
div{
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}完整css程式碼:div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
line-height:120px;
text-indent:5px;
background:
linear-gradient(45deg, transparent 49.5%, deeppink 49.5%, deeppink 50.5%, transparent 50.5%);
}
法三、偽元素三角形
#接下來兩種方法就有點為了斜線而斜線的感覺。

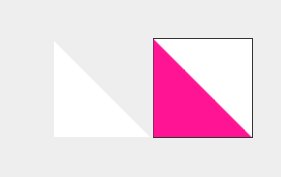
利用CSS border ,是可以輕鬆實作一個類似這樣的三角形的:
CSS 程式碼如下:div{
border:50px solid transparent;
border-left:50px solid deeppink;
border-bottom:50px solid deeppink;
}類似這樣,配合div
 這裡,我們使用 div 的兩個
這裡,我們使用 div 的兩個
畫出兩個大小不一的三角形,然後透過疊在一起的方式,實現一條斜線。
完整css程式碼:
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
border:1px solid #333;
background:#fff;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:49px solid transparent;
border-left:49px solid deeppink;
border-bottom:49px solid deeppink;
animation:slash 6s infinite ease;
}
div::after{
content:"";
position:absolute;
left:0;
bottom:0;
width:0;
height:0;
border:48px solid transparent;
border-left:48px solid #fff;
border-bottom:48px solid #fff;
animation:slash2 6s infinite ease;
}
@keyframes slash{
0%{
transform:translate(-50px);
}
30%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}
@keyframes slash2{
0%{
transform:translate(-100px);
}
30%{
transform:translate(-100px);
}
60%{
transform:translate(0px);
}
100%{
transform:translate(0px);
}
}法四、clip-path
#clip-path 是啥?可以算是 CSS3 的新增屬性,或是準確來說是 SVG 的
本文不深入探讨
clip-path,可以先移步 MDN 或者其他关于 clip-path 讲解的文章学习一下。
使用 clip-path 的多边形规则 polygon,也可以轻松制作一个三角形(本题中,我们依然借助伪元素来使用clip-path):

CSS 代码如下:
div {
width: 100px;
height: 100px;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background: deeppink;
}可以看到 CSS 代码,主要 polygon(0 0, 0 100px, 100px 100px, 0 0) 中,其实是一系列路径坐标点,整个图形就是由这些点围起来的区域。
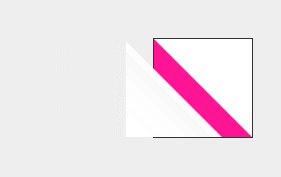
所以使用 clip-path 加上两个伪元素我们可以像 解法三 一样制作出斜线。
当然,我们也可以换一种方法,殊途同归,解法三也可以这样做,看看下面的效果图:

完整css代码
body{
background:#eee;
}
div{
position:relative;
margin:50px auto;
width:100px;
height:100px;
box-sizing:border-box;
// border:1px solid deeppink;
background-color:deeppink;
line-height:120px;
text-indent:5px;
}
div::before{
content:"";
position:absolute;
left:0px;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(0 0, 0 100px, 100px 100px, 0 0);
background:#fff;
border:1px solid #333;
transform:translateX(-120px);
animation:move 5s infinite linear;
}
div::after{
content:"";
position:absolute;
left:0;
top:0;
right:0;
bottom:0;
-webkit-clip-path: polygon(100px 99px, 100px 0, 1px 0, 100px 99px);
background:#fff;
border:1px solid #333;
transform:translateX(120px);
animation:move 5s infinite linear;
}
@keyframes move{
40%{
transform:translateX(0px);
}
100%{
transform:translateX(0px);
}
}(学习视频分享:css视频教程)
以上是css怎麼設定一個元素的對角線的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 就像這樣簡單的一句,即可實現斜線效果:
就像這樣簡單的一句,即可實現斜線效果: