css如何設定顏色透明度
- 王林原創
- 2021-05-19 15:36:5112531瀏覽
css設定色彩透明度的方法是,為指定元素新增opacity屬性,並設定適當的不透明度即可,例如【opacity:0.5;】,表示將元素設為半透明。

本文操作環境:windows10系統、css 3、thinkpad t480電腦。
opacity屬性可以用來設定元素背景的透明度;它需要0~1之間的值。
0表示完全透明(opacity:0);
1表示完全不透明(opacity:1);
0.5表示半透明(opacity:0.5);
語法:
opacity: value|inherit;
屬性值:
#value 指定不透明度。從0.0(完全透明)到1.0(完全不透明)
inherit Opacity屬性的值應該從父元素繼承
程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html>.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
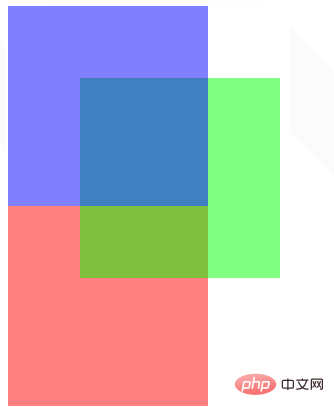
}來看下運行效果:

#相關影片分享:css影片教學
#以上是css如何設定顏色透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

