css怎麼設定楷體
- 藏色散人原創
- 2021-05-27 11:22:364580瀏覽
css設定楷體的方法:先新建一個html檔;然後在html

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
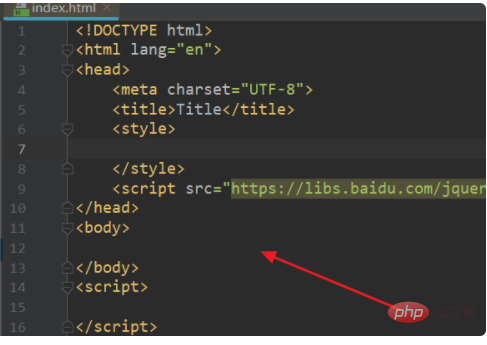
首先,開啟html編輯器,新建html文件,例如: index.html。

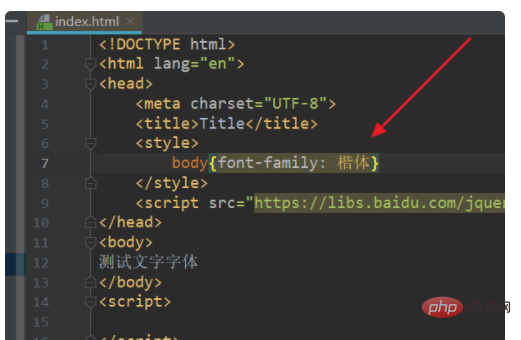
在index.html中的

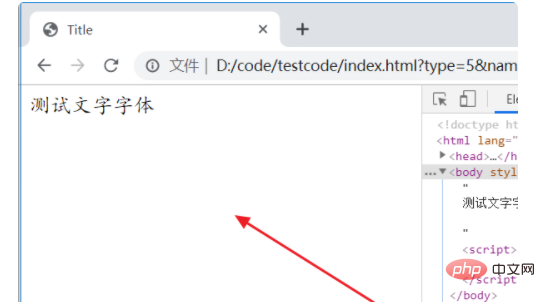
瀏覽器運行index.html頁面,此時文字的樣式被成功定義為楷體。

以上是css怎麼設定楷體的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css刪除線顏色怎麼設定下一篇:css刪除線顏色怎麼設定

