css怎麼增加陰影
- 藏色散人原創
- 2021-05-27 11:52:003785瀏覽
css增加陰影的方法:1、使用「box-shadow」屬性為框添加一個或多個陰影;2、透過「text-shadow」屬性為文字設定陰影。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
css怎麼增加陰影?
box-shadow 屬性為框添加一個或多個陰影。
提示:請使用 border-image-* 屬性來建構漂亮的可伸縮按鈕!
語法
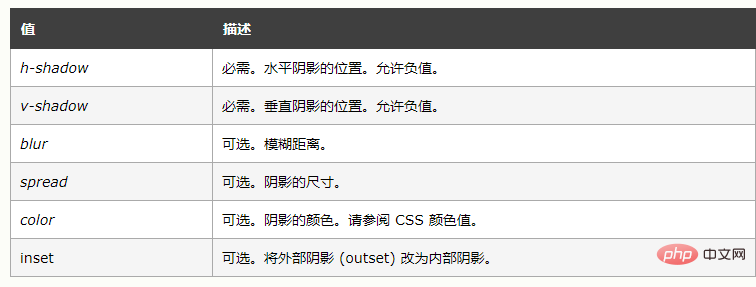
box-shadow: h-shadow v-shadow blur spread color inset;
註解:box-shadow 為方塊新增一個或多個陰影。此屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵字來規定。省略長度的值是 0。

程式碼範例:
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
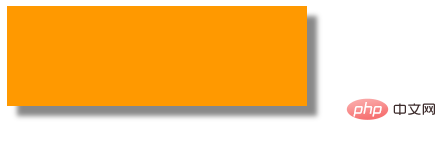
<div></div>
</body>
</html>效果:

text-shadow 屬性向文字設定陰影。
語法
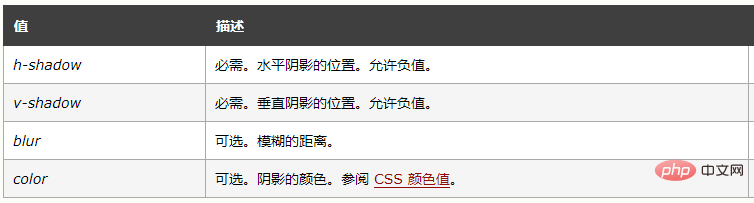
text-shadow: h-shadow v-shadow blur color;
註解:text-shadow 屬性會為文字新增一個或多個陰影。此屬性是逗號分隔的陰影列表,每個陰影有兩個或三個長度值和一個可選的顏色值進行規定。省略的長度是 0。

程式碼範例:
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
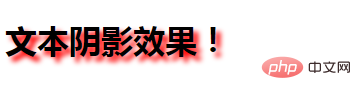
<h1>文本阴影效果!</h1>
</body>
</html>效果:

以上是css怎麼增加陰影的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

