css怎麼實現垂直線
- 青灯夜游原創
- 2021-07-07 17:44:4517368瀏覽
實作方法:1、利用border-left或border-right屬性實作;2、使用偽元素來實現;3、利用box-shadow屬性實作;4、利用「filter:drop-shadow() 」實現;5、利用linearGradient漸層實現。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css實作垂直線的方法
html:
<p>实现竖线</p>
css:
p{
width: 200px;
height: 50px;
line-height:50px;
text-align: center;
background: #ccc;
position: relative;
}
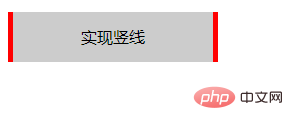
方法一:使用border-left或border-right
.p1 {
border-left: 5px solid red;
border-right: 5px solid red;
}
效果圖:

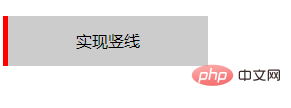
#方法二:使用偽元素來實作
#每個標籤都會有before及after兩個偽元素,我們也常用這類標籤來做一些Icon之類的小圖示。這裡我們使用偽元素,也會很容易實現想要的效果。
.p1::before {
content: "";
width: 5px;
height:50px;
position: absolute;
top: 0;
left: 0;
background: red;
}
效果圖:
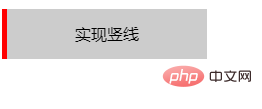
方法三:內/外陰影
使用內陰影或外陰影也能達到此效果,不過在有些Chrome(例如:Chrome/70.0)版本上會底部1px相容性問題,其他瀏覽器沒遇到。
/* 内阴影 */
.p1{
box-shadow:inset 5px 0px 0 0 red;
}
/* 外阴影 有些Chrome(比如:Chrome/70.0)版本上会底部1px兼容性问题,显示效果如下图*/
.p1{
box-shadow:-5px 0px 0 0 red;
}
效果圖:

方法四:drop-shadow
CSS3 新增濾鏡filter 中的其中一個濾鏡drop-shadow,也可以產生陰影。
.p1{
filter:drop-shadow(-5px 0 0 red);
}
效果圖:

方法五:漸進式linearGradient
.p1 {
background-image: linear-gradient(90deg, red 0px, red 5px, transparent 5px);
}
效果圖:
此外還可以用outline或捲軸的形式來實現,但是這兩種的體驗效果或相容性都不是太好,不建議使用。
(學習影片分享:css影片教學)
以上是css怎麼實現垂直線的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定斜體字效果下一篇:css怎麼設定斜體字效果



