css由什麼組成
- 青灯夜游原創
- 2021-07-13 16:11:585937瀏覽
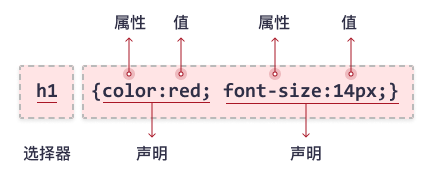
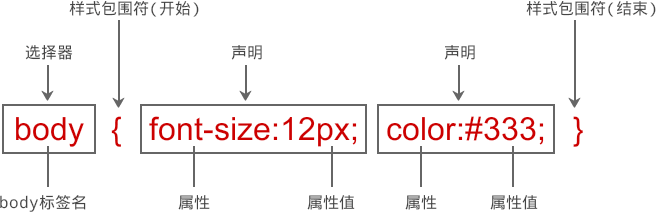
css由選擇器和宣告區塊組成。選擇器指向需要設定樣式的HTML元素,聲明區塊包含一條或多條以分號分隔的聲明;每個聲明都包含一個CSS屬性名稱和一個屬性值,以冒號分隔。所有聲明被放置在一對大括號“{}”內,然後整體緊鄰選擇器的後面。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
層疊樣式表(英文全名:Cascading Style Sheets)是一種用來表現HTML(標準通用標記語言的一個應用)或XML(標準通用標記語言的一個子集)等文件樣式的計算機語言。 CSS不僅可以靜態修飾網頁,還可以配合各種腳本語言動態地對網頁各元素進行格式化。
css由什麼組成
樣式是CSS 最小語法單元,每個樣式包含兩部分內容:選擇器和宣告(規則)塊。


1) 選擇器
選擇器指向您需要設定樣式的HTML 元素。
選擇器告訴瀏覽器該樣式將作用於頁面中哪些對象,這些對象可以是某個標籤、所有網頁對象、指定 class 或 id 值等。瀏覽器在解析這個樣式時,根據選擇器來渲染物件的顯示效果。
2) 宣告區塊
宣告區塊包含一條或多條以分號分隔的宣告。
宣告可以增加一個或無數個,這些宣告告訴瀏覽器如何去渲染選擇器指定的物件。
每個宣告都包含一個 CSS 屬性名稱和一個值,以冒號分隔。
所有宣告被放置在一對大括號{ }內,然後整體緊鄰選擇器的後面。
3) 屬性
屬性是 CSS 提供的設定好的樣式選項。屬性名由一個單字或多個單字組成,多個單字之間透過連字符連接。這樣能夠很直觀地表示屬性所要設定樣式的效果。
4) 屬性值
屬性值用來顯示屬性效果的參數。它包括數值和單位,或關鍵字。
實例
在此範例中,所有
元素都會居中對齊,並帶有紅色文字顏色:
p {
color: red;
text-align: center;
}解釋
p 是CSS 中的選擇器(它指向要設定樣式的HTML 元素:<p></p>)。
color 是屬性,red 是屬性值
text-align 是屬性,center 是屬性值
(學習影片分享:css影片教學)
以上是css由什麼組成的詳細內容。更多資訊請關注PHP中文網其他相關文章!

