css怎麼設定權重
- 青灯夜游原創
- 2021-07-01 17:35:1510845瀏覽
在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法;語法格式「屬性:屬性值 !important;」。 「!important」語句是整條樣式的聲明,包括這個樣式的屬性和屬性值。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS權重
是指樣式的優先權,有兩條或多條樣式作用於一個元素,權重高的那條樣式對元素起作用,權重相同的,後寫的樣式會覆蓋前面寫的樣式。
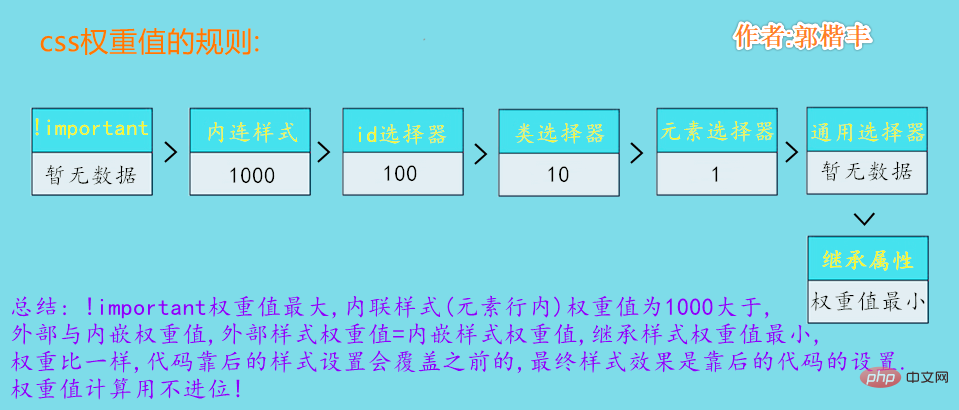
權重的等級
(1)!important,加在樣式屬性值後,權重值為10000
(2)內嵌樣式,如:style=“”,權重值為1000
(3)ID選擇器,如:#content,權重值為100
(4)類,偽類和屬性選擇器,如:content、:hover權重值為10
(5)標籤選擇器和偽元素選擇器,如:div,p,:before權重值為1
(6 )通用選擇器( * ) 、子選擇器(>)、相鄰選擇器( )、同胞選擇器(~)、權重值為0
##css怎麼設定權重?
在css中,可以使用「!important」語句來設定權重,該語句為開發者提供了一個增加樣式權重的方法。css權重值(重疊)實例
- #css中有很多選擇器,那在多個選擇器都作用於同一個元素的情況下會出現什麼效果呢? 代碼
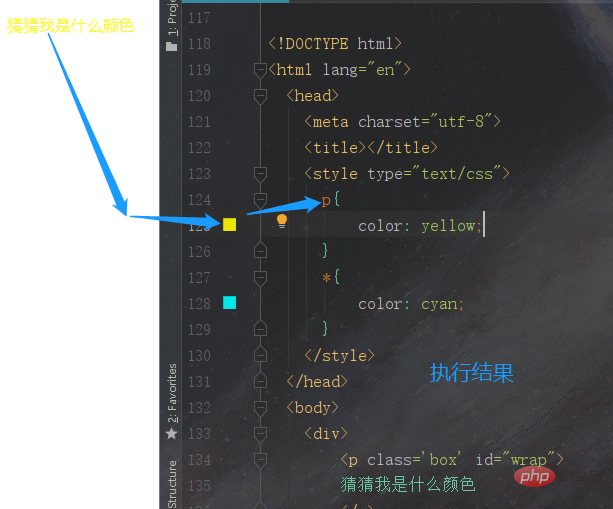
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> p{ color:red; font-size: 10px; } #wrap{ color: deeppink; font-size: 30px; } .box{ color:yellow; font-size: 50px; } </style> </head> <body> <p id="wrap"> 猜猜我是什么颜色 </p> </body> </html>
- 執行可結果

- #小結 : 出現這種效果是因為瀏覽器是根據權重值來判斷使用哪種css樣式的,權重值高的它的優先權會越高,就會呈現那種css樣式,id選擇器的權重值為100>類別選擇器10>標籤選擇器1,所以最終結果為id選擇器設定的樣式
- 示列二 代碼 #
!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
color: cyan;
}
div {
color: yellow;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
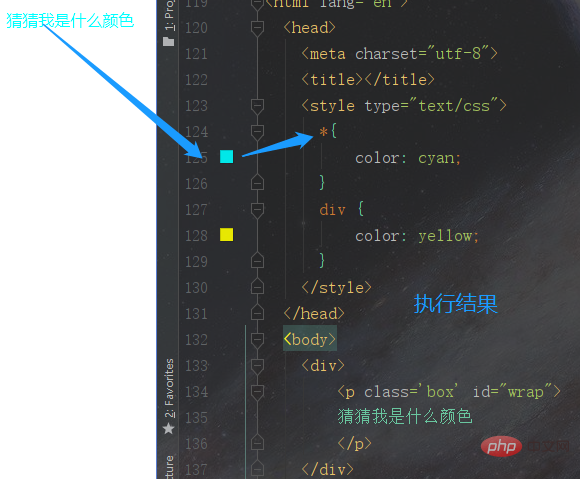
- 執行結果

- 小結 : 繼承元素是沒有權重值的,所以最終結果為通用選擇器設定的樣式
- 實例三 程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p{
color: yellow;
}
*{
color: cyan;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
- 執行結果

#小結: 標籤選擇器的權重值是1,但是仍然大於通用選擇器,所以最終結果為標籤選擇器設定的樣式
- 實例四 代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div p{
color: yellow;
}
div>p{
color: cyan;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
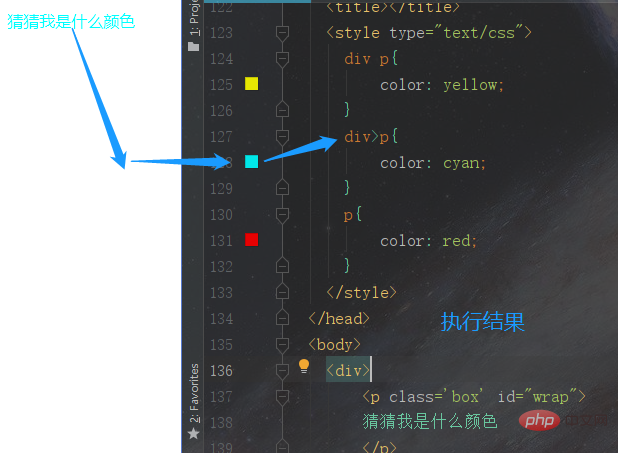
</html>執行結果

#實例五 程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
div>p{
color: cyan;
}
div p{
color: yellow;
}
p{
color: red;
}
</style>
</head>
<body>
<div>
<p id="wrap">
猜猜我是什么颜色
</p>
</div>
</body>
</html>
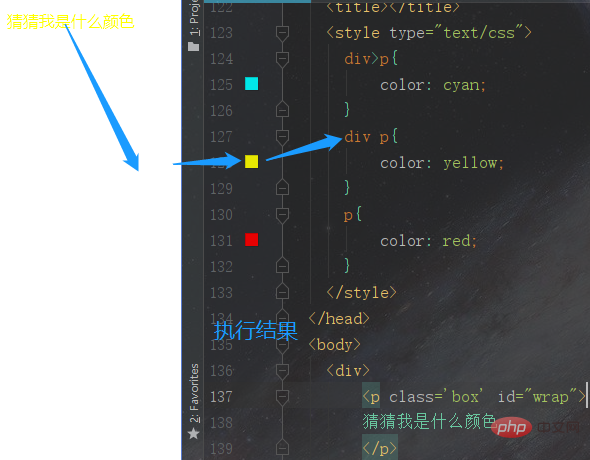
#執行結果
 !important 提升權重值實例
!important 提升權重值實例
我們在做網頁程式碼時,有些特殊的情況需要為某些樣式設定具有最高權重值,怎麼辦?例如我們知道內聯樣式的權重值是1000,比較大,那我們可以用!important來解決。
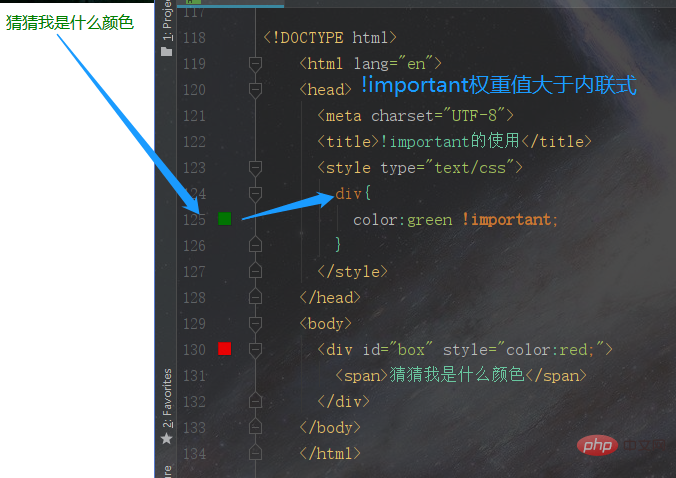
76c82f278ac045591c9159d381de2c57 100db36a723c770d327fc0aef2ce13b1 93f0f5c25f18dab9d176bd4f6de5d30e a80eb7cbb6fff8b0ff70bae37074b813 b2386ffb911b14667cb8f0f91ea547a7!important的使用6e916e0f7d1e588d4f442bf645aedb2f 46d5fe1c7617e3914f214aaf043f4ccf div{ color:green !important; } 531ac245ce3e4fe3d50054a55f265927 9c3bca370b5104690d9ef395f2c5f8d1 6c04bd5ca3fcae76e30b72ad730ca86d afc4380047850c27da0e1725edddceea 45a2772a6b6107b401db3c9b82c049c2猜猜我是什么颜色54bdf357c58b8a65c66d7c19c8e4d114 16b28748ea4df4d9c2150843fecfba68 36cc49f0c466276486e50c850b7e4956 73a6ac4ed44ffec12cee46588e518a5e執行結果
- #小結: 使用!important是個壞習慣,應該盡量避免,因為這嚴重破壞了樣式表中固有的
- 權重值比較規則
,使得在調試bug變得更加困難。當兩條互相衝突的帶有!important規則作用與同一個標籤,那麼擁有最大優先權的將會被採用。
- 什麼情況可以使用!important ?
-
第一種
同時你或你的小夥伴寫了一些很差的內聯樣式
####第二種###box p { color: blue; } p.awesome { color: red; }###怎麼能讓文字的顏色變成紅色?這種情況下,如果不適用!important.第一條規則永遠大於第二條的規則。 ##################總結##########
(學習影片分享:css影片教學)
以上是css怎麼設定權重的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼去掉左邊邊框下一篇:css怎麼去掉左邊邊框