淺談CSS如何實現九宮格提示超出數量
- 青灯夜游轉載
- 2021-07-12 18:29:272021瀏覽
本篇文章跟大家介紹一下使用純CSS實現九宮格提示超出數量。有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。

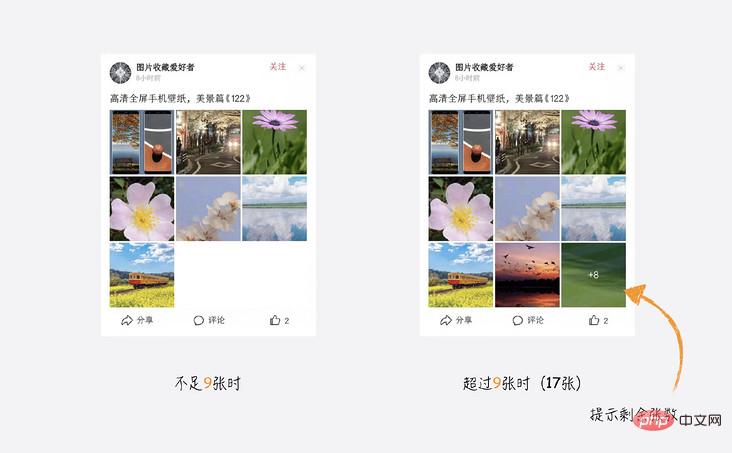
經常在某些 app 中看到這樣的九宮格設計。當縮圖不足9 張時,正常排列,當超過9 張時,會提示還剩多少張,如下:

如何使用純CSS 實現這一效果呢?一起來看看吧
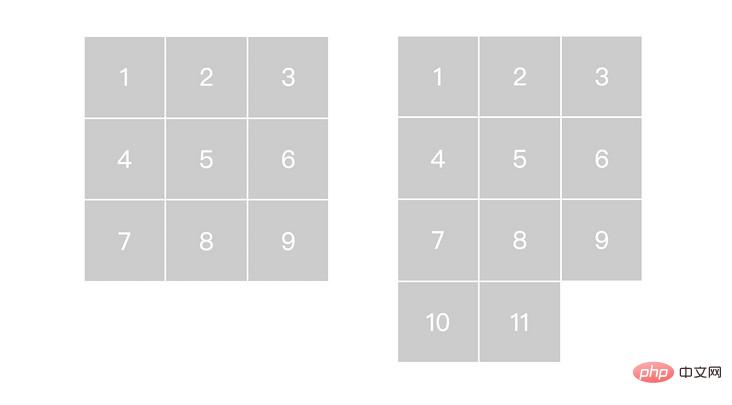
一、九宮格佈局
佈局就很簡單了,一個很普通的九宮格佈局,這裡使用grid
<ul class="list">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
...
</ul>#這裡正方形可以用aspect-ratio簡易實現,對應的CSS 如下
.list{
position: relative;
display: grid;
width: 300px;
margin: auto;
grid-template-columns: repeat(3,1fr);
list-style: none;
padding: 0;
gap: 2px;
}
.item{
aspect-ratio: 1;/*宽高比1:1*/
}效果如下

那麼,如何實現在超過9張時自動提示剩餘張數呢?接著往下看
二、CSS 計數器
提到序列,自然會想到CSS 計數器,現在我們加上計數器
.list{
/*...*/
counter-reset: count; /*初始化*/
}然後在每一個.item顯示數字,可以用到偽元素::after
.item{
counter-increment: count;
}
.item::after{
content: counter(count);
/*其他样式*/
display: grid;
height: 100%;
place-content: center;
font-size: 30px;
color: #fff;
}這樣可以得到如下效果

數字是顯示出來了,但現在還有兩個問題:
數量超過9個時,不會隱藏超過9個時,不會隱藏超過的圖片
這個數字不是超出圖片的數量,而是總數
三、 隱藏超出的圖片
這個其實非常容易,由於數量是固定的,只需要利用選擇器nth-child配合~就能實現
.item:nth-child(9)~.item{
/*选择第9个以后的元素*/
visibility: hidden;
}
這個地方是透過visibility: hidden隱藏超過的圖片,原因是該屬性不會影響計數器的計算,如果使用display:none則會跳過計數
四、 統計超過的數量
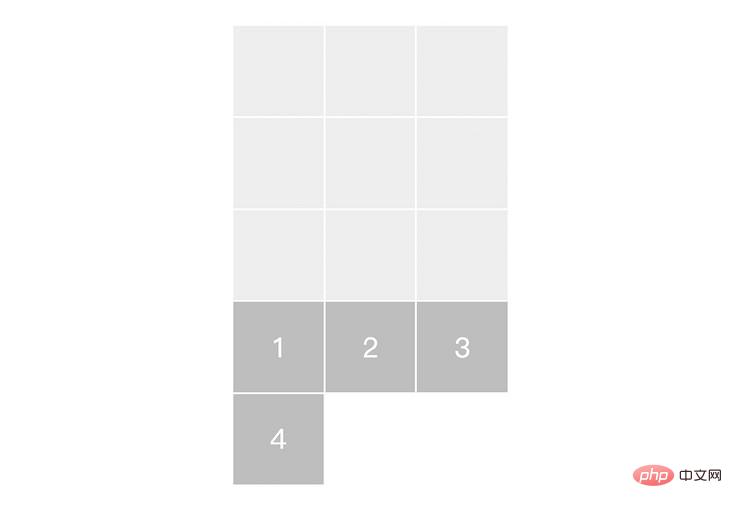
目前由於是從第1個開始計數,所以最後統計的是整個列表的數量,但是我們可以指定從第10個開始計數,會得到什麼效果呢?為了方便示範,暫時把隱藏打開
.item{
/*counter-increment: count;*/
}
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}
.item:nth-child(9)~.item::after{
content: counter(count);
}
可以看到,從第10個開始計數後,最後一個數字就表示還剩餘多少張
現在把最後一張放在右下角就行了(絕對定位),最後一張可以用.item:nth-child(9)~.item:last-child#來選擇,表示第9張後面的最後一張圖片,實現如下
.item:nth-child(9)~.item{
position: absolute;
width: calc(100% / 3 - 1px);
counter-increment: count;
visibility: hidden;
right: 0;
bottom: 0;
}
.item:nth-child(9)~.item:last-child::after{
visibility: visible;
background-color: rgba(0,0,0,.2);
}
這樣就實現了純CSS 自動提示剩餘圖片的效果,演示如下

這裡的add 和remove 是示範動態修改節點數量,與互動邏輯無關
完整程式碼可存取list-counter (codepen.io)
五、其他初始化方式
在上一個實作方式中,我們是手動指定從第10 個元素開始計數的
.item:nth-child(9)~.item{
/*从第10个开始计数*/
counter-increment: count;
}其實,還有一種方式也值得一試,那就是直接指定計數器的初始值,預設為0,現在改為-9 就可以了,實作如下
.list{
/*...*/
counter-reset: count -9; /*初始化为-9*/
}
不一樣的初始化思路,剩下的就和之前一樣的邏輯了,完整程式碼可存取list-counter-reset (codepen.io)
六、總結和說明
這個案例到這裡就結束了,一個低成本的CSS 小技巧,雖然不多,但是非常實用,尤其是選擇器的運用,說不定將來哪次就會用上了。 CSS 計數器可以說是非常靈活和強大了,仔細挖掘應該還能實現更多實用的效果,這裡總結一下:
九宮格佈局如果不考慮兼容性優先使用grid 佈局
自適應方塊可以使用aspect-ratio 實作
#遇到和序列相關的佈局,優先考慮CSS 計數器
靈活運用CSS 選擇器,nth-child(n)和~ 可以組合選擇第n 個以後的元素
可以指定從第n 個元素開始計數
可以指定計數器的初始值
CSS 計數器沒有相容性問題,可以放心使用
更多程式相關知識,請造訪:程式設計入門! !
以上是淺談CSS如何實現九宮格提示超出數量的詳細內容。更多資訊請關注PHP中文網其他相關文章!

