一份window.location的備忘單,助你更好理解決地址路徑問題! !
- 青灯夜游轉載
- 2021-05-24 11:13:211858瀏覽
這篇文章分享一份window.location的備忘單,助你更好理解決地址路徑問題! !有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

如果你想取得網站的URL訊息,那麼window.location物件什麼很適合你!使用其屬性來獲取有關當前頁面地址的信息,或使用其方法進行某些頁面重定向或刷新
https://segmentfault.com/search?q=前端小智#2
window.location.origin → '"https://segmentfault.com'
.protocol → 'https:'
.host → 'segmentfault.com'
.hostname → 'segmentfault.com'
.port → ''
.pathname → '/search'
.search → '?q=前端小智'
.hash → '#2'
.href → 'https://segmentfault.com/search?q=前端小智#2'window.location.assign('url')
.replace('url')
.reload()
.toString() window.location 屬性
| #window.location | 傳回值 |
|---|---|
| .origin | 網站主位址(協定主機名稱連接埠) |
| #.protocol | ##協定架構( http: 或htts:)
|
| 網域連接埠 | |
| 連接埠 | |
| 最前頁的'/' 後面跟的路徑 | |
| ? 後面跟著的查詢字串 | |
| 從 | 開始的部分 |
| 完整網址 |
#host 和hostname 的差異
在上面的範例中,你可能注意到host和hostname傳回相同的值。那為什麼要這些屬性。好吧,這與連接埠號碼有關,讓我們來看看。
沒有連接埠的URL
https://segmentfault.com/searchwindow.location.host; // 'segmentfault.com' window.location.hostname; // 'segmentfault.com' window.location.port; // ''
帶連接埠的URL
#https://segmentfault.com/search因此,window.location.host; // 'segmentfault.com:8080' window.location.hostname; // 'segmentfault.com' window.location.port; // '8080'
host將包含連接埠號,而hostname將只傳回主機名稱。
如何更改 URL 屬性
我們不僅可以呼叫location` 屬性來檢索URL訊息,還可以使用它來設定新屬性並更改URL。// 开始 'https://segmentfault.com/' window.location.pathname = '/tidbits'; // 设置 pathname // 结果 'https://segmentfault.com/tidbits'下面是你可以更改的屬性的完整列表
// 事例
window.location.protocol = 'https'
.host = 'localhost:8080'
.hostname = 'localhost'
.port = '8080'
.pathname = 'path'
.search = 'query string' // (这里不用写 `?`)
.hash = 'hash' // (这里不用写 `#`)
.href = 'url'唯一不能設定的屬性是window.location.origin,此屬性是唯讀的。
Location 物件
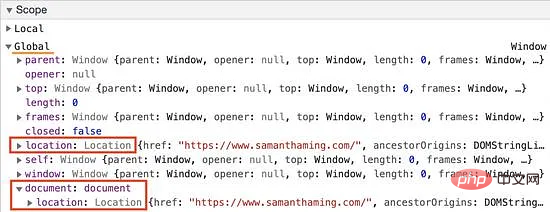
window.location傳回一個Location物件。它為我們提供有關頁面當前地址的資訊。但是我們也可以透過幾種方式存取Location物件。
window.location → Location window.document.location → Location document.location → Location location → Location我們這樣做的原因是這些是我們瀏覽器中的全域變數。

window.location vs location
#上面四個屬性都指向同一個Location物件。我個人更喜歡window.location並且實際上會避免使用location。主要是因為location看起來像一個普通變量,並且我們有時可能會不小心將其命名為變量,這將覆蓋全域變數。舉個例子:
// https://www.samanthaming.com
location.protocol; // 'https'
function localFile() {
const location = '/sam';
return location.protocol;
// ❌ undefined
// b/c local "location" has override the global variable
}我想大多數開發人員都知道window是一個全域變數。這樣就不太可能造成混淆。老實說,直到我寫了這篇文章,我才知道location 是一個全域變數。建議大家多使用 window.location 來取代它寫法。
window.location 方法
| 作用 | |
|---|---|
| 載入一個新的文件 | |
| 用新的文件取代目前文件 | |
| #重新載入目前頁面 | |
| 返回的URL |
以上是一份window.location的備忘單,助你更好理解決地址路徑問題! !的詳細內容。更多資訊請關注PHP中文網其他相關文章!

