淺談css perspective屬性和perspective()函數的異同點
- 青灯夜游轉載
- 2021-06-30 11:00:033771瀏覽
css perspective屬性和perspective()函數間有什麼差異?本篇文章帶大家簡單比較perspective屬性和perspective()函數,了解它們間的異同點。

perspective
<p>透視屬性<code>perspective 用於啟動元素上的三維空間,以便其子元素可以定位在該空間中。它允許您透過使 z 軸上較高的元素(靠近觀察者)顯得更大,而遠離的元素顯得更小,從而為場景添加深度感。

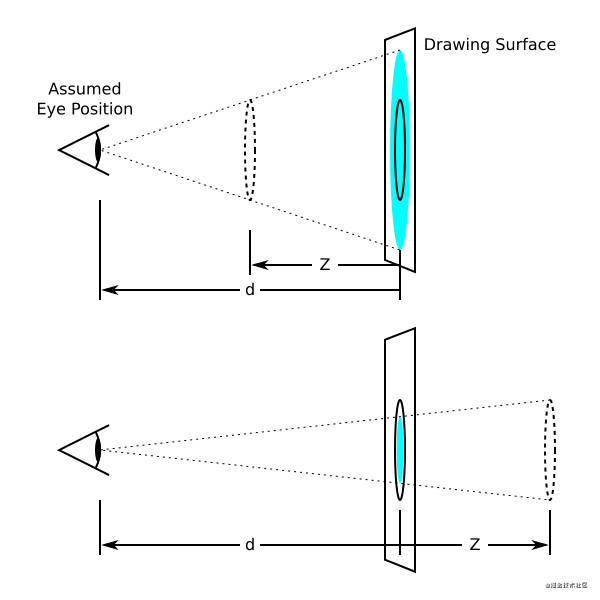
此圖像中的藍色圓圈表示三維空間中的一個元素。字母 d 表示透視值,即觀察者眼睛與螢幕之間的假定距離。字母 Z 表示元素在 z 軸上的位置。元素在 z 軸上越遠,相對於觀察者的外觀越小,越近,看起來越大。這就是立體空間中透視的效果。
在不指定透視的情況下,使用三維變換函數變換的元素將看起來是平面和二維的。
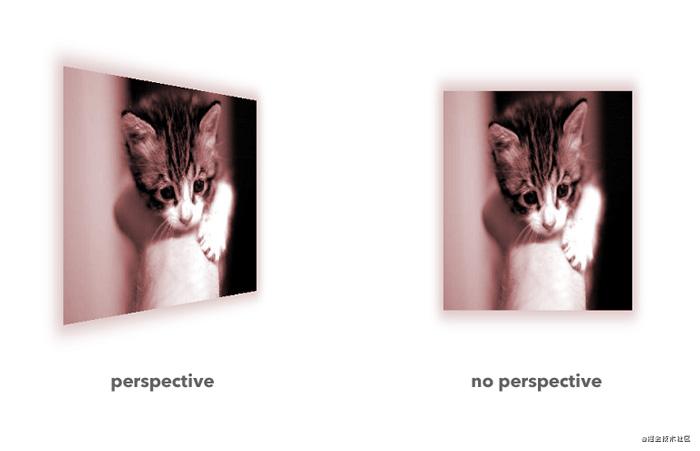
<p>透視屬性<code>perspective 與 CSS 變換 transforms 結合使用。它需要一個長度值或關鍵字 none。將此屬性與 none 以外的任何值一起使用可建立堆疊上下文。它還建立了一個包含區塊(有點類似於 position:relative),就像 transform 屬性所做的那樣。下圖顯示了在指定和不指定透視的情況下在三維空間中變換(旋轉)一個元素的結果。

使用 rotateY() 函數將影像在 y 軸上旋轉 50 度。左邊的圖像顯示了在指定透視的情況下應用旋轉的結果,右邊的圖像顯示了沒有透視的相同變換。在右邊的影像中,變換看起來是平面和二維的,因為沒有觸發三維空間。
預設情況下,3D 空間的消失點(vanishing point)位於中心。 (它可以使用透視原點屬性perspective-origin進行更改。)
官方語法
- #聲明:
perspective: none | <length>
值(Values)
#none沒有套用透視,因此沒有觸發三維空間。
指定觀察者與 z=0 平面之間的假定距離。它用於計算透視矩陣,使其將透視變換應用於元素及其內容。如果設定為零,則不套用透視。不允許使用負值。有關可能值的列表,請參閱
範例下方設定一個元素的透視圖,該元素的子元素在透視屬性觸發的三維空間中轉換:
.container {
perspective: 1800px;
}
.container .child {
float: left;
margin: 50px;
transform: translateZ(-50px) rotateY(45deg);
}
線上Demo可以在3D 形狀(例如立方體)上最好地展示元素的透視效果。
在這個示範中,有三個相同的立方體,都具有相同的變換。他們每個都有不同的視角集。嘗試變更透視的值以查看場景深度如何變化。
透視值越高,效果越弱,透視值越低,效果越強。
因為掘金不支援引進iframe 預覽, 預覽效果請參考codepen css perspective demo
當你有一個元素想要在3D 空間中轉換時,你可以使用它的父元素的透視屬性
perspective 來啟動該空間,或使用轉換元素本身的透視函數perspective()。那麼這兩種方式有什麼差別呢? <p>透視屬性<code>perspective 和透視函數perspective() 都用來讓z 軸上較高(靠近觀察者)的元素顯得更大,使遠離的元素顯得更小來賦予元素深度。值越小,z-pane離觀察者越近,效果越令人印象深刻;數值越高,元素離螢幕越遠,效果越微妙。
當您使用透視函數perspective() 將透視應用於元素時(有關其工作原理的詳細信息,請參閱變換屬性條目transform),您僅在該元素上啟動了三維空間。在對單一元素套用三維變換時,perspective() 表示法很方便。但是當你在一個容器中有多個轉換的元素時,如果每個元素都使用透視函數 perspective() 設定了一個透視圖,元素不會按預期排列。這是因為它們每個都有自己的三維空間,因此也有自己的消失點。為了避免這種情況並允許元素對齊,它們應該共享相同的空間。透過使用父容器上的透視屬性 perspective,建立一個由其所有子元素共享的三維空間,這些子元素都將使用 3 維變換進行變換。
下圖顯示了在容器上觸發一個三維空間的結果,容器的孩子在該空間中旋轉(左),以及使用透視函數perspective() 在每個項目上觸發一個三維空間的結果(右):
參考翻譯
本文主要參考翻譯自:
- https://tympanus.net/codrops/css_reference/perspective/
但因為原文有些太囉嗦,章節及目錄都有所調整。
原文網址:https://juejin.cn/post/6978259550881677349
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談css perspective屬性和perspective()函數的異同點的詳細內容。更多資訊請關注PHP中文網其他相關文章!


%E5%87%BD%E6%95%B8%E7%9A%84%E7%95%B0%E5%90%8C%E9%BB%9E)
%E5%87%BD%E6%95%B8%E7%9A%84%E7%95%B0%E5%90%8C%E9%BB%9E)