老司機來跟你談談,為什麼說css是最難的! !
- 奋力向前轉載
- 2021-07-12 18:24:124656瀏覽
之前文章跟大家介紹是《在CSS中怎麼為按鈕添加背景圖片(詳解及實例)》內容是美工設計。這篇章裡面說: CSS 不是科學而是美術。夥伴們來看一下。
CSS 為什麼這麼難學?
最近半年,我一直都沒在知乎上遇到好的前端問題,而這個問題,問到我心坎上了。在過去一年的教學過程中,不斷有學生嘗試理性地理解 CSS,都以失敗告終。我告訴他們 CSS 是沒有邏輯可言的!他們不信。這個問答,能很好闡釋我的理解。
以下是我的回答。
短答案:因為 CSS 不正交。
長答案:
我先解釋一下什麼是正交。
你調過顯示器的「亮度」、「色調」和「飽和度」吧。
- 「亮度」就是明暗程度,數值越大,螢幕越亮。
- 「色調」就是顏色,你透過調色調,可以把紅色調成綠色。
- 「飽和度」就是鮮豔程度,數值越大越鮮豔。
「正交」就是,當你調節這三者中的一個時,不影響其他兩個效果。
- 你調節「亮度」的時候「色調」和「飽和度」不會改變。
- 你調節「色調」的時候「亮度」和「飽和度」不會改變。
- 你調節「飽和度」的時候「亮度」和「色調」不會改變。
「正交」看起來應該是理所當然的,對吧。
想像「不正交」的情況:你調整「亮度」的時候,「色調」和「飽和度」會跟著無規律的變化。如果是這樣,你會調得想死,因為你很難調到你想要的效果。
而 CSS,就是「不正交」的。
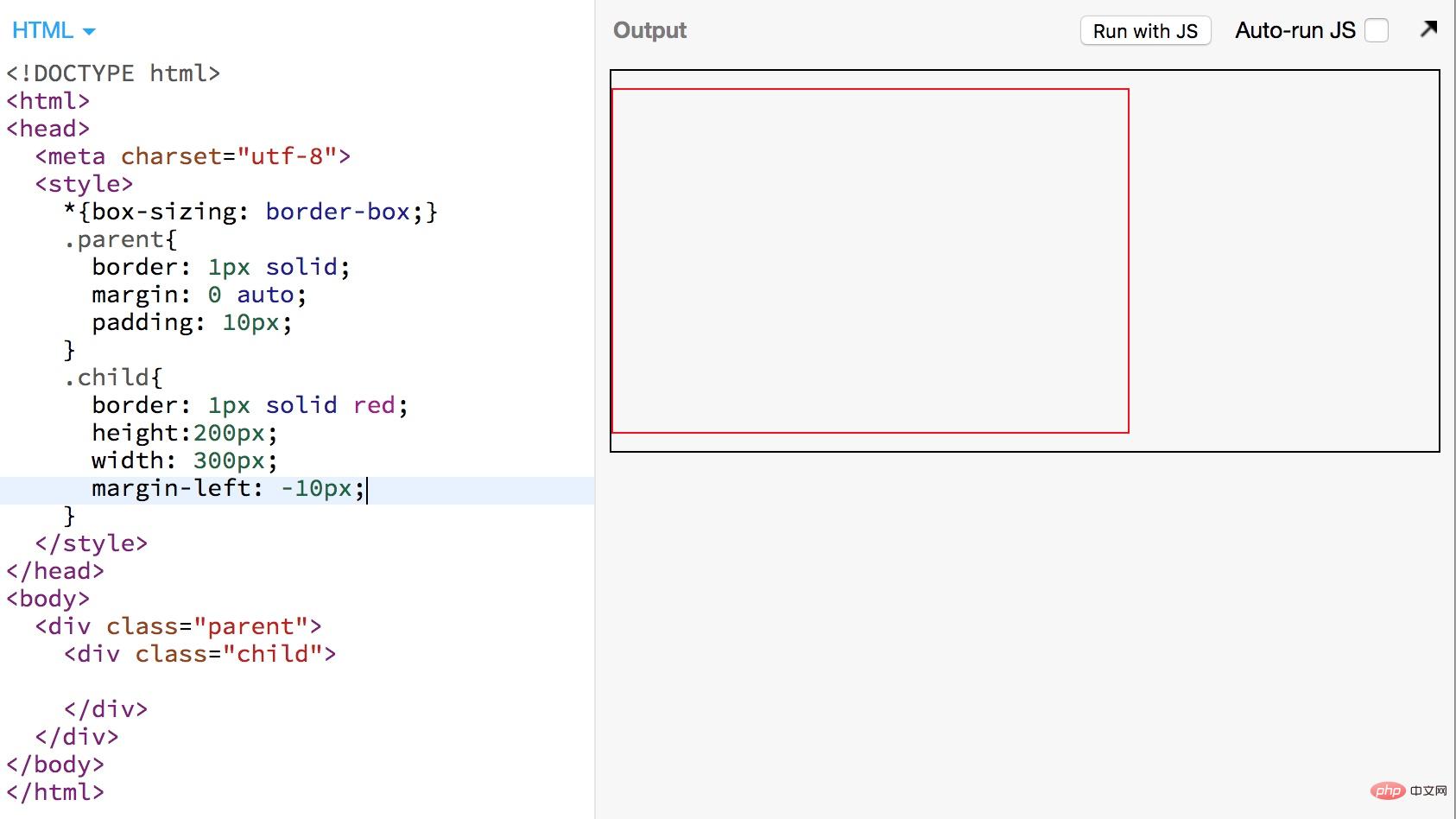
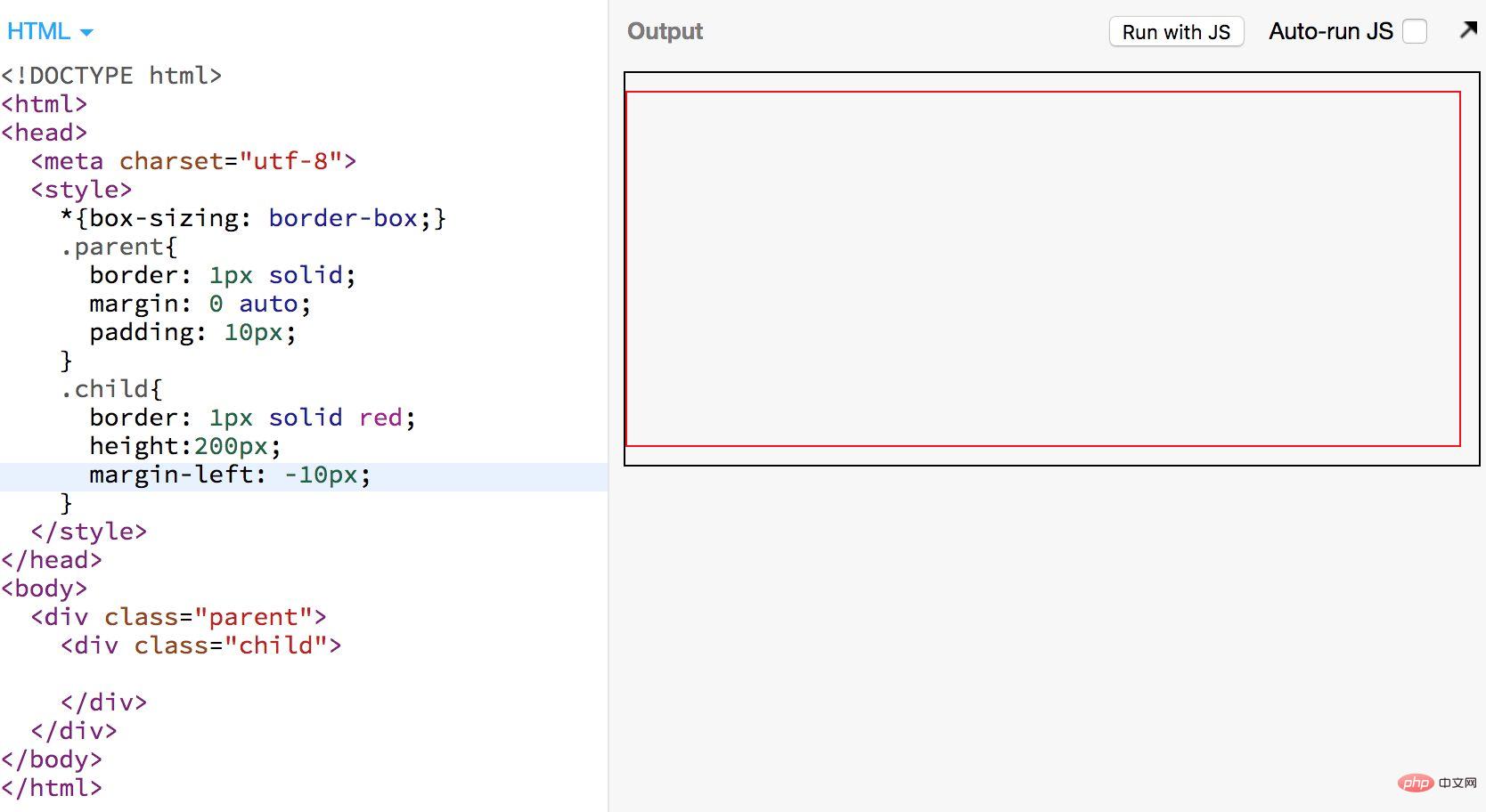
我以width 對margin-left 的影響為例,假設有以下程式碼:

.parent 裡面的.child 寬度是300px,現在我給他加一個margin-left: -10px,會發現



- 如果指定了width,那麼margin-left: 10px 會使元素整體左移
- 如果沒有指定width,那麼margin-left: 10px 只會使做邊緣左移(也就是寬度擴大)
- 為什麼width 的存在與否會影響margin-left 的角色?
- 有沒有 width 以外的其他屬性也會影響 margin-left 的作用?恐怕你無法得知。
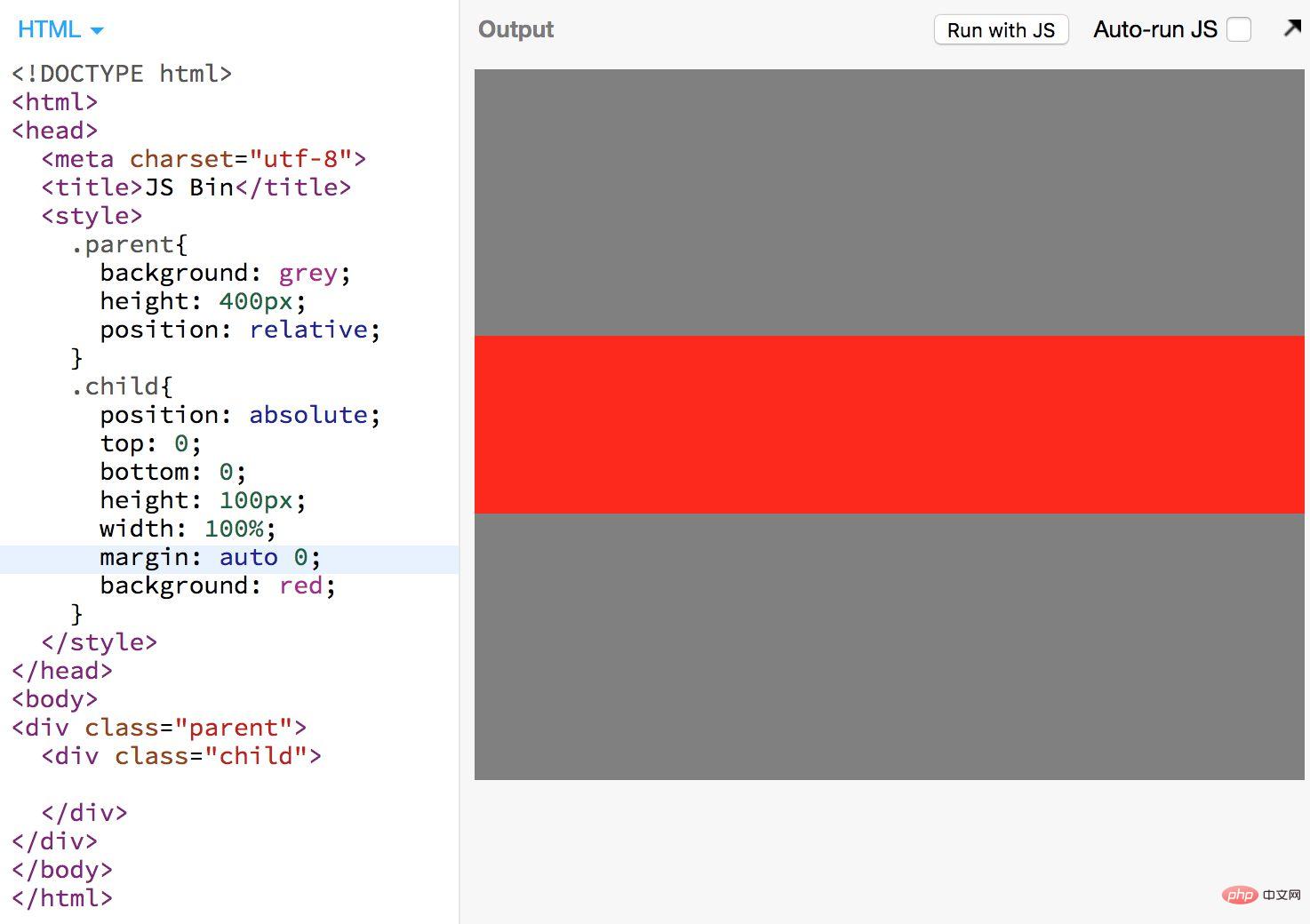
網頁右邊是 iframe,紅色的 .fixed 元素相對於 iframe 視窗左上角定位,與我們預期一致。
接下來我在.box 上面加上一個CSS3 中的屬性,就會改變你的認知:


- 不同屬性的組合會有不同的效果; ##新的屬性會影響你已經學會的知識;
- 這些規律,毫無邏輯可言,你只能試出來。
- 這,就是 CSS 難學的原因。
以我的經驗,越是理性的人,越難理解 CSS;越是感性的人,就越容易理解 CSS。
這就是為什麼大部分後端程式設計師能學會 JS,卻學不會 CSS──他們太理性了。
你想用學程式的思路來學 CSS?放棄吧!
你需要用學畫畫的想法來學習 CSS——每天不停地畫畫,一個雞蛋用不同的方式畫一千遍,就成了。
所以我在課上說過一句話:
CSS 不是科學,CSS 是藝術。
P.S. 「正交」概念我是從《Unix程式設計藝術》學到的,少逛逛乎多讀書吧。
推薦學習:
以上是老司機來跟你談談,為什麼說css是最難的! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!



