深入了解調試nodejs程式的方法
- 青灯夜游轉載
- 2021-05-24 10:44:222341瀏覽

對於開發者來說,在開發應用程式的過程中,往往為了開發方便和解決bug需要藉助於程式語言的調試功能。一般來說我們需要藉助強大IDE的調試功能來完成這項工作。 nodejs也不例外。
今天我們來詳細介紹如何除錯nodejs程式。
開啟nodejs的調試
還記得之前我們講到的koa程式嗎?本文將會以一個簡單的koa服務端程式為例,來展開nodejs的除錯。
先看下一個簡單的koa服務app.js:
const Koa = require('koa');
const app = module.exports = new Koa();
app.use(async function(ctx) {
ctx.body = 'Hello World';
});
if (!module.parent) app.listen(3000);上面的程式開啟了3000端口,建立了一個http服務。每次請求的時候,都會回傳hello World,非常的簡單。
要想執行上面的程序,我們需要執行node app.js。這會執行app.js但是並不會開啟調試功能。 【推薦學習:《nodejs 教學》】
怎麼進行除錯呢?
我們需要加上 --inspect 參數:
node --inspect app.js
上面的程式碼將會開啟nodejs的偵錯功能。
我們看下輸出結果:
Debugger listening on ws://127.0.0.1:9229/88c23ae3-9081-41cd-98b0-d0f7ebceab5a For help, see: https://nodejs.org/en/docs/inspector
結果告訴了我們兩件事情,第一件事情就是debugger監聽的連接埠。預設將會開啟127.0.0.1的9229埠。並且分配了一個唯一的UUID以供區分。
第二件事就是告訴我們nodejs使用的偵錯器是Inspector。
Inspector是nodejs 8之後引進的,如果是在nodejs 7之前,那麼使用的是legacy debugger。
調試的安全性
如果debugger連接到了nodejs運行環境中,如果有惡意攻擊者的話,這個惡意攻擊者可以在nodejs環境中運行任意程式碼。這會為我們的程式帶來很大的安全隱患。
所以我們一定要注意調試的安全性。一般來說,我們不建議進行遠端偵錯。
預設情況下 --inspect 綁定的是127.0.0.1,這樣就只允許本地程式存取。並且任何本地運行的程式都有權限進行該程式的調試。
如果我們真的想將debug程式暴露給外部程式的話,那麼可以指明本機的外網IP位址或0.0.0.0(表示任何位址,無限制),這樣遠端機子就可以進行遠端調試了。
如果我們想進行安全的remote debug該怎麼處理呢?
首先,我們要開啟本地的debug:
node --inspect app.js
然後我們可以建立一個ssh隧道,將本地的9221連接埠映射到遠端伺服器的9229連接埠:
ssh -L 9221:localhost:9229 user@remote.example.com
這樣我們就可以透過連接本地的9221端口,進行遠端調試了。
使用WebStorm進行nodejs調試
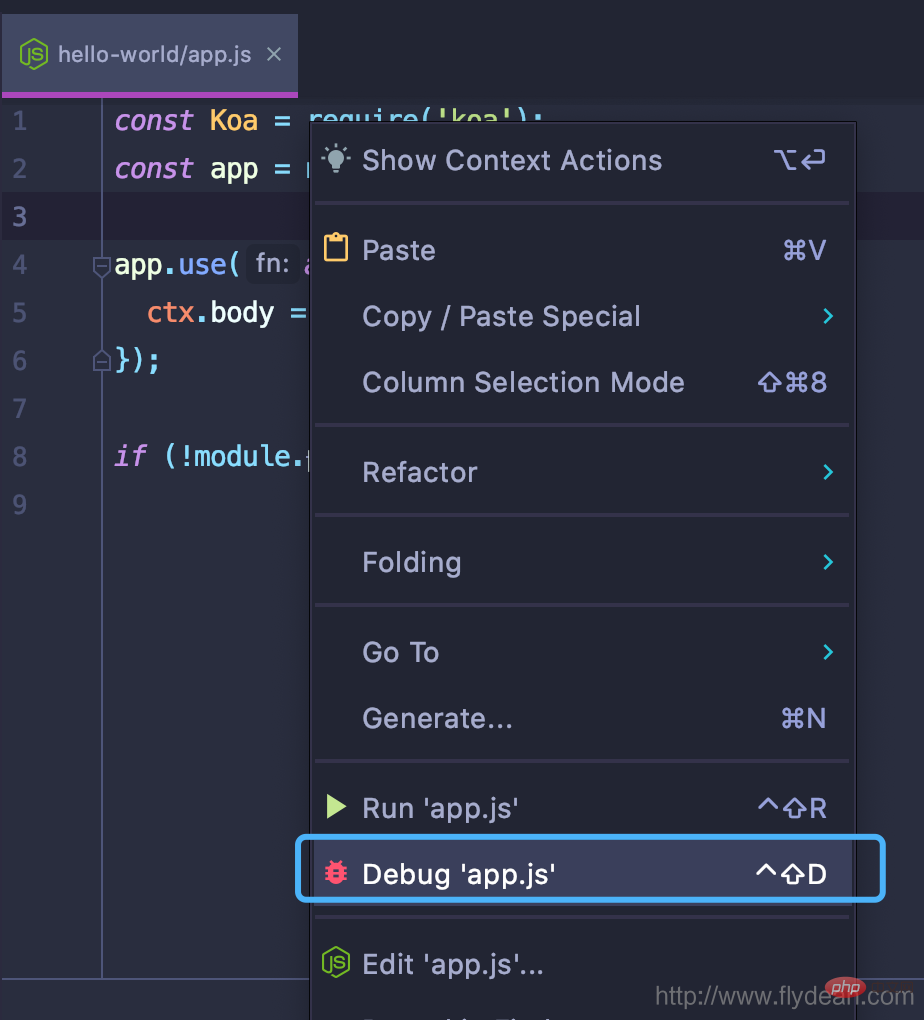
JetBrains出品的WebStorm可謂是開發nodejs的利器,WebStorm自帶有debug選項,如果開啟該選項,則會在後台開啟--inspect:

使用WebStorm來進行偵錯和使用IDEA來進行java程式偵錯類似,這裡就不多介紹了。
使用Chrome devTools進行偵錯
使用Chrome devTools進行偵錯的前提是我們已經開啟了 --inspect模式。
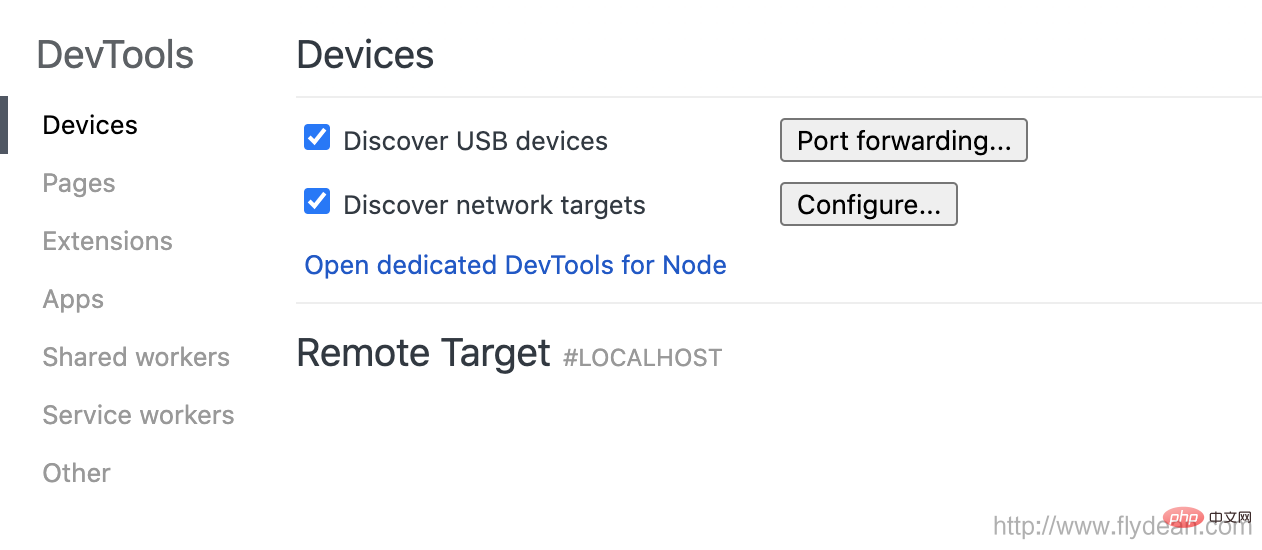
在chrome中輸入chrome://inspect:

我們可以看到chrome inspect的介面,如果你本機已經有開啟inspect的nodejs程序的話,在Remote Target中就可以直接看到。
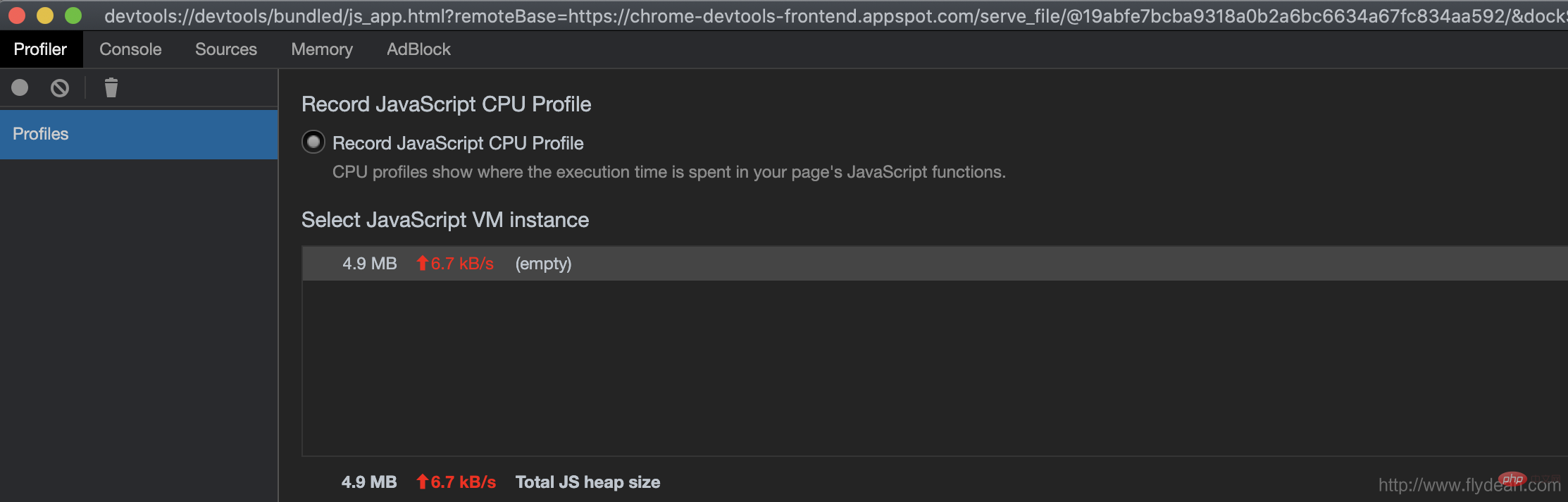
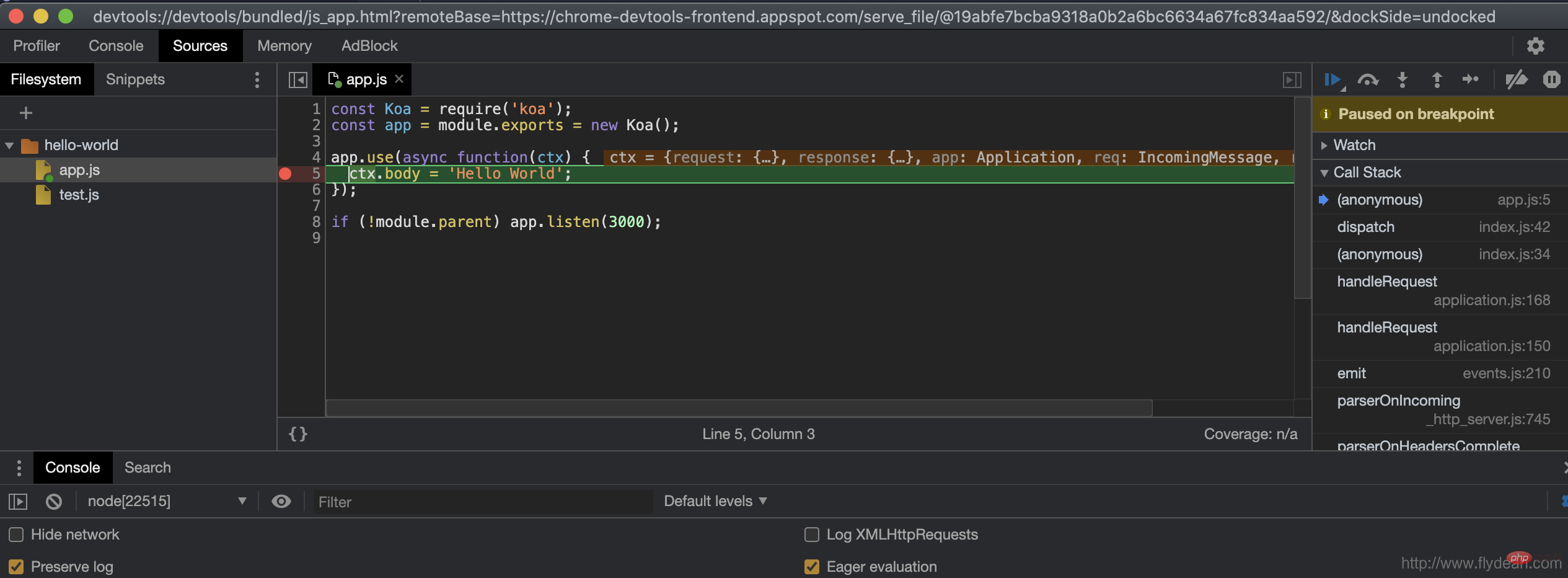
選取你要偵錯的target,點選inspect,即可開啟Chrome devTools偵錯工具:

你可以對程式進行profile,也可以進行偵錯。
這裡我們關注的是調試,所以到source一欄,加入你要偵錯的程式的源代碼:

node inspect app.js
2eeb910a2be79e2227cae7c992736c7b 1 const Koa = require('koa');
2 const app = module.exports = new Koa();
3
debug>node inspect 做了兩件事情,第一件事就是產生子程式去執行node --inspect app.js,第二件事情就是在主程式中運行CLI調試視窗。 這個CLI偵錯程式為我們提供了一些非常有用的指令:
- Stepping
- cont, c: 繼續執行
- next, n: Step到下一步
- step, s: Step in
- out, o: Step out
- pause: 暫停執行的程式碼
- Breakpoints
- setBreakpoint(), sb(): 在目前行設定斷點
- setBreakpoint(line), sb(line): 在指定的行設定斷點
- setBreakpoint('fn()' ), sb(…): 在指定的function中設定斷點
- setBreakpoint('script.js', 1), sb(…): 在指定的腳本檔案中設定斷點
- clearBreakpoint('script.js', 1), cb(…): 從檔案清除斷點
- Information
- #backtrace , bt: 列印目前execution frame的backtrace訊息
- list(5): 列出原始碼前後的5行
- watch(expr): 新增監聽表達式
- unwatch(expr): 刪除監聽表達式
- watchers: 列出所有的watchers
- repl: 開啟repl表達式
- exec expr: 執行表達式
透過上面的指令,我們可以在CLI中進行比較複雜的偵錯活動。
其他的debug客戶端
除了上面我們講到的幾個之外,我們還可以使用vscode,Visual Studio ,Eclipse IDE 等來進行nodejs的調試,這裡就不一一詳細介紹了。
有興趣的朋友可以自行探索。
本文作者:flydean程式那些事
本文連結:http://www.flydean.com/nodejs-debug/
本文來源:flydean的部落格
更多程式相關知識,請造訪:程式設計入門! !
以上是深入了解調試nodejs程式的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

