
這篇文章跟大家分享一下css的z-index權重問題。到底怎麼樣才能讓我們想要排在上面的元素能在上面,想在下面的元素就老老實實的在下面。
一、一起看下面實戰中z-index的幾種情況:
一個定義了定位,一個沒定義定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設定定位,誰在上面?
一個父級盒子定位,一個不定位,不定位的子級設定定位,並給定位的子級元素加上z-index,誰在上面?
兩個都定位,但都不設定z-index,誰在上面?
兩個都定位,一個設定z-index為1,誰在上面?
二、設定基本的dom結構與樣式,準備測試
定義一下基本的dom結構:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {margin: 0;padding: 0;}
.box1, .box2 {
width: 500px;
height: 200px;
border: 2px solid;
margin: 10px;
}
.box1 {
background: yellow;
}
.box2 {
background: aqua;
}
.redDiv, .blueDiv {
width: 150px;
height: 150px;
}
.redDiv {
background: red;
}
.blueDiv {
background: blue;
}
</style>
</head>
<body>
<div>
<div></div>
</div>
<div>
<div></div>
</div>
</body>
</html>三、開始測試
測試問題1:
一個定義了定位,一個沒定義定位,誰在上面?
我們給box2設定定位並改變它的位置
.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;
}效果:
box2跑到了box1的上面。

測試問題2:
一個父級盒子定位,一個不定位,不定位的子級設定定位,誰在上面?
我們給box1盒子裡的redp設定定位
.redp {
background: red;
position: fixed;
}
效果:
box2還是在box1的上面。也在box1的定位子元素上面。

測試問題3:
一個父級盒子定位,一個不定位,不定位的子級設定定位,並給定位的子級元素加z-index,誰在上面?
我們給box1盒子裡的redp追加z-index
.redp {
background: red;
position: fixed;
z-index: 1;
}
效果:
redp在最上面,box2在中間,box1在最下面。

測試問題4:
兩個都定位,但都不設定z-index,誰在上面?
我們先恢復我們初始的樣式程式碼然後重新改變。
在初始的程式碼裡更改box1與box2的樣式
.box1 {
background: yellow;
position: fixed;}.box2 {
background: aqua;
position: fixed;
left: 100px;
top: 30px;}
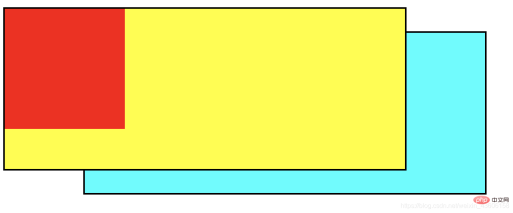
效果:
box2在box1的上面
兩個都定位,一個設定z-index為1,誰在上面?我們吧box1的z-index設定為1:
.box1 {
background: yellow;
position: fixed;
z-index: 1;}效果: box1跑到了box2的上面
四、結論
- 定位的元素在沒定位的元素上面
- 同樣定位了後面的元素在前面的元素上面
- #同級的父級都定位了【就不看子級了】,誰的z-index高誰在上面
- 一個父級定位了,另一個父級沒定位,沒定位的元素的子級定位了,那就按照定位的子級和定位的父級看誰的z-index高誰在上面。
程式設計教學! !
以上是詳解css z-index的權重問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

SublimeText3漢化版
中文版,非常好用

MantisBT
Mantis是一個易於部署的基於Web的缺陷追蹤工具,用於幫助產品缺陷追蹤。它需要PHP、MySQL和一個Web伺服器。請查看我們的演示和託管服務。

MinGW - Minimalist GNU for Windows
這個專案正在遷移到osdn.net/projects/mingw的過程中,你可以繼續在那裡關注我們。 MinGW:GNU編譯器集合(GCC)的本機Windows移植版本,可自由分發的導入函式庫和用於建置本機Windows應用程式的頭檔;包括對MSVC執行時間的擴展,以支援C99功能。 MinGW的所有軟體都可以在64位元Windows平台上運作。

禪工作室 13.0.1
強大的PHP整合開發環境

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)







