css怎麼實現半圓
- 藏色散人原創
- 2021-05-27 11:40:034237瀏覽
css實作半圓的方法:先建立一個HTML範例檔;然後在body中輸入一個p標籤;接著把高度height設定為寬度width的一半,並且左上角和右上角的圓角半徑定義為元素的高度一致;最後將右下角和左下角的圓角半徑定義為0即可實現半圓效果。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
css怎麼實作半圓?
半圓
半圓分為:上半圓、下半圓、左半圓、右半圓,我們只要學會製作某一個方向的半圓,其他方向的半圓都可以輕鬆實現,其原理都一樣。
假如我們要製作上半圓,實現原理:把高度height設定為寬度width的一半,並且左上角和右上角的圓角半徑定義為元素的高度一致,而右下角和左下角的圓角半徑定義為0.
而右下角和左下角的圓角半徑定義為0.
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>半圆角</title>
<style type="text/css">
p{
width: 100px;
height: 50px;
border:1px solid black;
background-color: blue;
border-radius: 100px 100px 0 0;
}
</style></head><body>
<p></p></body></html>
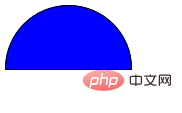
結果:

##圓
實作方式:寬度、高度設定為一樣,然後四角圓角半徑設定為寬度、高度的一半<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>圆</title>
<style type="text/css">
p{
width: 100px;
height: 100px;
border:1px solid black;
background-color: blue;
border-radius: 50px;
}
</style></head><body>
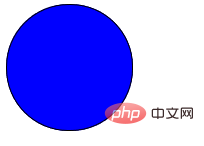
<p></p></body></html>結果:

以上是css怎麼實現半圓的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css怎麼設定transform下一篇:css怎麼設定transform

