css中relative的用法是什麼
- 醉折花枝作酒筹原創
- 2021-05-21 17:26:485793瀏覽
在css中,relative的用法是「position:relative」。 relative代表相對定位,如果對一個元素進行相對定位,它將出現在它所在的位置上;可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
首先我們來簡單看一下relative(相對)定位的概念
根據W3C上的定義我們可以知道相對定位是一個非常容易掌握的概念。如果對一個元素進行相對定位,它將出現在它所在的位置。然後,可以透過設定垂直或水平位置,讓這個元素「相對於」它的起點進行移動。
簡而言之,設定為相對定位的元素框會偏移某個距離。元素仍然保持其未定位前的形狀,它原本所佔的空間仍保留。
看完了css relative(相對)定位的概念後,我們就來詳細說一說relative的用法
對於相對定位在css中我們都這樣使用:position:relative;
範例:
<html>
<head>
<style type="text/css">
h2.pos_left {
position: relative;
left: -20px;
}
h2.pos_right {
position: relative;
left: 20px;
}
</style>
</head>
<body>
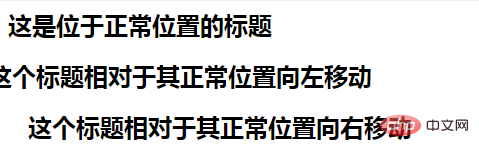
<h2>这是位于正常位置的标题</h2>
<h2 class="pos_left">这个标题相对于其正常位置向左移动</h2>
<h2 class="pos_right">这个标题相对于其正常位置向右移动</h2>
</body>
</html>效果:

<html>
<head>
<style type="text/css">
.box {
overflow: hidden;
width: 50px;
height: 50px;
background-color: #dddddd;
}
.son {
position: absolute;
width: 100px;
height: 100px;
background-color: #cd0000;
}
</style>
</head>
<body>
<div class="box">
<div class="son"></div>
</div>
<div class="box" style="position: relative">
<div class="son"></div>
</div>
</body>
</html>效果:

以上是css中relative的用法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

