css裡面的rgba有幾個值
- 醉折花枝作酒筹原創
- 2021-05-24 17:57:454038瀏覽
在css中,rgba有四個值,分別是紅(R)、綠色(G)、藍色(B)、透明度(A)四個顏色。可以透過通道的變化以及它們相互之間的疊加來獲得到各式各樣的顏色。 RGBA顏色標準幾乎包含了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
rgba是什麼意思?
RGBA:一種色彩模式,是工業界一種顏色標準;可以透過對紅(R)、綠(G)、藍色(B)、透明度(A)四個顏色通道的變化以及它們彼此之間的疊加來獲得到各式各樣的顏色的。 RGBA顏色標準幾乎包含了人類視力所能感知的所有顏色,是目前運用最廣的顏色系統之一。

在css中我們可以採用RGBA標準來設定顏色值,這就需要用到css rgba()函數,我們來了解一下rgba的相關知識吧。
CSS rgba() 函數
rgba() 函數使用紅色(R)、綠色(G)、藍色(B)、透明度(A)四個顏色的疊加來產生各式各樣的顏色。
語法
rgba(red, green, blue, alpha)
rgba() 函數有四個值,分別為:
red 定義紅色值,取值範圍為0 ~ 255 ,也可以使用百分比0% ~ 100%。
green 定義綠色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
blue 定義藍色值,取值範圍為 0 ~ 255,也可以使用百分比 0% ~ 100%。
透明度(A)取值 0~1 之間, 代表透明度。
範例:使用rgba() 函數設定顏色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
background: rgba(192, 192, 192);
}
#p1 {
background-color: rgba(255, 255, 255);
}
#p2 {
background-color: rgba(0, 255, 0);
}
#p3 {
background-color: rgba(0, 0, 255);
}
#p4 {
background-color: rgba(0, 0, 0,0.5);
}
#p5 {
background-color: rgba(255, 255, 0);
}
</style>
</head>
<body>
<p>RGBA 颜色:</p>
<p id="p1">白色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">黑色</p>
<p id="p5">黄色</p>
</body>
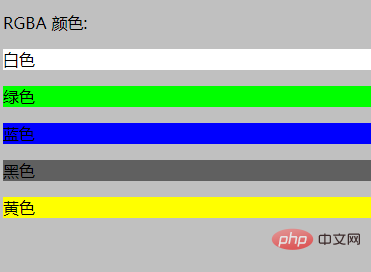
</html>效果:

以上是css裡面的rgba有幾個值的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:html怎樣讓div居中下一篇:html怎樣讓div居中

