CSS中什麼是:placeholder-shown?如何工作?有什麼用?
- 青灯夜游轉載
- 2021-07-06 10:44:533937瀏覽
CSS :placeholder-shown偽類是專門用來決定元素是否顯示佔位符的對象,主要使用它來檢查input內容是否為空。這篇文章帶大家了解一下:placeholder-shown偽類,詳細介紹一下它是如何運作的。

使用此偽類別來設定目前顯示佔位符文字的輸入的樣式,換句話說,使用者未在文字方塊中鍵入任何內容
根據您的輸入是否為空,應用一些動態樣式非常好
input:placeholder-shown {
border-color: pink;
}
#它是如何運作的?
:placeholder-show 是CSS偽類,可讓您將樣式套用於具有佔位符文字的<input> 或<textarea></textarea>。
<input placeholder="placeholder text" /> <textarea placeholder="placeholder text"></textarea>

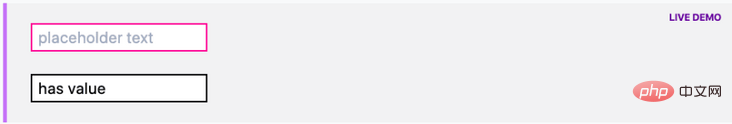
結果:
- 如果顯示佔位符,則為粉紅色,表示使用者未輸入任何內容
- 如果未顯示任何占位符,則為黑色,表示使用者已鍵入內容
:placeholder-showd必須具有佔位符
如果元素沒有佔位符文本,則此選擇器將不起作用。
<input /><!-- 没有占位符 --> <!-- 这也被视为没有占位符文本 --> <input placeholder="" />
input:placeholder-shown {
border-color: pink;
}
:placeholder-shown vs ::placeholder
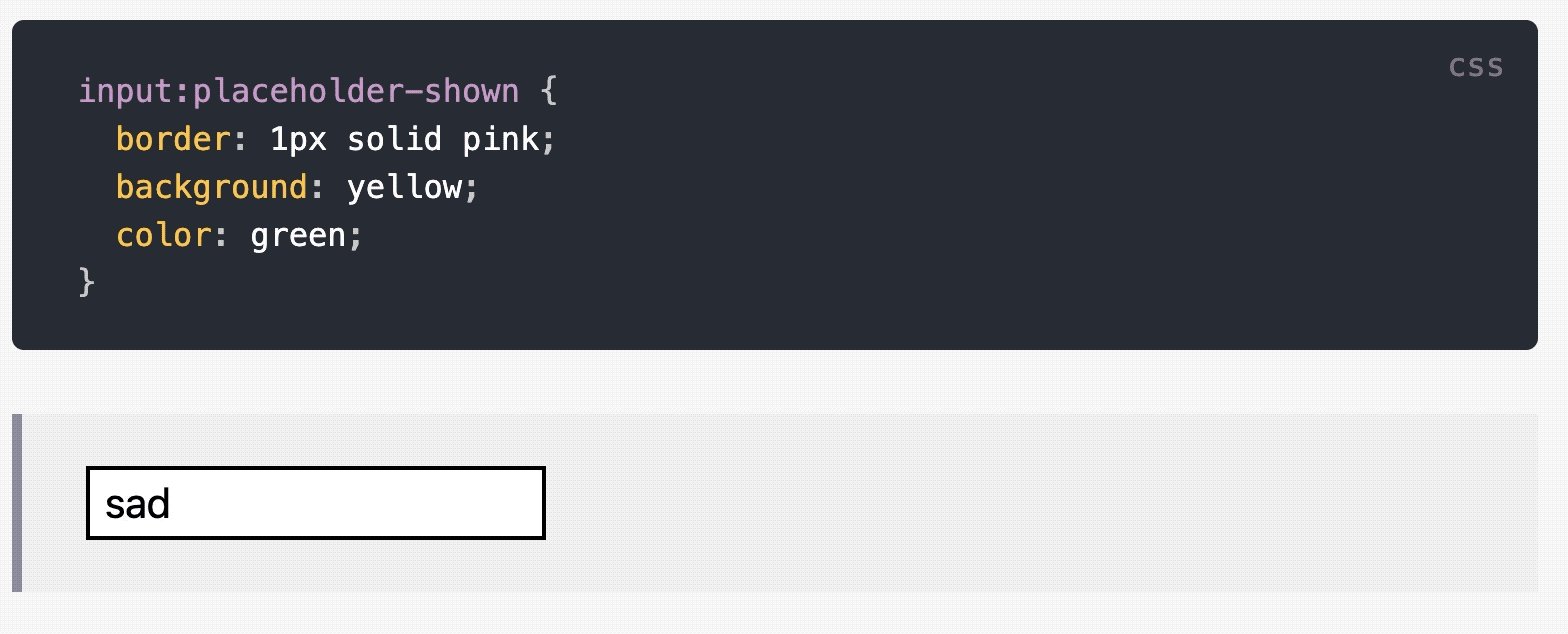
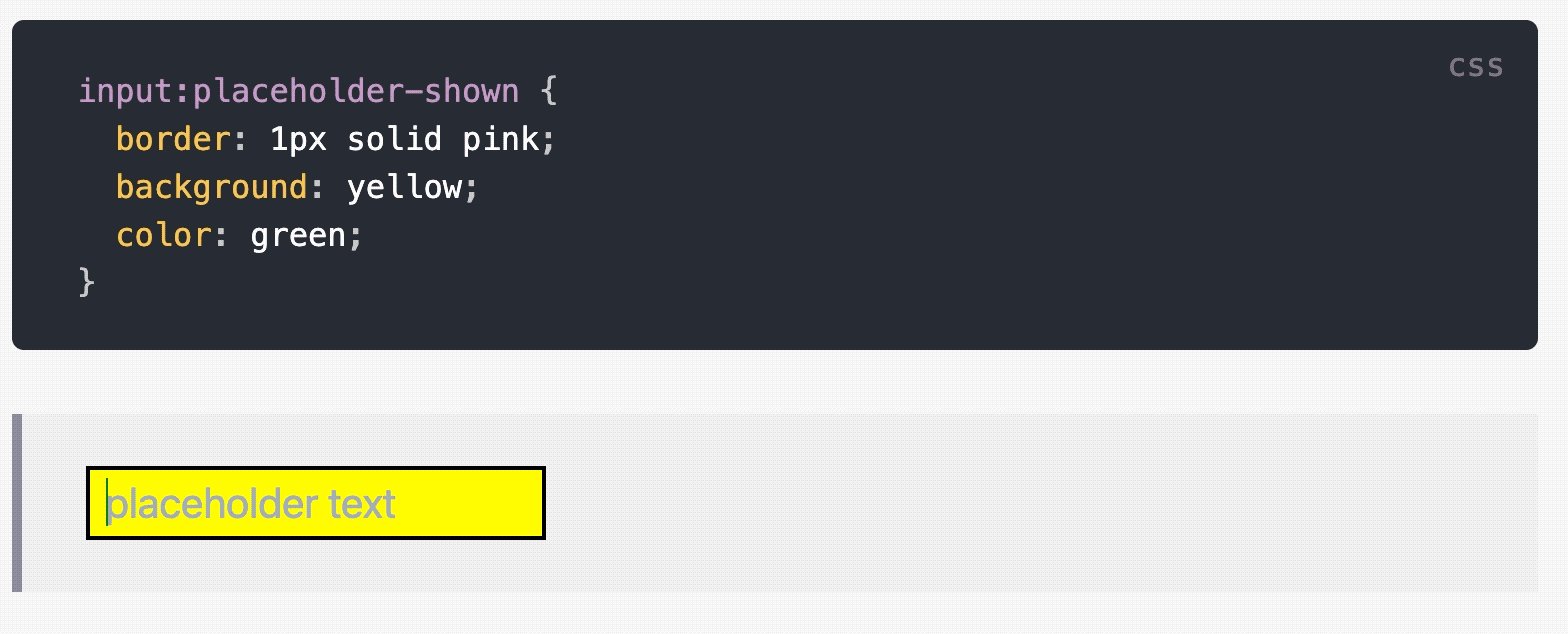
##因此,我們可以使用:placeholder-shown 設定輸入元素的樣式。
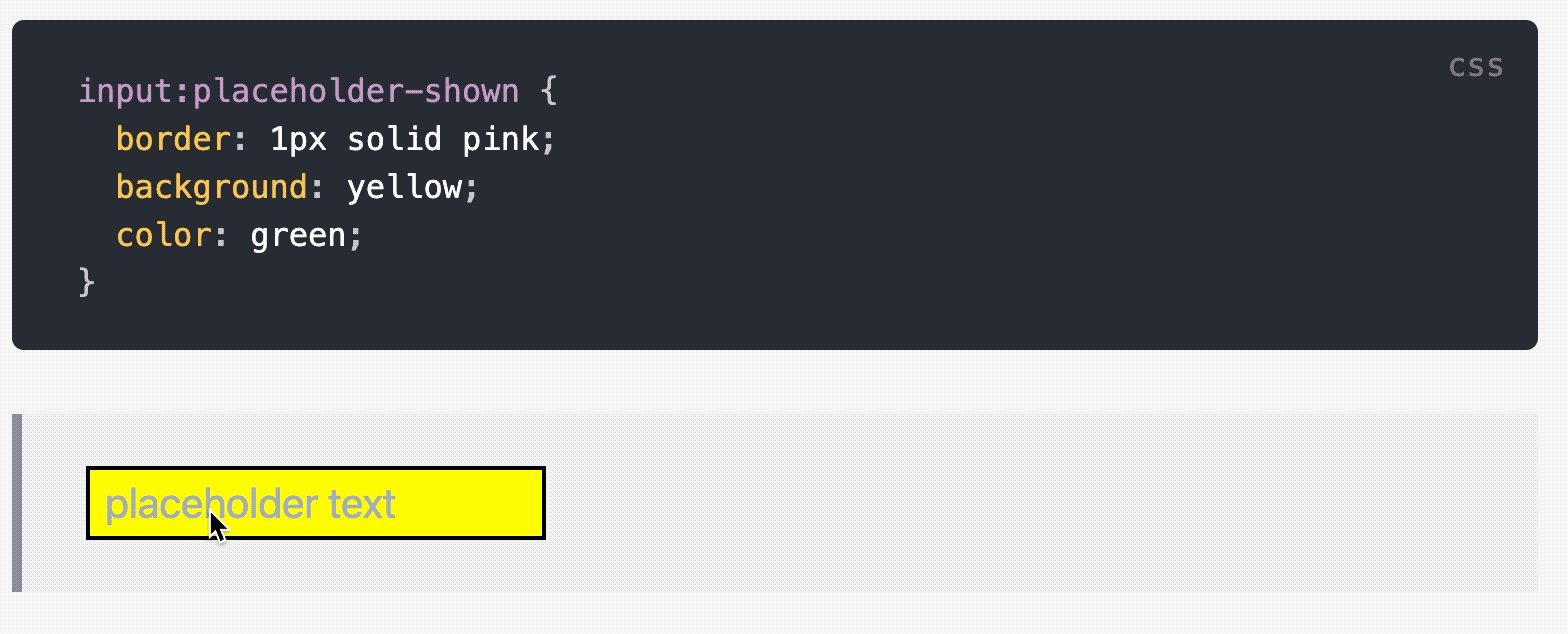
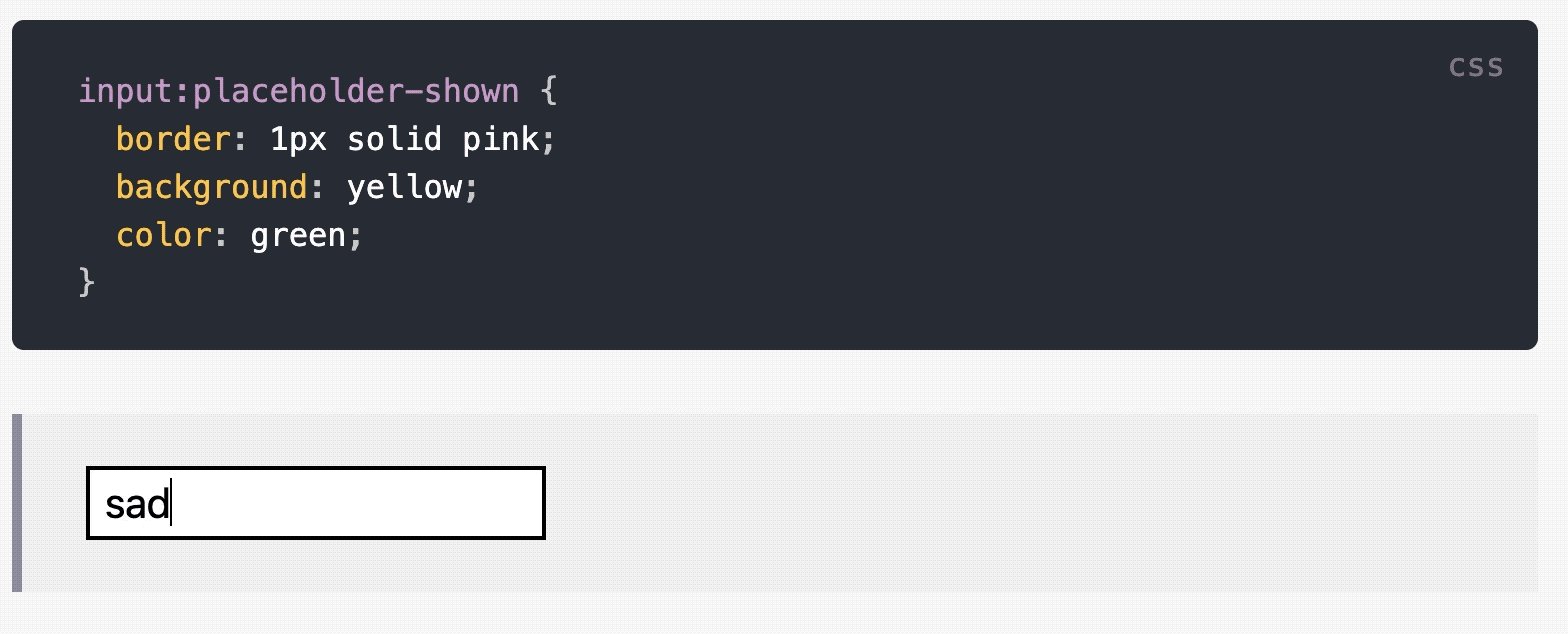
input:placeholder-shown {
border: 1px solid pink;
background: yellow;
color: green;
}

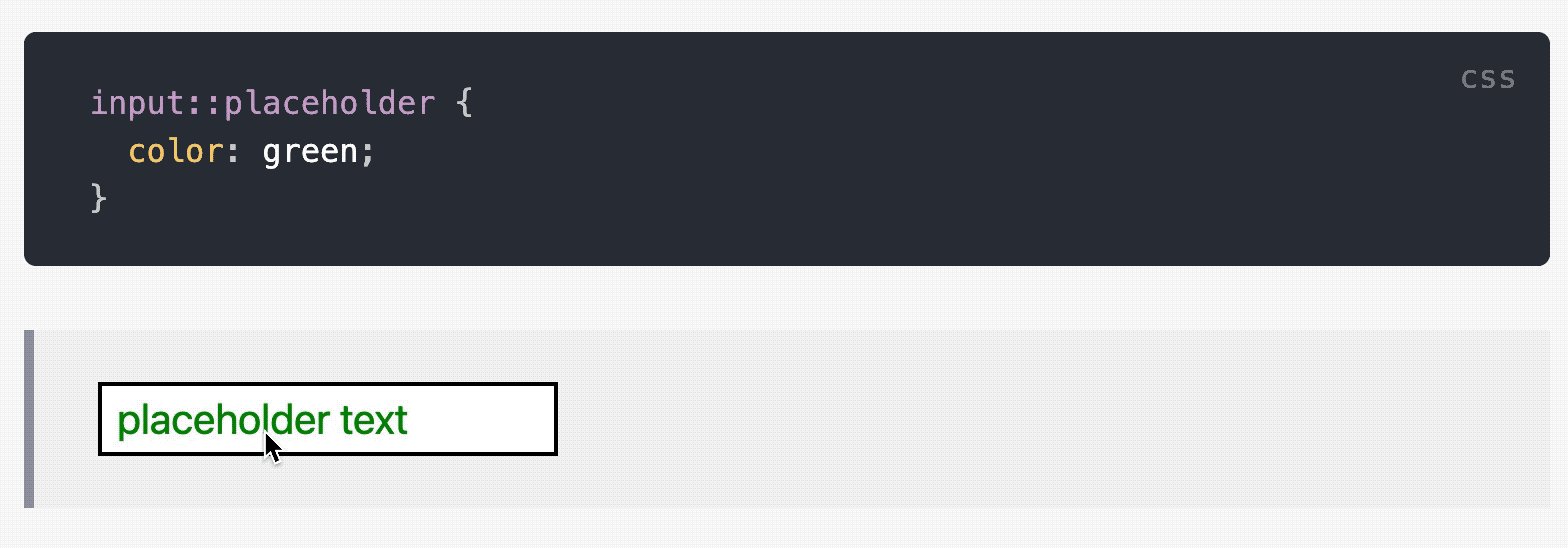
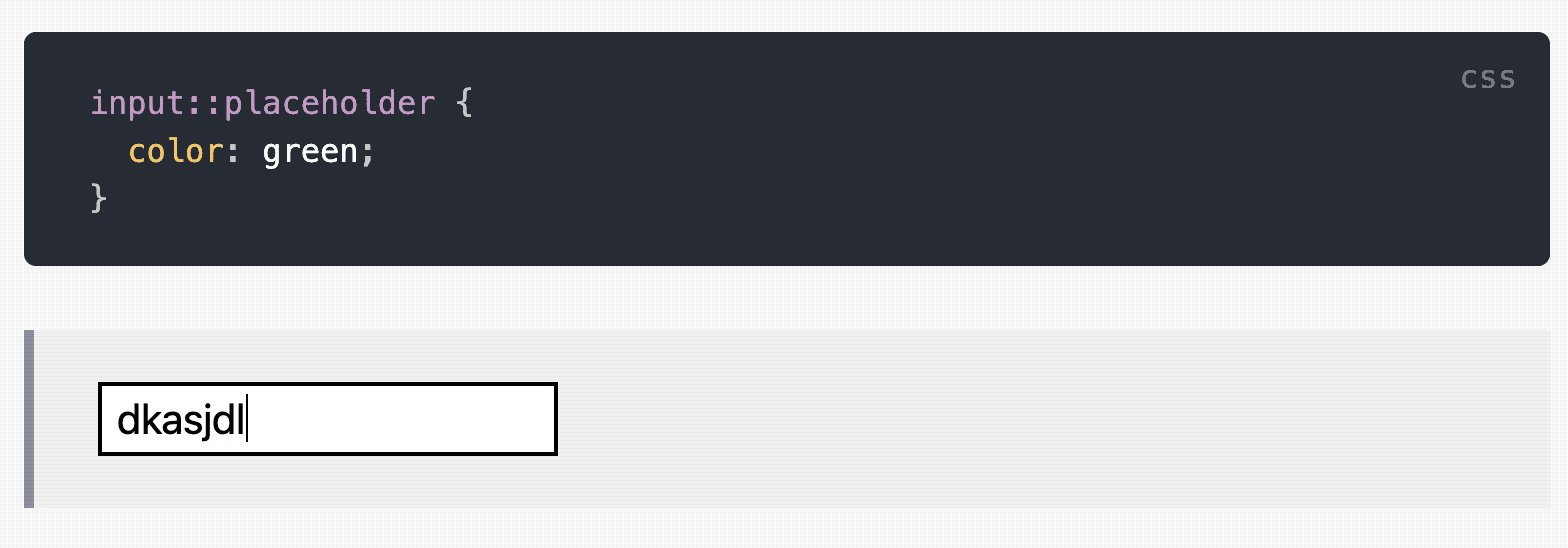
:placeholder-shown 只針對輸入本身。但是對於實際的佔位符文本,您必須使用偽元素 ::placeholder。
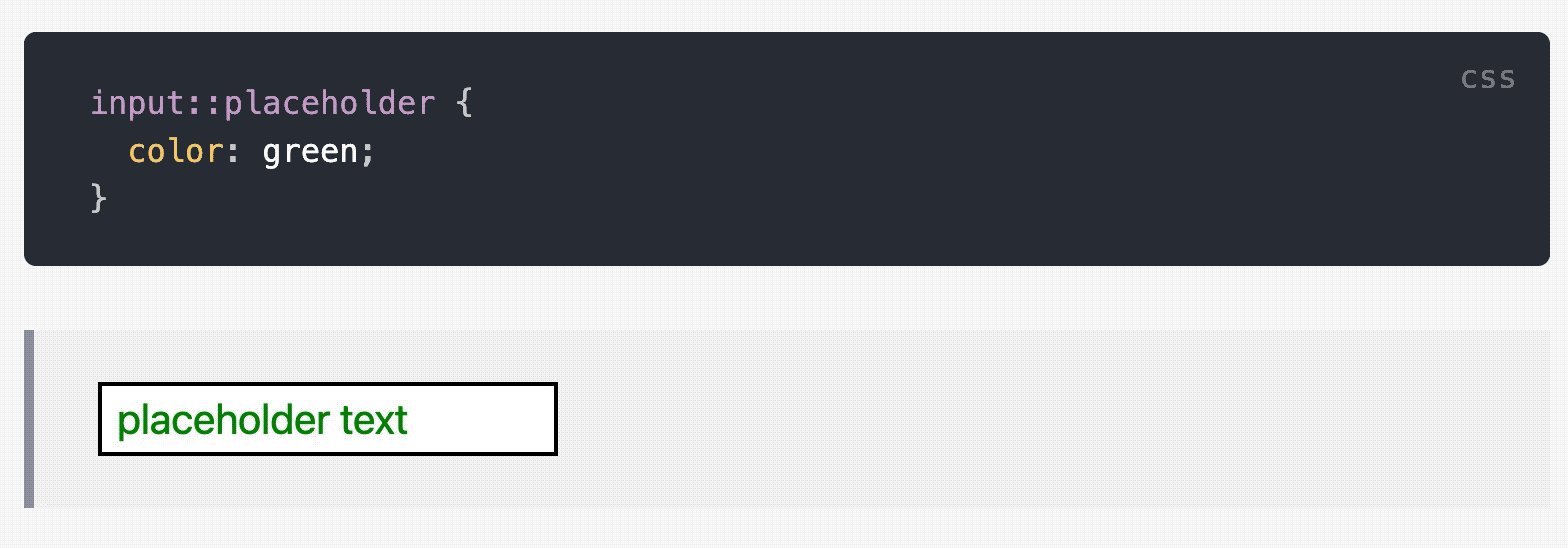
input::placeholder {
color: green;
}

:placeholder-shown 層級應用,將會影響到佔位符文字。
input:placeholder-shown {
font-style: italic;
text-transform: uppercase;
letter-spacing: 5px;
}

:placeholder-shown vs :empty
#儘管:placeholder-shown 是專門用於確定元素是否顯示佔位符的。實際上,我們可以使用它來檢查輸入是否為空(當然,假設所有輸入都有一個佔位符)。因此,也許您的下一個問題是,我們不能使用CSS empty嗎?好吧,讓我們檢查一下
<input value="not empty"> <input><!-- empty -->
input:empty {
border: 1px solid pink;
}
input {
border: 1px solid black;
}

- 如果為空則為粉紅色
- 如果不為空為黑色
:empty 似乎在起作用,因為我們看到的是粉紅色邊框。但這實際上不起作用
.form-input)比類型選擇器(即input)具有更高的特異性。高特異性選擇器將始終覆蓋低特異性設定的樣式。
:empty 檢查輸入元素是否為空
如何在沒有佔位符的情況下檢查輸入是否為空?
好了,所以我們檢查輸入是否為空的唯一方法是使用:placeholder-shown。但是,如果我們的輸入元素沒有佔位符,會發生什麼情況?好吧,這是一個聰明的方法!傳入一個空字串 " "。
<input placeholder=" "><!-- 传递空字符串 -->
input:placeholder-shown {
border-color: pink;
}

與其他選擇器組合
所以,我們可以針對顯示佔位符文字的輸入元素,這很酷。換句話說,如果顯示了佔位符文本,那麼一定意味著該元素是空的。利用這些知識,我們可以將這個偽類與其他選擇器結合起來,做一些非常整潔的事情!讓我們來看看。反向:placeholder-shown 為:not
我們可以使用:not偽類來做一些反向的事情。在這裡,我們可以在輸入不是空的時候進行目標操作。
<input placeholder="placeholder" value="not empty" />
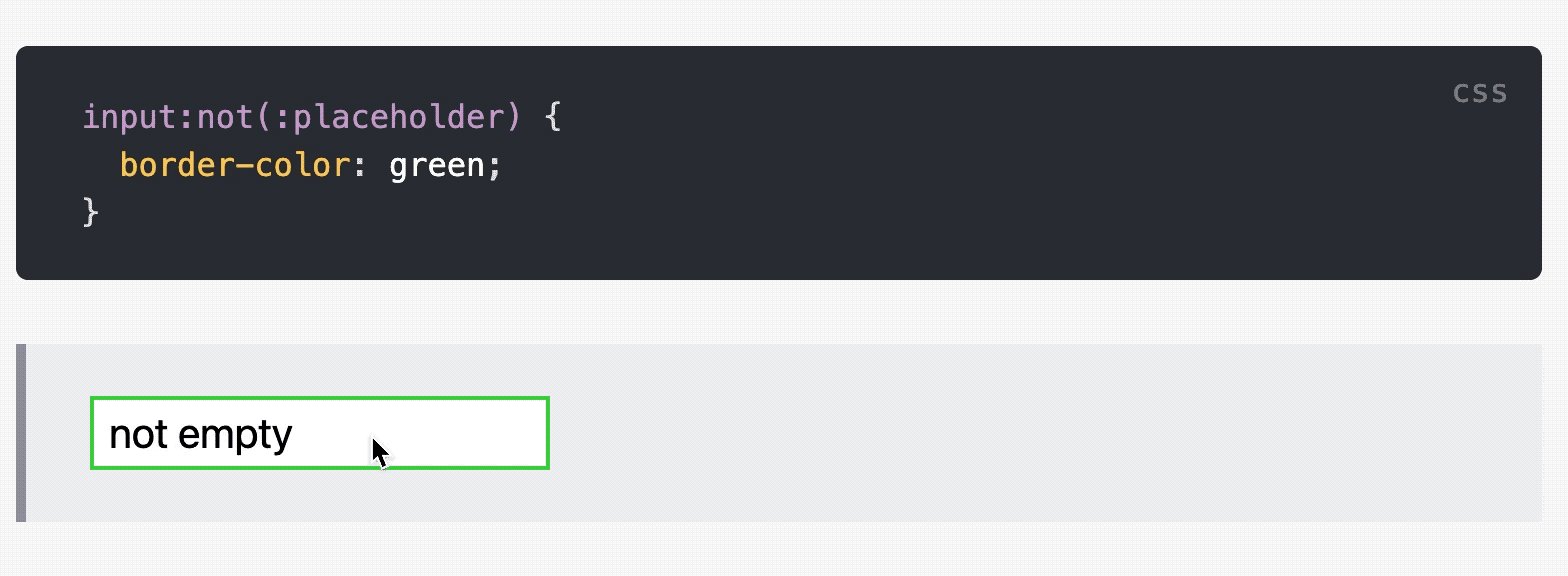
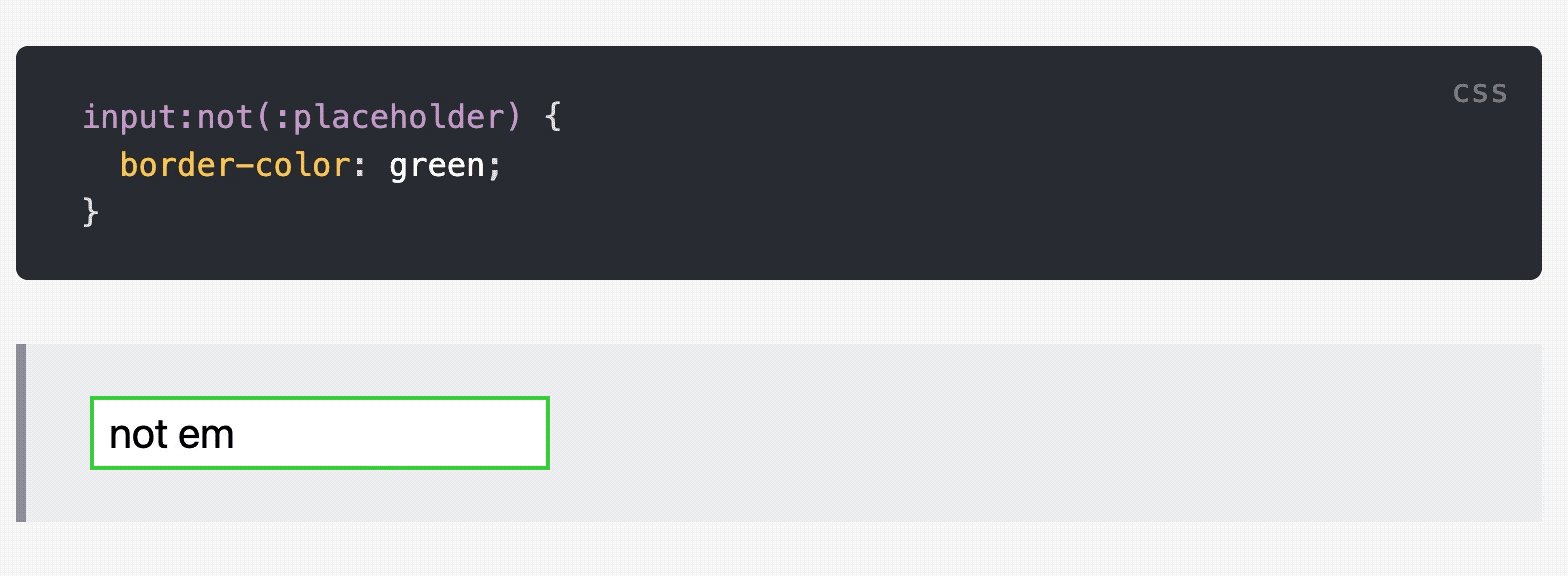
input:not(:placeholder) {
border-color: green;
}

结果:
- 绿色,如果不为空,则表示用户已经输入了一些内容。
- 如果为空,则为黑色
浮动标签
使用占位符而不使用标签的问题之一就是无障碍,因为一旦你在打字的时候,占位符文字就没有了,这可能会导致用户的困惑。一个真正好的解决方案是浮动标签。最初,占位符文本显示时没有标签,而一旦用户开始输入,标签就会出现。这样一来,你仍然可以在不影响用户体验和可访问性的前提下,保持表单的简洁性。双赢
而这是可以用纯CSS实现的,我们只需要将 placeholder-shown 与 :not 和 + 结合起来就可以了。这是一个超级简化版的浮动标签。
<input name="name" placeholder="Type name..." /> <label for="name">NAME</label>
label {
display: none;
position: absolute;
top: 0;
}
input:not(:placeholder-shown) + label {
display: block;
}
浏览器支持
对 :placeholder-shown 的支持非常好!这包括Internet Explorer(是的,我和你一样惊讶)。但是,对于IE,你需要使用非标准名称 :-ms-input-placeholder。

本文转载自:https://segmentfault.com/a/1190000039928413
作者:杜尼卜
更多编程相关知识,请访问:编程入门!!
以上是CSS中什麼是:placeholder-shown?如何工作?有什麼用?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

