css怎麼設定斜體字效果
- 青灯夜游原創
- 2021-07-07 17:28:0126784瀏覽
在css中,可以利用font-style屬性來設定斜體字效果,只需要設定「font-style:italic;」或「font-style:oblique;」樣式即可;值italic可以定義斜體樣式,值oblique可以定義傾斜的字體樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中,可以利用font-style屬性來設定斜體字效果。
下面透過程式碼範例來看看font-style屬性是怎麼設定斜體字效果的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}
</style>
</head>
<body>
<p class="normal">这是一个段落,正常样式。</p>
<p class="italic">这是一个段落,斜体样式。</p>
<p class="oblique">这是一个段落,斜体样式。</p>
</body>
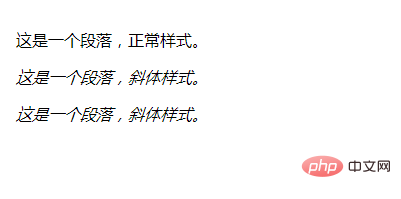
</html>效果圖:

#說明:
font-style 屬性定義字體的風格,可以設定斜體、傾斜或正常字體。斜體字體通常定義為字體系列中的一個單獨的字體。理論上講,用戶代理可以根據正常字體計算一個斜體字體。
| 值 | 描述 |
|---|---|
| #normal | 預設值。瀏覽器顯示一個標準的字體樣式。 |
| italic | 瀏覽器會顯示一個斜體的字體樣式。 |
| oblique | 瀏覽器會顯示一個傾斜的字體樣式。 |
(學習影片分享:css影片教學)
以上是css怎麼設定斜體字效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定第一個子元素的高度下一篇:css怎麼設定第一個子元素的高度

