css設定div透明度的方法:先新建一個html檔;然後再建立兩個div,分別設定其class屬性為div1和div2;最後使用opacity或「-moz-opacity」屬性設定兩個div的透明度即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用於講解div在css中透明度怎麼調。

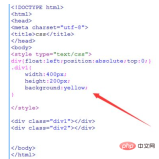
在test.html檔案內,建立兩個div,分別設定其class屬性為div1、div2,用於下列使用css對類別名稱進行樣式的設定。

使用css統一設定兩個div絕對定位在頁面的頂部,並浮動向左。這樣佈局可以讓兩個div重疊,設定透明度時可以看到明顯的效果。

使用css設定類別名稱為div1的div寬度為400px,高度為200px,背景顏色為黃色。

使用css設定類別名稱為div2的div寬度為100px,高度為100px,背景顏色為綠色。

使用css設定類別名為div2的div透明度。針對IE瀏覽器使用filter屬性設置,針對firefox瀏覽器使用-moz-opacity屬性設置,其他的瀏覽器使用opacity屬性設定。透明度值越小,越透明。例如,下方設定div透明度為30%

在瀏覽器開啟test.html文件,查看設定了透明度的div的效果。

更多詳細的HTML/CSS知識,請造訪CSS影片教學專欄!
以上是css怎麼設定div的透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 React與後端框架:比較Apr 13, 2025 am 12:06 AM
React與後端框架:比較Apr 13, 2025 am 12:06 AMReact是前端框架,用於構建用戶界面;後端框架用於構建服務器端應用程序。 React提供組件化和高效的UI更新,後端框架提供完整的後端服務解決方案。選擇技術棧時需考慮項目需求、團隊技能和可擴展性。
 HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AM
HTML和React:標記與組件之間的關係Apr 12, 2025 am 12:03 AMHTML和React的關係是前端開發的核心,它們共同構建現代Web應用的用戶界面。 1)HTML定義內容結構和語義,React通過組件化構建動態界面。 2)React組件使用JSX語法嵌入HTML,實現智能渲染。 3)組件生命週期管理HTML渲染,根據狀態和屬性動態更新。 4)使用組件優化HTML結構,提高可維護性。 5)性能優化包括避免不必要渲染,使用key屬性,保持組件單一職責。
 反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AM
反應與前端:建立互動體驗Apr 11, 2025 am 12:02 AMReact是構建交互式前端體驗的首選工具。 1)React通過組件化和虛擬DOM簡化UI開發。 2)組件分為函數組件和類組件,函數組件更簡潔,類組件提供更多生命週期方法。 3)React的工作原理依賴虛擬DOM和調和算法,提高性能。 4)狀態管理使用useState或this.state,生命週期方法如componentDidMount用於特定邏輯。 5)基本用法包括創建組件和管理狀態,高級用法涉及自定義鉤子和性能優化。 6)常見錯誤包括狀態更新不當和性能問題,調試技巧包括使用ReactDevTools和優
 React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AM
React和前端堆棧:工具和技術Apr 10, 2025 am 09:34 AMReact是一個用於構建用戶界面的JavaScript庫,其核心是組件化和狀態管理。 1)通過組件化和狀態管理簡化UI開發。 2)工作原理包括調和和渲染,優化可通過React.memo和useMemo實現。 3)基本用法是創建並渲染組件,高級用法包括使用Hooks和ContextAPI。 4)常見錯誤如狀態更新不當,可使用ReactDevTools調試。 5)性能優化包括使用React.memo、虛擬化列表和CodeSplitting,保持代碼可讀性和可維護性是最佳實踐。
 React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗Apr 09, 2025 am 12:11 AMReact通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PM
REACT組件:在HTML中創建可重複使用的元素Apr 08, 2025 pm 05:53 PMReact組件可以通過函數或類定義,封裝UI邏輯並通過props接受輸入數據。 1)定義組件:使用函數或類,返回React元素。 2)渲染組件:React調用render方法或執行函數組件。 3)復用組件:通過props傳遞數據,構建複雜UI。組件的生命週期方法允許在不同階段執行邏輯,提升開發效率和代碼可維護性。
 反應嚴格模式目的Apr 02, 2025 pm 05:51 PM
反應嚴格模式目的Apr 02, 2025 pm 05:51 PMReact嚴格模式是一種開發工具,可通過激活其他檢查和警告來突出反應應用中的潛在問題。它有助於識別遺產代碼,不安全的生命週期和副作用,鼓勵現代反應實踐。


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Atom編輯器mac版下載
最受歡迎的的開源編輯器

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

Dreamweaver CS6
視覺化網頁開發工具

mPDF
mPDF是一個PHP庫,可以從UTF-8編碼的HTML產生PDF檔案。原作者Ian Back編寫mPDF以從他的網站上「即時」輸出PDF文件,並處理不同的語言。與原始腳本如HTML2FPDF相比,它的速度較慢,並且在使用Unicode字體時產生的檔案較大,但支援CSS樣式等,並進行了大量增強。支援幾乎所有語言,包括RTL(阿拉伯語和希伯來語)和CJK(中日韓)。支援嵌套的區塊級元素(如P、DIV),






